
Photo by
chiyoizmo
お問い合わせフォーム
よくあるお問い合わせフォームを制作してみました
良かったらコピペで使ってみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入会申し込み</title>
<link rel="stylesheet" href="css/sanitize.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="content">
<h1>入会申し込み</h1>
<p>入会するには、次のフォームに必要事項をご記入ください</p>
<div class="control">
<label for="mymail">メールアドレス<span class="required">必須</span></label>
<input id="mymail" type="email" name="maymail">
</div>
<div class="control">
<label for="password"> パスワード<span class="required">必須</span></label>
<input id="password" type="password" name="password">
</div>
<div class="contlor">
<button type="submit">登録する </button>
</div>
</div>
</body>
</html>p {
font-size: 14px;
}
h1 {
font-size: 24px;
margin: 0;
}
.content {
background-color: #fff;
width: 600px;
margin: 0 auto;
border: 1px solid#d1d1d1;
padding: 30px;
}
input {
border: none; /*noneは無くすの意味。つまりborderを無くす*/
border-bottom: 1px solid#d1d1d1;
font-size: 1.2em;
width: 100%;
padding: 8px;
}
button {
width: 100%;
background-color: #2096f3;
color: #fff;
padding: 15px;
border: 0;
border-radius: 5px;
box-shadow: 5px 5px 8px rgba(0,0,0,.4);
}
.required {
color: #f33;
font-size: .9em;
padding: 3px;
background-color: #fee;
font-weight: bold;
}
body {
background-color: #fafafa;
}
.control {
margin-bottom: 3em;
}
label {
display: block ;
margin-bottom: .5em;
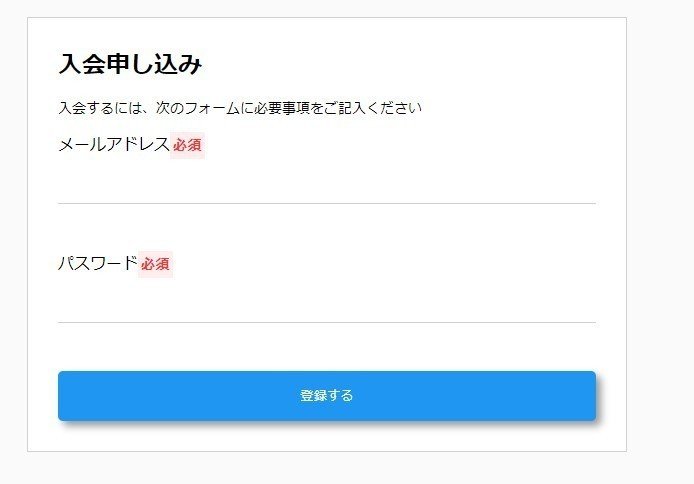
}このようにお問い合わせフォームが出来上がります。
CONTROL

この記事が気に入ったらサポートをしてみませんか?
