
Photo by
golchiki
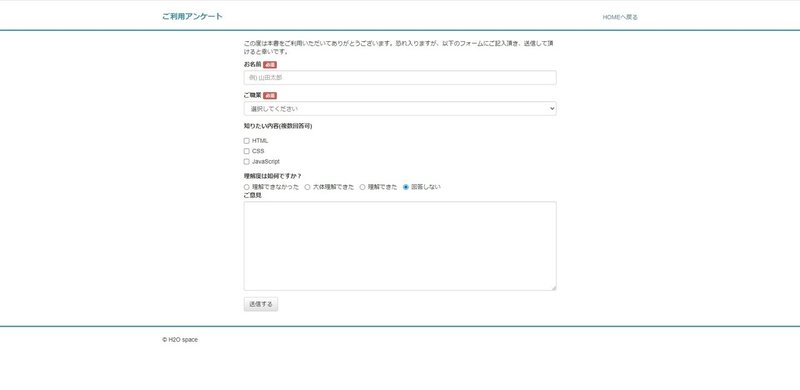
お問い合わせフォームinbootstrap
Bootstrapを使用してお問い合わせフォームを作ってみました
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ご利用アンケート</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="row">
<div class="col-sm-6">
<h1>ご利用アンケート</h1>
</div>
<div class="col-sm-6 align-right">
<a href="#">HOMEへ戻る</a>
</div>
</div>
</header>
</div>
<hr>
<div class="container">
<form acstion="http://book.h2o-space.com/html/form.php" method="post" class="row">
<div class="col-sm-8 col-sm-offset-2">
<p>この度は本書をご利用いただいてありがとうございます。恐れ入りますが、以下のフォームにご記入頂き、送信して頂けると幸いです。</p>
<div class="form-group">
<label for="name">お名前 <span class="label label-danger">必須</span></label>
<input type="text" id="name" name="name" class="form-control" placeholder="例) 山田太郎">
</div>
<div class="form-group">
<label for="job">ご職業 <span class="label label-danger">必須</span></label>
<select id="job" name="job" class="form-control">
<option value="">選択してください</option>
<option value="会社員">会社員</option>
<option value="学生">学生</option>
<option value="その他">その他</option>
</select>
</div>
<div class="form-group">
<label>知りたい内容(複数回答可)</label>
<div class="checkbox">
<label>
<input id="q1_html" name="q1" type="checkbox" name="q1" value="html">HTML
</label>
</div>
<div class="checkbox">
<label>
<input id="q2_CSS" name="q1" type="checkbox" name="q1" value="css">CSS
</label>
</div>
<div class="checkbox">
<label>
<input id="q3_JavaScript" name="q1" type="checkbox" name="q1" value="JavaScript">JavaScript
</label>
</div>
</div>
<div class="form-group">
<label>理解度は如何ですか?</label>
<div>
<label class="radio-inline">
<input type="radio" name="q2" value="1">理解できなかった
</label>
<label class="radio-inline">
<input type="radio" name="q2" value="2">大体理解できた
</label>
<label class="radio-inline">
<input type="radio" name="q2" value="3">理解できた
</label>
<label class="radio-inline">
<input type="radio" name="q2" value="4" checked>回答しない
</label>
</div>
<div class="form-group">
<label for="message">ご意見</label>
<textarea name="message" rows="10" class="form-control"></textarea>
</div>
<button type="submit" class="btn btn-default">送信する</button>
</div>
</div>
</form>
</div>
<hr>
<div class="container">
<footer>
<p>© H2O space</p>
</footer>
</div>
</body>
</html>style.css
header {
margin-top: 30px ;
color: #2e99a9 ;
}
hr {
border-width: 3px;
border-color: #2e99a9 ;
}
h1 {
font-size: 18px;
font-weight: bold;
margin: 0;
}
.align-right {
text-align: right;
}
@media only screen and (max-width: 992px) {
.radio-inline {
display: block;
margin: 0 !important;
}
}こんな感じになります。ぜひやってみてね!b

この記事が気に入ったらサポートをしてみませんか?
