CSS使って、吹き出しを作る!

勉強しながら書いているので、
ここ違うよ!もっといい方法あるよ!とかありましたらドシドシコメントください。
まずは考え方から。コードは下に長く書きます。

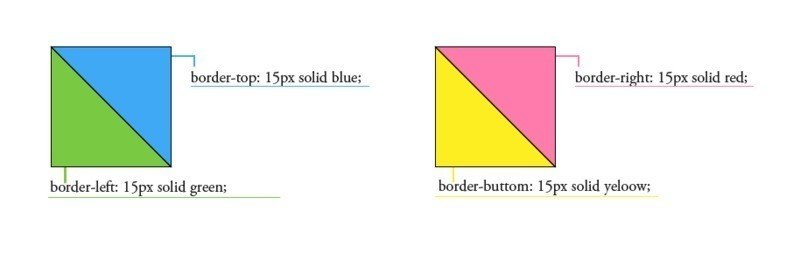
content、width、heightが何もない状態でborderを設定すると、
↑の画像のような形になるのを利用しています。
「じゃぁborderのどれか1個だけ指定すればよくね?」
良くなかったんですorz

どうやら上下左右何かしら設定されていないといけないらしい!
ちなみに、上左だけ、右下だけで設定すると↑の形になります。
あ、この形でいいやって人は、borderの設定2行で済みますね。

↑のような1/4の3角形を作る場合は、borderの設定4行必要です。
borderのtransparentは線の色が透明になります。
必要な1辺(三角形)以外を隠すと考えていただければわかりやすいかもです。
上左だけ、右下だけの場合は、
片方にtransparentかけていただければ消えるはず…!

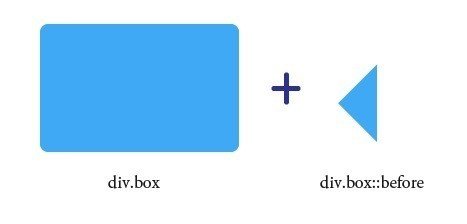
実際に吹き出しを作ります。文字を入れる四角と、三角形を合わせるイメージです。
三角形は::beforeや::afterの疑似要素で作るとhtmlもcssもスッキリします。
親要素であるdivにposition:relative;
子要素の::beforeや::afterにposition:absolute;をかけて位置を微調整します。
三角形の大きさは、borderの太さで変わります。

縁取りの吹き出しを作る場合は、::beforeと::after両方使います。
↑の画像では見えなくなるため::afterを緑にしていますが、白だと思ってください。
2つの三角形を少しずらして重ねた時の、残りの見えている部分で枠線を表現します。
divよりも::beforeと::afterを上に配置して、::beforeより::afterを上に配置します。
そのためにz-indexを使用しています。数字大きくなるほど上に行きます。
枠線の太さに合わせて::beforeと::afterの太さはお好みで!
以下、長ったらしいコードです。
html
<div class="col-md-3">
<div class="box">ふきだし!(/・▽・)/</div>
</div>
<div class="col-md-3">
<div class="box2">ふきだし2!(/・▽・)/</div>
</div>
<div class="col-md-3">
<div class="box3">ふきだし3!(/・▽・)/</div>
</div>
<div class="col-md-3">
<div class="box4">ふきだし4!(/・▽・)/</div>
</div>
css
/*-----------------------
ふきだし1
-----------------------*/
.box{
position: relative;
height: 100px;
width: 200px;
margin-bottom: 20px;
padding:15px;
border-radius:7px;
-webkit-border-radius:7px;
-moz-border-radius:7px;
-o-border-radius:7px;
-ms-border-radius:7px;
background: #cfecfa;
}
.box::before{
content: "";
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
width: 0px;
height: 0px;
border-right: 10px solid #cfecfa;
border-top: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 10px solid transparent;
z-index: 100;
}
/*-----------------------
ふきだし2
-----------------------*/
.box2{
position: relative;
height: 100px;
width: 200px;
margin-bottom: 20px;
padding:15px;
border-radius:7px;
-webkit-border-radius:7px;
-moz-border-radius:7px;
-o-border-radius:7px;
-ms-border-radius:7px;
background: #cfecfa;
box-shadow: 0px -3px 0px 0px rgba(0,0,0,0.20) inset;
-o-box-shadow: 0px -3px 0px 0px rgba(0,0,0,0.20) inset;
-ms-box-shadow: 0px -3px 0px 0px rgba(0,0,0,0.20) inset;
-webkit-box-shadow: 0px -3px 0px 0px rgba(0,0,0,0.20) inset;
-moz-box-shadow:0px -3px 0px 0px rgba(0,0,0,0.20) inset;
}
.box2::before{
content: "";
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
width: 0px;
height: 0px;
border-right: 10px solid #cfecfa;
border-top: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 10px solid transparent;
z-index: -1;
}
/*-----------------------
ふきだし3
-----------------------*/
.box3{
position: relative;
height: 100px;
width: 200px;
margin-bottom: 20px;
padding:15px;
border-radius:7px;
-webkit-border-radius:7px;
-moz-border-radius:7px;
-o-border-radius:7px;
-ms-border-radius:7px;
border:2px solid #cfecfa;
background:#fff;
}
.box3::before{
content: "";
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
width: 0px;
height: 0px;
border-right: 10px solid #cfecfa;
border-top: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 10px solid transparent;
z-index:102;
}
.box3::after{
content: "";
position: absolute;
left: -14px;
top: 50%;
margin-top: -8px;
width: 0px;
height: 0px;
border-right: 8px solid #fff;
border-top: 8px solid transparent;
border-left: 8px solid transparent;
border-bottom: 8px solid transparent;
z-index:103;
}
/*-----------------------
ふきだし4
-----------------------*/
.box4{
position: relative;
height: 100px;
width: 200px;
margin-bottom: 20px;
padding:15px;
border-radius:7px;
-webkit-border-radius:7px;
-moz-border-radius:7px;
-o-border-radius:7px;
-ms-border-radius:7px;
background: #cfecfa;
}
.box4:hover{
border:2px solid #cfecfa;
background:#fff;
}
.box4::before{
content: "";
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
width: 0px;
height: 0px;
border-right: 10px solid #cfecfa;
border-top: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 10px solid transparent;
z-index: 100;
}
.box4:hover::before{
left: -20px;
top: 50%;
margin-top: -10px;
z-index:102;
}
.box4:hover::after{
content: "";
position: absolute;
left: -14px;
top: 50%;
margin-top: -8px;
width: 0px;
height: 0px;
border-right: 8px solid #fff;
border-top: 8px solid transparent;
border-left: 8px solid transparent;
border-bottom: 8px solid transparent;
z-index:103;
}
ふきだし2は、吹き出しの内側にシャドウをかけています。
ちょっと立体感出したいときに。
(::beforeにシャドウつける方法ありましたら教えてください)
ふきだし4は、:hoverの時に色を変えています。
疑似要素の色を変えるには
要素+疑似クラス+疑似要素
の順番で記述します。
今回の例でいえば
要素(.box4)+疑似クラス(:hover)+(疑似要素::after)です。
・間にスペースを入れる
・疑似要素と疑似クラスの順番を変える
ってやると、効かなくなりますのでご注意ください。
打ちミスが酷い・・・。
いいなと思ったら応援しよう!

