
有料級デザイン・ブログの作り方
ワードプレスといえば自分でも簡単にブログか作れるのが特長。
でも、デザインにこだわり過ぎると記事を書くところまで到達できない人もたくさんいます・・。
私の考えでは、完璧なデザインのブログを作ってから記事を書き始めるよりも、ある程度のデザインを作ってから記事を書き始める方が、ブログの伸びは速いと思っています。
そこで、最低限やっておきたいデザインの部分をNOTEにまとめてみました。
どんなクオリティのブログができるのか
ワードプレスでブログを作るのは簡単・・と私は思うのですが、難しく感じられる方も多いようで、自分で調べながら作ってみたけどギブアップした!ダサさが滲み出ている・・などのお悩みを抱えた方からご注文をいただいて、「かっこいいブログ」「可愛いブログ」に仕上げさせてもらっています。
私のサービスは6000円なのですが、すごく安い!と喜んでいただくことが多いです。喜んでいただけて、本当に嬉しいです。
サービスを利用された方の声を一部ですが紹介させてください。



ブログを始めたばかりの方に、このように喜んでいただけるデザインにある種の「ポイント」があることに気づき、今回はそのポイントについて書いてみます。
ワードプレスで作るブログはデザインの自由度が高い割に操作が簡単なので、つい細部にこだわってしまって気づけば何日も過ぎていた・・ということにもなりがちです。
ブログデザインを外注するほどでもないけど、ちょっと自分で良い感じに仕上げたい!という人のために、参考になれば幸いです。
では、始めます。
ブログのコンセプトを決める
まず、何を発信するかを決めます。
仕事につなげたいブログなのか、アフィリエイトブログなのか、育児日記なのか。
何を発信するかを決めることでカテゴリーを決めることができるので、まずは発信内容を決めましょう。
カテゴリーを作る
発信内容が決まったら、カテゴリーを作ってみましょう。
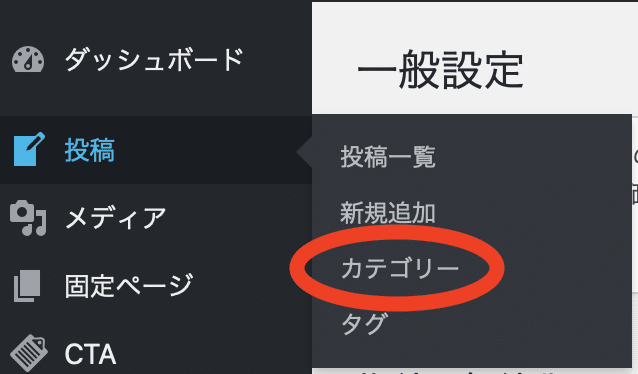
投稿>カテゴリー

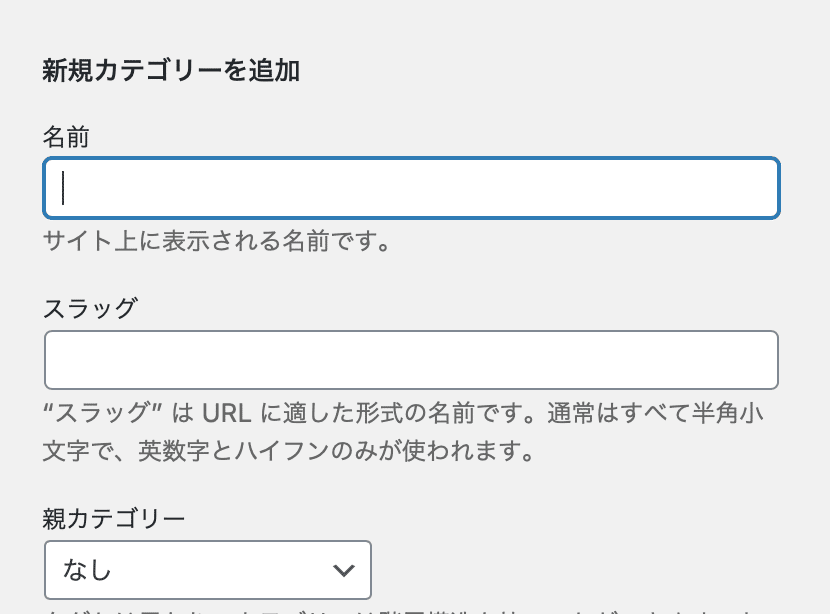
「カテゴリー」をクリックするとこんな画面になります。

名前=ブログ上で表示される名前。
スラッグ=URLの一部。簡単な英語かローマ字にしておくのがおすすめ。
カテゴリーは、作っただけではブログには表示されません。
なんでも良いのでカテゴリーに記事が入っていないと、そのカテゴリーはブログ上には表示されないので、サンプル記事で良いのでカテゴリー内に記事を入れておくと全体のデザインを確認するときに便利です。
ブログの色を1つ決める
ブログで使いたい色を1色決めます。
「ピンク」「青」あたりが人気です。
一言で「ピンク」と言っても、ウェブ上には複数の「ピンク色」があります。
濃いピンク、薄いピンクなど。
ブログの色を決めるときには、「カラーネーム」から選びましょう。
「カラーネーム」または「カラーコード」と検索すると出てきます。
ズラーっと並んだカラーネームを見るとワクワクするのは私だけでしょうか?
ワードプレスで使うテーマによって、1色だけ指定するものと、2色、3色と指定するものもあります。
2色目を決めるときには、好きなブランドのウェブサイトを覗いてみるのもおすすめです。
例えば「ティファニー」。
ティファニーのウェブサイトを見てみると、
白・黒・水色。
白を基調にして、水色をアクセントにすると洗練されたイメージになるのか〜など。(個人の感想&好みです)
ヘッダー画像をデザインする
自分で作っても良い感じのブログにできるかどうかは、ヘッダー画像にかかっていると言っても過言ではありません。
ヘッダー画像はブログの印象を大きく左右します。
私がヘッダー画像を作るときにやっている技は、「大きい画像+小さなイラスト」です。
大きな画像の上に、小さなイラストを重ねるのです。
こんな感じ。

金髪の女性の写真の上に、様々なイラストを重ねています。

イラストはもちろん、背景透過のPNG形式で。
あと、当然ですが商用OKの画像とイラストで。
自作のヘッダー画像にしっくりこない場合、作るのが難しい場合は、ヘッダー画像だけ外注するのもおすすめです。
私はイラストを書くことができないので、もしイラストを使ったヘッダー画像が欲しいときはイラストレーターさんに外注します。
ヘッダー画像はブログの顔とも言えるので、この部分にお金をかけるのはアリです。
グローバルメニューを設定する
「グローバルメニューとはなんぞや?」
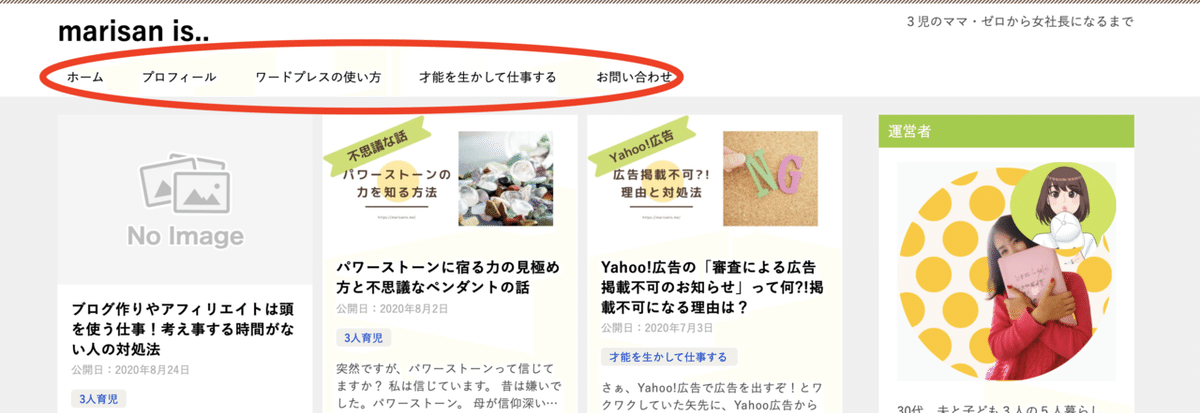
私のブログでいう所の、ここです。

お使いのテーマによって見え方は様々ですが、この場所のメニューのことを「グローバルメニュー」とか「グローバルナビゲーション」とか「ヘッダーメニュー」とか言います。
設定の場所は、
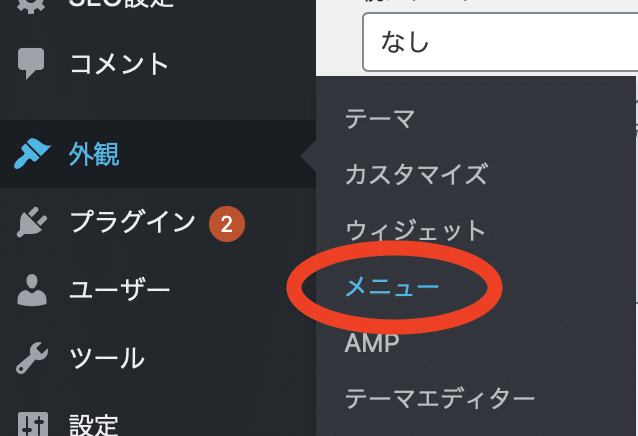
外観>メニュー

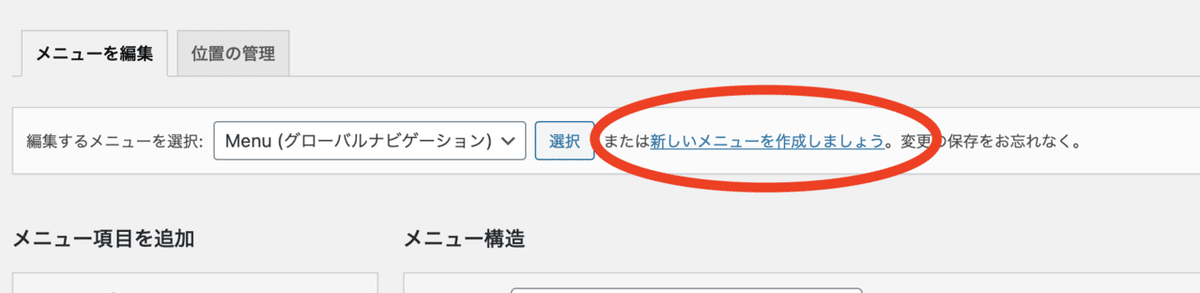
新しいメニューを作成、の部分から新しいメニューを作ります。

メニュー名は自分がわかれば何でも良いです。
私がよく設定しているのは「グローバルメニュー」です。
「メニュー項目」から設定したいページをドラッグして「メニュー構造」に移動します。
グローバルメニューにする、とかヘッダーメニューにする、みたいなチェックボックスにチェックを入れます。

これはお使いのテーマによって表記が違います。
そして最後に「メニューを保存」をお忘れなく。
ウィジェットを整理する
ブログの完成まであと少しです!
最後に、ウィジェットを整理しましょう。インストールしたままのワードプレス には、サイドバーに「メタ情報」とかいうのが入っていて、なんとなくダサいので削除します。
外観>ウィジェット

ウィジェットの変更画面。

利用できるウィジェットを、表示したい場所(右側)にドラッグします。
テーマによってはたくさんの「場所」があります。
どれだけたくさんの「場所」があっても、まず確認して欲しいところは「サイドバー」と名のつくところです。
サイドバー、サイドバー【追尾】、サイドバー(スマホ)などなど・・
とりあえず「サイドバー」と名のつくところをチェックして、不要なウィジェットが入っていないかを確認します。
不要なものは削除します。
これからブログを始めるという方に、おすすめのウィジェットを紹介します。
「サイドバー」に、
・プロフィール
・ツイッターなどのSNS情報
・カテゴリー
・最近の投稿
・サイト内検索
です。
ウィジェットは使いこなせばカスタマイズされていきますが、デザインにこだわりすぎるとキリがないし、いつまで経ってもブログを書き始められないので、最初の設定としてはこれぐらいで。
最後に・・
もう少しで終わりですと言いながらまだ「最後に」があるなんて、詐欺かよ!と思われましたか・・
デザインとしてはもう終わったのですが、最後にプラグインを入れておくのがおすすめです。
私が必須で入れているプラグインを紹介しておきますね。
・Classic Editor(投稿画面を使いやすくする)
・Google XML Sitemaps(Googleにクロールしてもらうためのサイトマップ )
・Contact Form 7(お問い合わせフォーム)
SEO系のプラグインは、入れない方が良い場合が多いです。
最近のワードプレステーマは、SEOの機能を備えているものが多いので、SEOのプラグインとは相性が悪い場合もあります。
あとは、ブログを書き進めていきつつ、画像を軽くするプラグインとか、キャッシュを削除するプラグインとかも入れておくと良いです。
プラグインも便利なものがたくさんあるので、こだわりすぎると記事を書き進めることができないので、とりあえずはここまでです。
ではみなさま、デザインにこだわり過ぎず、コンテンツの質にこだわりを持って記事を書き進めていきましょう!
デザインの変更はブログがいろんな意味で伸びてきてからでも、何とでもなります。
でもブログ記事を書き進めなければ、ブログが伸びてくることはありません。
アデュ。
この記事が気に入ったらサポートをしてみませんか?
