
【1日1サイトレビュー #4】broom inc.
【概要】
カテゴリやビジネス形態問わず、さまざまな“モノ”の企画・設計、ブランド構築、在庫や売り場のマネジメント、メディアへのアプローチ、SNS運用、販路開拓、WEBサイトや展示会の構成などを行っている。
【印象】
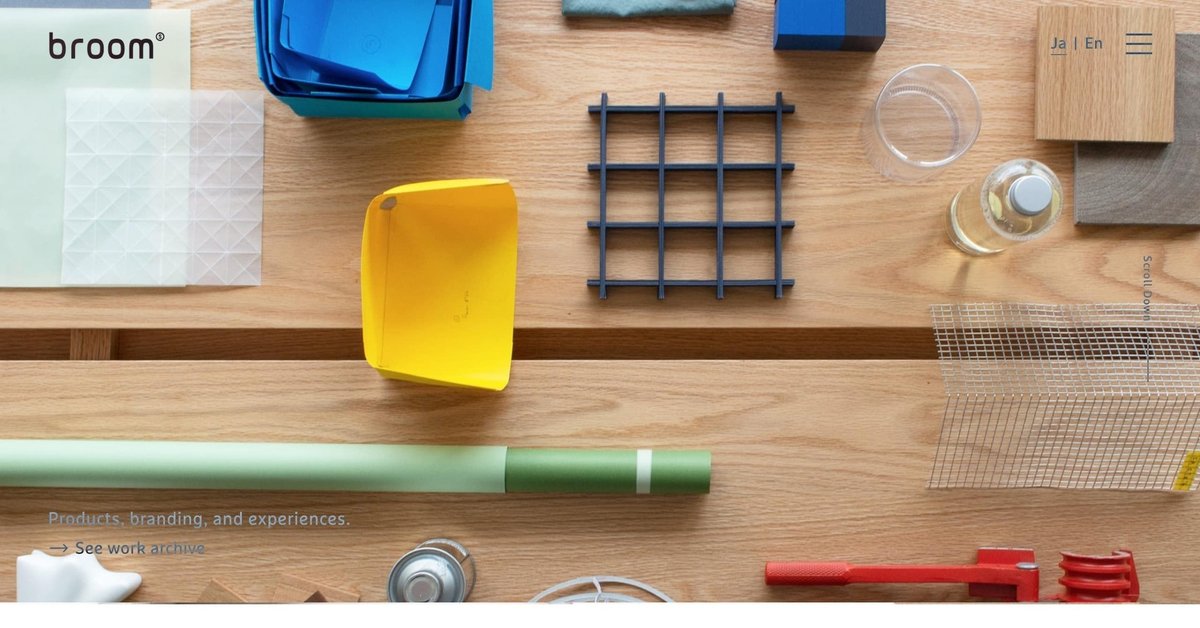
・トップページは、カラフルなプロダクトを目立たせるためか、プロダクトの写真以外の背景は白でテキストは黒と、シンプルな印象。
・toBであるからか、サイト全体がシンプルで動きがスピーディー。ゆったり時間がある時に見る、という印象ではないように感じた。各プロダクトのページにアニメーションがない。
【想定目的】
・集客、売り上げ拡大
【想定ターゲット】
・カテゴリ、ビジネス(toB、toC)問わず。
【構成】
・トップページ+下層ページ4ページ(Projects、Journal、About、Contact)
【メインビジュアル】
・スライドされる複数の写真の切り替わりが速めで、できるだけ多くの自社の魅力的なプロダクトを見て欲しいという想いが感じられた。(あくまで私自身の感想)
・画面中央右側に、スクロールを促すアニメーション(?)が施されている。
・画面いっぱいにプロダクトや飾りが配置された写真と、画面のほとんどを白が占めている写真が交互に切り替わっており、ユーザーに飽きさせない仕組みがなされている。
・各スライドによって、右上のハンバーガーマークや左上のロゴの色も切り替わっている。また、写真がロゴにかぶる部分が複数色の場合、ロゴの色も複数色合わさっている。
【コンテンツ】
・トップページは下部までの距離が短めで、大半がプロダクトの写真で閉められている。他はサービスの説明文。
・フッター部分は、「©︎〜〜〜」のみで、各メニューはメインビジュアル内のハンバーガーマークに収まっている。
・トラックパッドでのスクロール2回分ほどでページ下部まで移動できる。
・英語版にも切り替えができ、国内外問わず幅広く受け入れる姿勢。
・トップページ内のテキストは一見多いように見えるが、レイアウトがシンプルな分、全く負担に感じない。(フォントにもよるのだろうか。また日本語版のページでも英語が混ざっているから、分量を感じさせないのだろうか。)
・スクロールすると下から上へのフェードインでコンテンツが現れる。
【配色】
・黒テキスト:#000
・白背景:#FFF
【フォント】
・黒テキスト(日本語、英語、数字):Marselis(Marselis W01 Regularと書いてあったがよく分からない…要勉強)
【レスポンシブ】
・スマホ版は縦長。
・見やすさは両者とも変わらない気がするが、スマホ版は画像の左右スライドが手動でできて、よりサクサク閲覧できるように感じた。

この記事が気に入ったらサポートをしてみませんか?
