
漢字、ひら、カナの文字サイズ比率について調べてみたら
一(いち)文章内での話です。ジャンプ率の話ではありません。
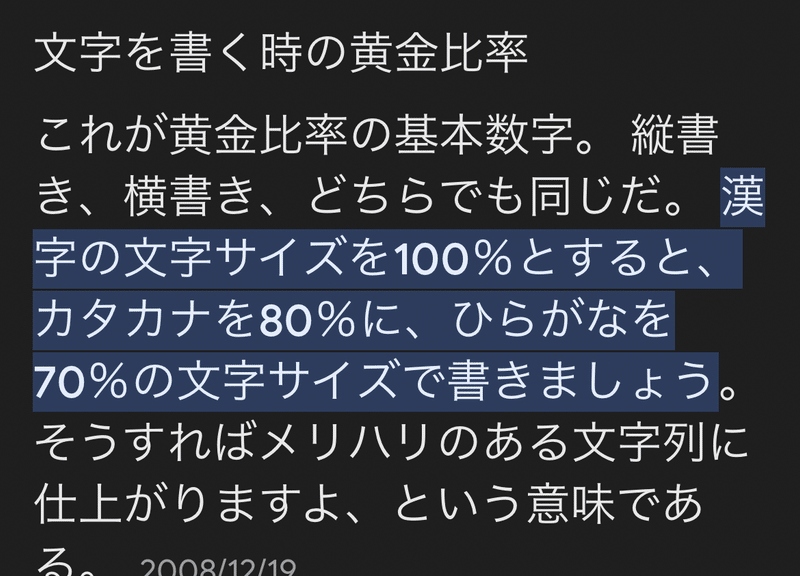
文字のサイズバランスについてgoogleで調べるとトップにこんなのが出てきました。

とあります。
この情報ソースと思われる記事を読んでみると、手書きの話みたいですが、
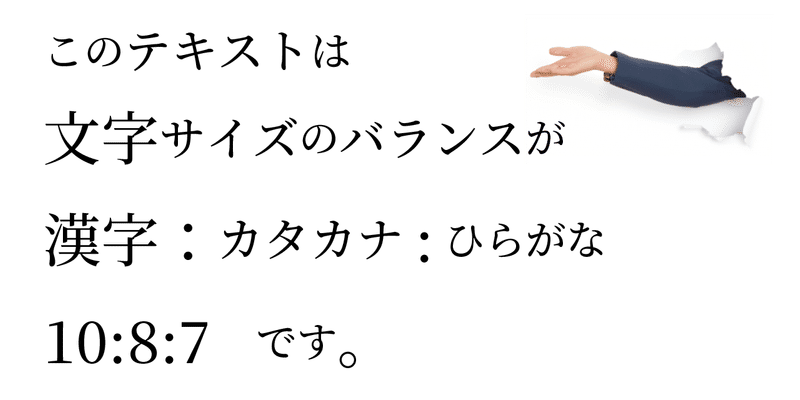
そうか、と思いテキストを選択して漢字、かな、カナをその比率に変換するイラレのスクリプトを作ってやってみました。

どうも漢字がデカすぎて良くは思えませんでした。情報元でも読みやすさを優先した結果と書いていたので、見た目の美しさは重視していないと思われます。
で、実際の広告などのデザインの現場ではどうなのか?調べてみました。
以下、調べた結果です。
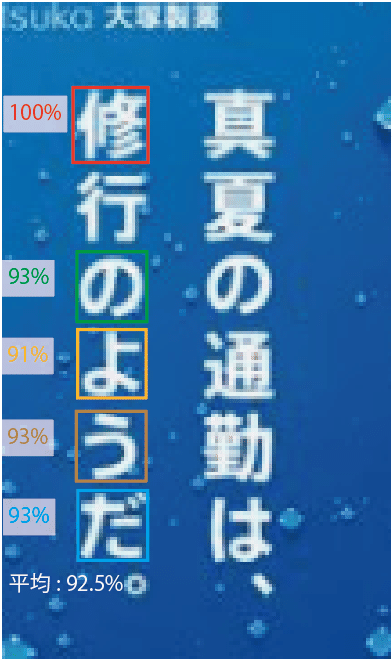
一番大きい字を100%としてその他の%を表示しています。平均値は100%の字を省いた数字です。
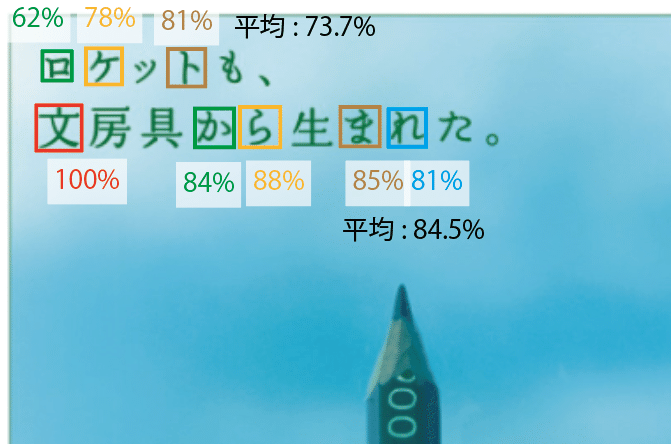
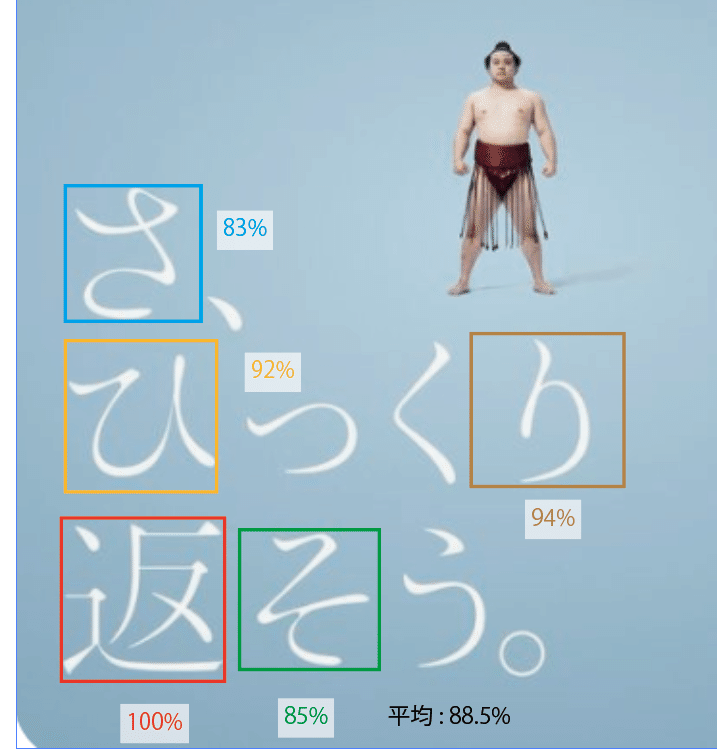
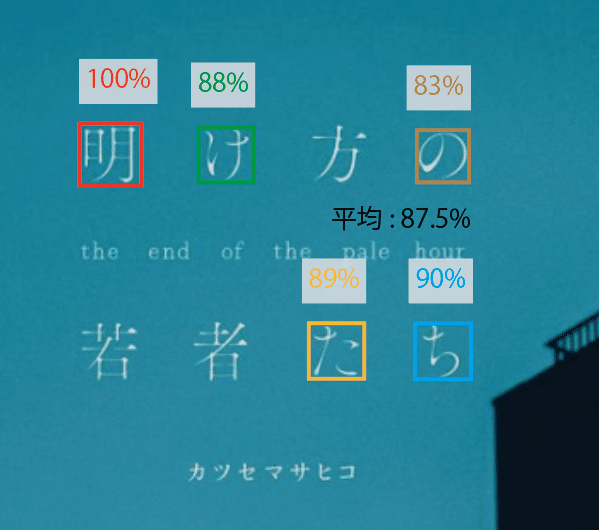
広告





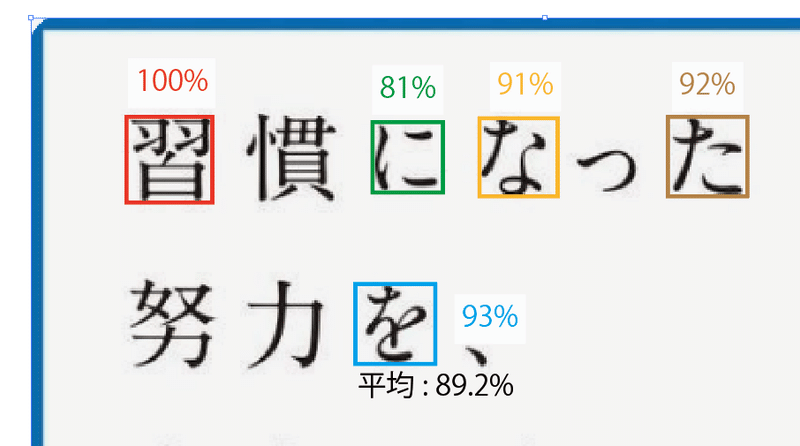
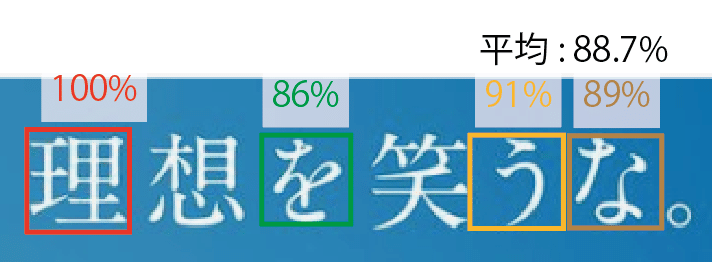
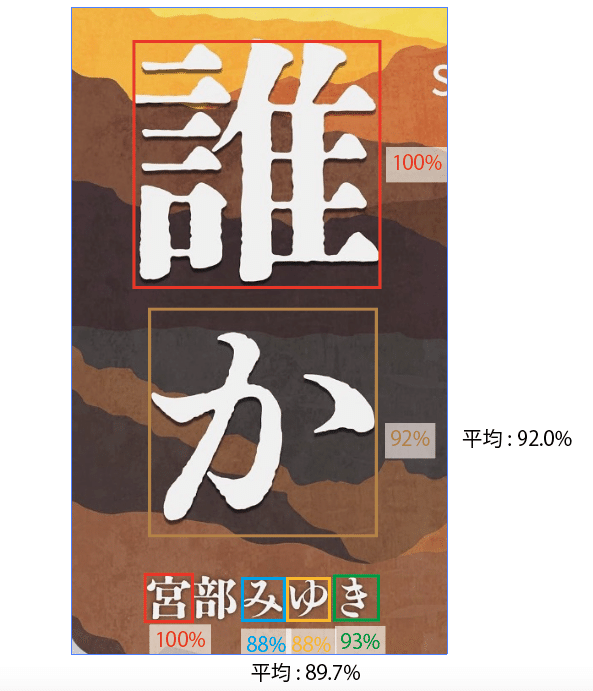
本の表紙


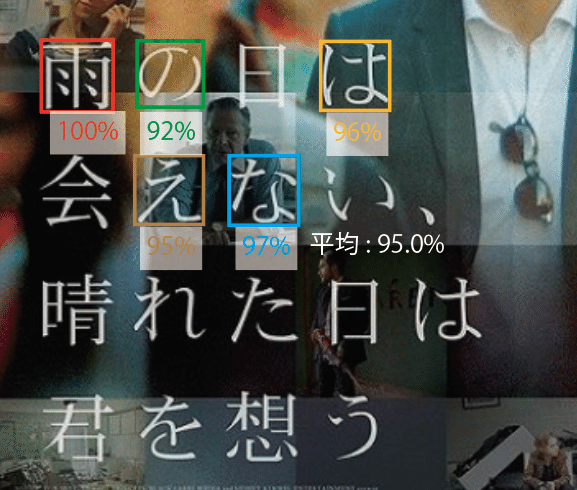
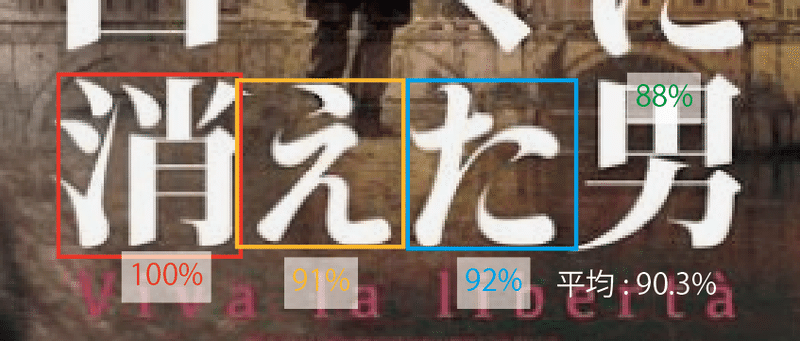
映画のポスター


結果、黄金比ではなかった
実際に多く使われていたのは黄金比ではありませんでした。
広告、本の表紙、映画のタイトル、全て漢字、ひらがなのバランスは90%が多かったです。
ひらがなとカタカナはサイズの違いがほとんどない事が多かったです。
迷った時は90%を基準に考えればよさそうです。
文字サイズの黄金比の情報があったので80%が多いと思いきや、違いました。
ちゃんと調べてみないとわからないものです。
最後に調査に使ったイラレ用スクリプトファイル(jsx)を置いときます。
スクリプトの使い方:

こんな色違いの枠線を用意。塗りは透明で。
調べたい文字を正方形で囲うように配置とサイズ調整
枠線を選択状態にして、スクリプト実行。
それぞれの枠線カラーのテキストオブジェクトで
一番大きな枠線と幅を比較した割合と平均値が出ます。(横幅基準で比較)
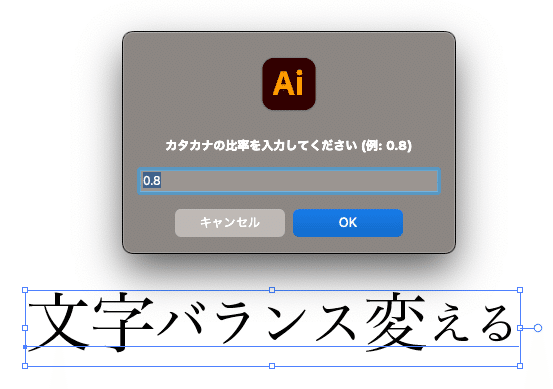
あと、漢字、ひらがな、カタカナのポイントサイズをそれぞれ一発変更するスクリプトも置いておきます。
一つのテキストオブジェクトを選択した状態で実行してください。
文章の漢字、カタカナ、ひらがなを判定してそれぞれサイズを変更します。

80%なら0.8と入力してください。
この記事が気に入ったらサポートをしてみませんか?
