CSSの三角関数
こんにちは。2023年3月にリリースされたChrome 111でCSSの三角関数がサポートされたことでChrome,Egde,Safari,Firefoxのすべてで三角関数がサポートされるようになりました。
そこで今回はCSSの三角関数について紹介しようと思います。
三角関数とは
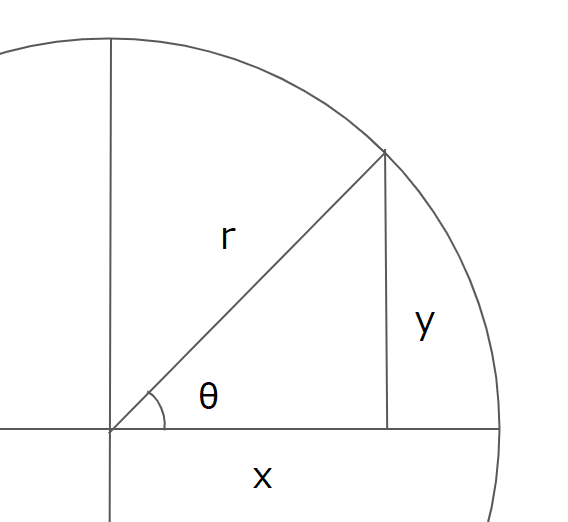
三角関数とは、原点Oを中心とした半径rの円で、原点Oからの確度θを持つ三角形に対する三角比を求めるための関数で、公式は以下の通りです。

正弦 sin(θ) = 高さ / 半径 = y / r
余弦 cos(θ) = 底辺 / 半径 = x / r
正接 tan(θ) = 高さ / 底辺 = y / x
CSSの三角関数とは
CSSの三角関数には以下の7つが存在します。
asin(),acos(),atan()はsin(),cos(),tan()の逆関数です。cosXは底辺と斜辺の2辺の比を表し、arccosXは2辺の間の角度Xを表します。
ですので、角度と1辺の長さがわかっている状態でもう1辺の長さを求めたい場合はsin(),cos(),tan()を使用し、2辺の長さがわかっている状態で角度を求めたい場合はasin(),acos(),atan()を使用します。
また、sin(),cos(),tan(),asin(),acos(),atan()は引数が1つなのに対し、atan2()は引数を2つ持たせることができます。
使用例
三角関数で座標を求め、座標の位置にtranslateを使って移動させると以下のようなレイアウトを簡単に実装できます。
実際のコードも紹介していきます!

<div class= "container">
<span class="item" style="--index: 0;"></span>
<span class="item" style="--index: 1;"></span>
<span class="item" style="--index: 2;"></span>
<span class="item" style="--index: 3;"></span>
<span class="item" style="--index: 4;"></span>
<span class="item" style="--index: 5;"></span>
<span class="item" style="--index: 6;"></span>
<span class="item" style="--index: 7;"></span>
</div>まずHTMLですが、青い丸はspan要素で作成し、カスタムプロパティ(--index : 0~7)を設定しています。
.container {
position: relative;
height: 100px;
width: 100px;
margin: 100px auto;
}
.item {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #4150f2;
position: absolute;
top: 50%;
left: 50%;
/* index番号を取得して角度を計算 */
--angle: calc(360deg / 8 * var(--index)); /* 2つ目の丸:360deg / 8 * 1 = 45deg */
/* 座標位置を計算 */
--x: calc(cos(var(--angle)) * 50px); /* 2つ目の丸:cos(45deg) * 50px */
--y: calc(sin(var(--angle)) * 50px); /* 2つ目の丸:sin(45deg) * 50px */
/* 座標位置に移動 */
translate: calc(var(--x) - 50%) calc(var(--y) - 50%);
}続いてCSSです。
360度を8等分し、インデックス番号をかけるとそれぞれ角度を求めることができます。
また、x座標はcos(θ) * 半径で、y座標はsin(θ) * 半径で求めることができます。求めたx座標とy座標の位置にtranslateを使って移動させています。-50%とついているのは上下左右の中央に配置するためです。
紹介は以上です。
三角関数が使えるようになったことで、固定値を計算する手間やJavaScriptの実装が必要なくなり、簡単にCSSのみで対応できるようになりました。
機会があれば今後実務でも使いたいと思います!
この記事が気に入ったらサポートをしてみませんか?
