
初心者でもわかるswiftUI Vol.7
どうも、大学の面接試験が近づいてきてなんかソワソワしているかわさきです。
今日はスペーシングと画像挿入についてまとめていこうと思います。
17.スペーシング
スペーシング(spacer)は間隔をあけることによってViewを整えてくれるものです。
これもViewを整える上で欠かせないのでしっかり身につけましょう。
HStack {
Text("Masashi")
.padding()
.background(Color.blue)
Spacer()
Text("Kawasaki")
.padding()
.background(Color.red)
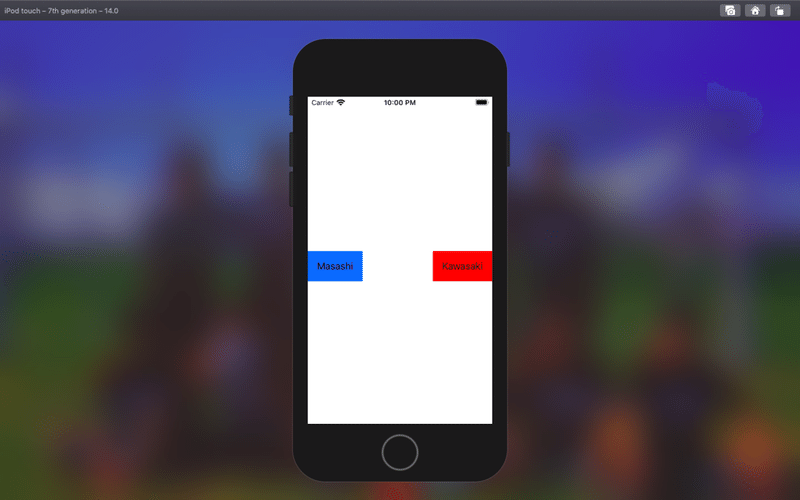
}MasashiとKawasakiの間にスペーサーを入れてみました。
HStackでスペーサーを入れると、このように間に間隔を入れてくれます。

真ん中に間隔が入ったのがわかると思います。このようになっていればクリアです。
VStack {
Text("Masashi")
.padding()
.background(Color.blue)
Spacer()
Text("Kawasaki")
.padding()
.background(Color.red)
}VStackでもやってみましょう。縦方向です。

うまくいきました。このようになってればクリアです。
画像の挿入にいきます!
18.画像挿入
まずは、Image-SwiftUIの新規ファイルを追加してください。
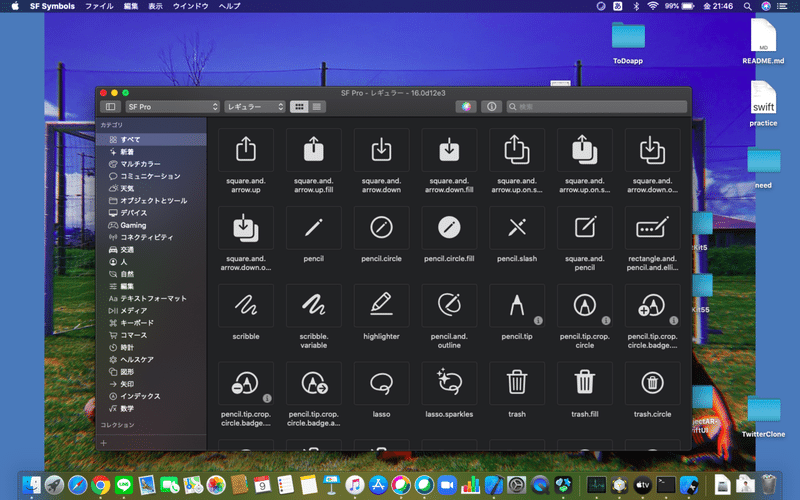
できたら次に、「SF Symbols」と呼ばれるアプリケーションをダウンロードします。
こちらから入ってダウンロードしてみてください。1という普通のやつならすぐできるのですが、新しく出た2の方はなんかうまくできないので1で十分かと思います。

開くとこの画面になります。
ImageSwiftUIファイルにいって次のコードを入力してください。
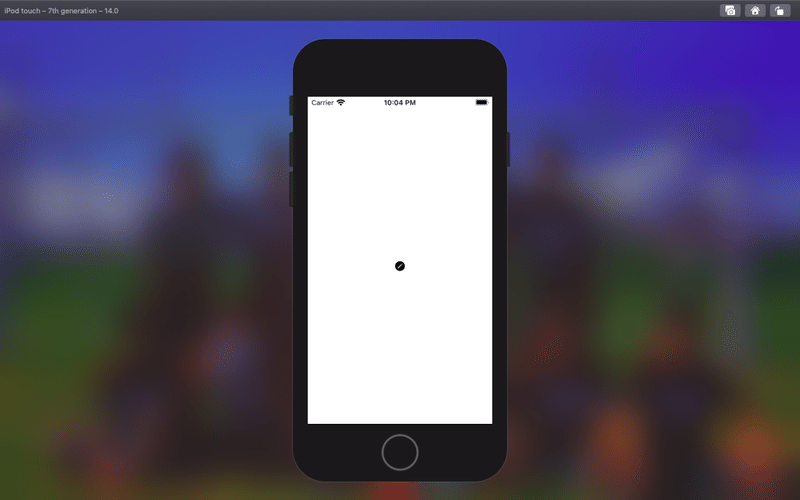
Image(systemName:"pencil.circle.fill")
画像はImage(systemName:"ここに入れたい画像の名前")を入れることで画像を挿入することができます。
この画像の名前は長いやつもあるので、「選ぶ画像を選択→メニューバーの編集→Copy 1Names→command+V」で貼り付けることができるので覚えておくと便利です。
Image(systemName:"pencil.circle.fill")
.resizable()
.frame(width: 60, height: 60)
resizableは画像整える、frameは大きさです。widthは幅で、heightが高さです。
まとめ
今日は少し長くなってしまいましたが、スペーサーの使い方と画像挿入について書いてみました!
次回は重要なボタンについて書いていこうと思います。
今までの内容は「プロフィール→マガジン→swiftUI情報発信」というところにまとめているので見返してみて下さい。
読んでいただきありがとうございます😊
読んでくださった方はぜひハートをお願いします✋
この記事が気に入ったらサポートをしてみませんか?
