
<webデザイン>見やすいフローを作りたい #2
こんにちは、まりです。
ただいまバイクツーリングのルート紹介サイトを製作中です。
前回までで、形は決まりました。
ふぅ〜っと一息落ち着いていたのですが、新たな壁にぶち当たっています。

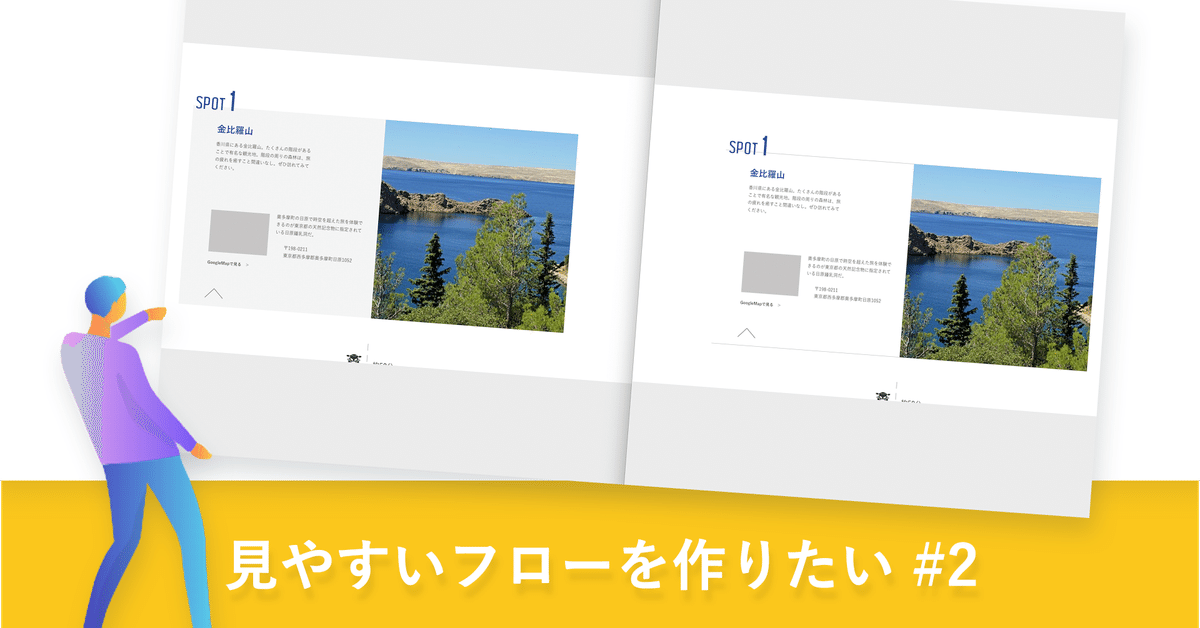
文章部分の背景、どっちがいいかな〜。
薄くグレーをかけてシックな感じにしてもいいかなと思いつつ、文字の周りはシンプルなホワイトにした方が読みやすいなとも思ったりしています。
やはりここはいろんなサイトをあさって、良いデザインから学んでいきたいと思います!
pinterestで「フロー」と検索し、徘徊していきます。
こういうサイトギャラリーは見てるだけで楽しい!と共に、デザインで表現できるようになりたいな〜としみじみします。

こちらは「Yokohama Sports town Accelerator」というサイトのフロー部分です。
背景:ブルーグレー(#e3e9f1)
文字:ネイビーブルー(#163469)
文字の周り:ホワイト(#ffffff)
でした。文字の周りは白で統一し、可読性を重要視しているのでしょうか。文字の周りがシンプルで白いと、確かに読みやすいですね!
背景が少しグレーかかってて、シックなイメージになっています。背景に色をつけると、写真が背景に馴染みますね!しかし、写真を強調したい場合だと避けたいところかもしれません。。。

こちらは、「株式会社コムセンス」のコーポレートサイトです。「これまでの歩み」のページにフローを発見!
背景:ホワイト(#ffffff)
文字 見出し:やさしいオレンジ(#f19339)
本文:グレー(#9e9f9e)
文字の周り:ホワイト(#ffffff)
背景や文字の周りはシンプルにホワイト。やはり、写真が目立っていますね!目立たせたい物がある時は、極力色の種類を抑える必要があるのかもしれません。
見出しの色は優しめなオレンジでした。企業のロゴと合わせている感じですね!
文字の色は真っ黒ではなかったです。背景にホワイトが多いと、真っ黒にしてしまうと主張が強すぎになってしまう印象があります。少しグレーにして、背景と馴染ませるのがポイントなのかも。

こちらは「iie design」というサイトの相談フロー。シンプルで、今作っているサイトのイメージに近い気がします!
背景:ホワイト(#ffffff)
文字 見出し:濃いめのブルーグレー(#324544)
本文:グレー(#8d9797)
文字の周り:ホワイト(#ffffff)
背景や文字の周りはホワイトで統一されています。そのおかげか、イメージカラーである濃いめのブルーグレーが映えてますね!
写真自体は色がたくさん使われているわけではないものの、背景がホワイトなので、わりと目立っています。
結論。

こっちにします!
そして、今回作っているサイトは下記の配色で行こう!
背景:ホワイト(#ffffff)
文字 見出し:濃いめネイビー(#1c4388)
本文:濃いめのグレー(#303030)
文字の周り:ホワイト(#ffffff)
ターゲットは男性なので、イメージカラーは濃いめのネイビー。
各スポットの写真を強調したいので、背景はホワイトに。
シンプルな印象を与えたいので、文字の周りもホワイトで統一。
ホワイト要素が多いので、本文の文字は真っ黒ではなく少しグレーよりにしました!

要素を開いた時も、背景はオールホワイトの方が見やすい!
ということで、フロー作成は終了です。
お疲れ様でした!
この記事が気に入ったらサポートをしてみませんか?
