
Adobe XDって何?
※記事見出し画像の背景にあるのは、Adobe XDで計算問題アプリ(小学生向け)の画像です。
早速Adobe XDとは・・・
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
参照元:Adobeサイト
私は、決して、アプリ開発を生業にしている者ではありません。
ただ、趣味でPhotoshop,Illustratorを扱えるくらいです。
そして、SEをやっていて、たまに画面設計(ユーザーインターフェース設計)に携わることがあるくらいです。本当に「Adobe XD使えばアプリのユーザインターフェースを設計できるのか!?」ということを私が独学で学んだ内容をお伝えしようと思います。
1.結論
使えました!試してみたら結構使えます。もちろん、多少の慣れは必要です。XDでアニメーションも作れるし、さもアプリが完成したかのような、モックアップ(試作)が作れます(Adobeさんの意図通りのことに触ったことない私は純粋に疑問を持っていました・・(笑))。モックアップ作れるくらいなら、ググるとPhotoshopやIllustratorでこれまで通りやればできるじゃん、ましてや、Adobe系製品がなければMicrosoftのPowerPointでもよくない!?と思われますが、XDでデザインして、そのままXcode(Swift)で開発もしてみた私からすると、XDの持つ意味はモックアップに留まらないのではないかと思いました(これもAdobeさんの意図通りだと思いますが・・(笑))。私は素人なのでXDの深い機能までは触っていません。使っている人からすると当たり前かもしれませんが、さくっと触った感じだと、以下の事がわかりました。
【XD→Xcode(Swift)開発して特に良かった点】
・アプリの完成イメージ(モックアップ)が作れる
→XcodeでImageやButtonを配置する正確な位置をXdから知ることができる
→ImageやButtonのイメージ(画像)をXDからそのまま書き出せる
2.アプリの完成イメージ(モックアップ)が作れる
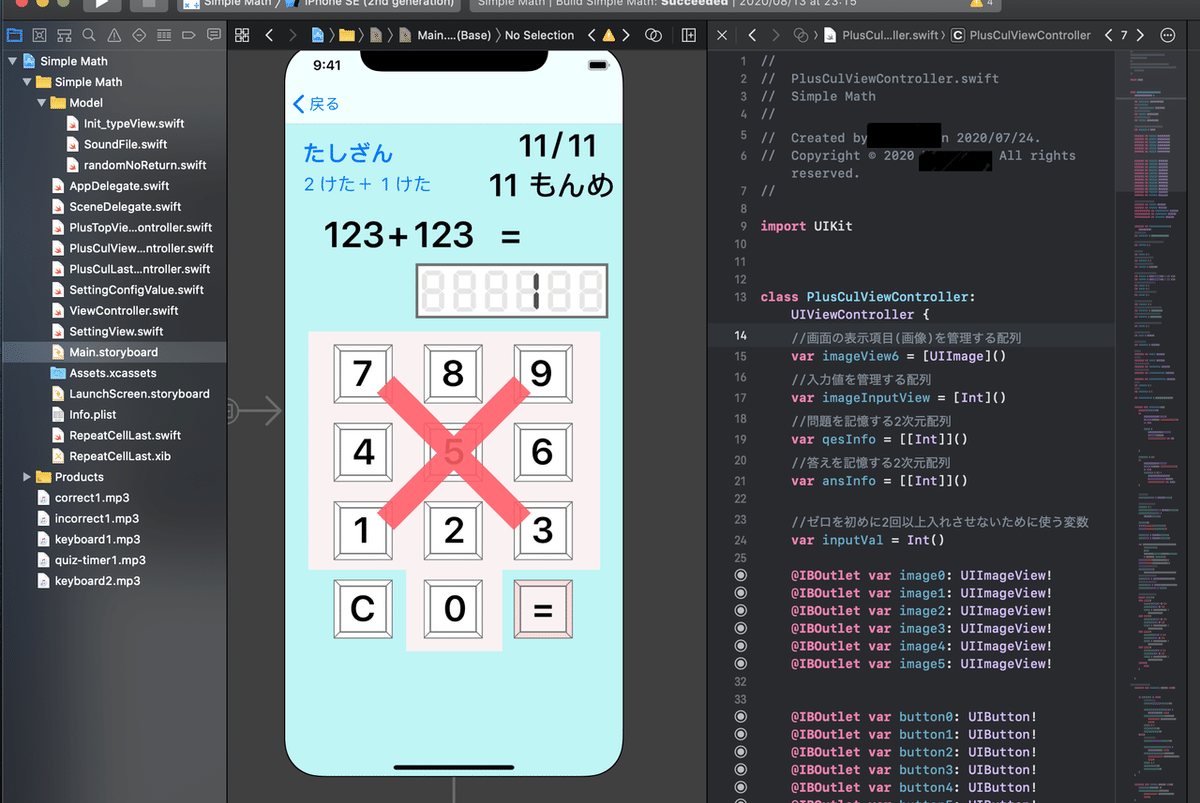
何気なく、XDでアプリの見た目をデザイン(設計)して、アプリとしての動き(ボタン操作等による画面遷移)も加え、アニメーションの動かし方もググって学び、一通りモックアップが完成しました。この時点では、Illustratorに毛が生えた(アートボード間の遷移を設定できる)程度にしか思っていませんでした・・。
しかし・・
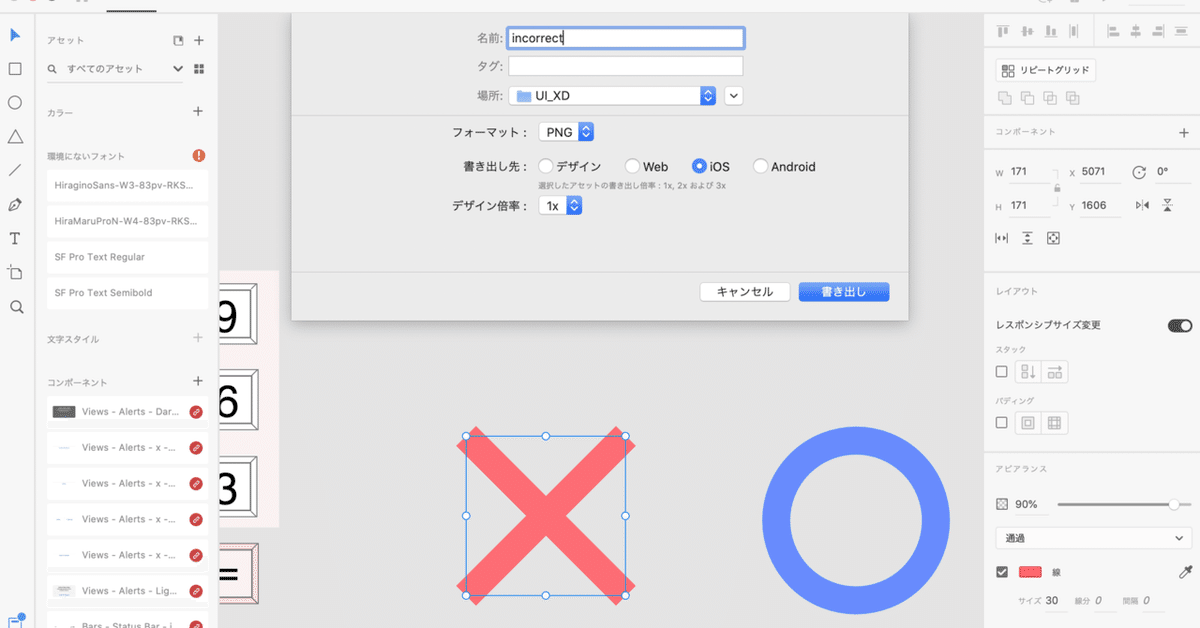
Xcodeへの開発に移るとXcodeのUI設定のしにくさがXdでカバーしてくることに気付きました。Xcode内で画像を作って配置することはできません(自分の知っている範囲では・・)。よって、外部で作ってからImageを取り込む事が必須。そのときに役立つのが、XD!イメージで作った画像をiOS用に書き出しできます!

デザインに使った画像を一気に全てを書き出すことも出来るようですが、手探りだったので、↑画像のように1つずつ書き出してみました。
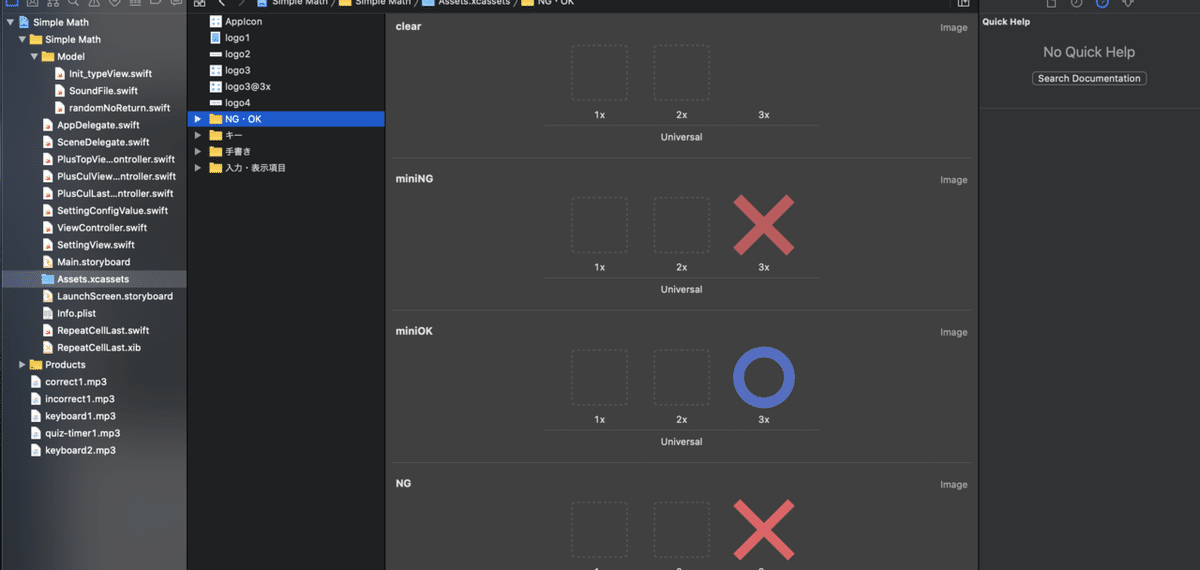
書き出した画像は↓のようにXcodeのAssets.xcassetsに取り込めばOK!

↑まだ画像の解像度毎(1×、2×、3×)に取り込むことの意味を良くわかっていないので、とりあえず、一番解像度の高い形で書き出して、それを取り込んでみました。
3.今後の展開

正直、「今後の展開」と言うほどこの先何を書こうか何も考えていません。思いついたことをつらつら書いてしまっています。もう少し、開発の過程を整理して、自分の備忘録になるくらいの整理はしたいと思っています。
今回開発したものはとりあえずアプリ処女作なので、デザイン的にいけてない感じですが、入力値をデジタルの表示(画像)に反映したり、音を出してみたり、諸々の基本的な動作一式を全てつぎ込んでアプリを作ってみました。自分が持っているiPhoneに本アプリを入れて見ることに成功しましたが、さて、どうやって一般公開するのでしょうか・・・?一般公開する前に、まだデザイン的にいけていない部分を改造してみたいと思っています。デザインのキーワードは、たまたまモーショングラフィックを調べているときに見た「ニューモーフィズム」です。今年の流行?のようです。
プログラムは一通り苦労に苦労を重ねてなんとか書いたので、次は少しデザイン的な観点でテコ入れですね。順番が違うと思いますが・・、デザインを追求したらいつまで経っても開発できないので、今回はすっ飛ばして開発仕切ってみました。
今後、素人の私がいろいろ調べてデザインのBeforeとAfterをお見せできれば、少しは誰かのヒントになるのでしょうか。
乞うご期待!
この記事が気に入ったらサポートをしてみませんか?
