
サイトレビュー「バーミキュラ」
さくっとレビュー

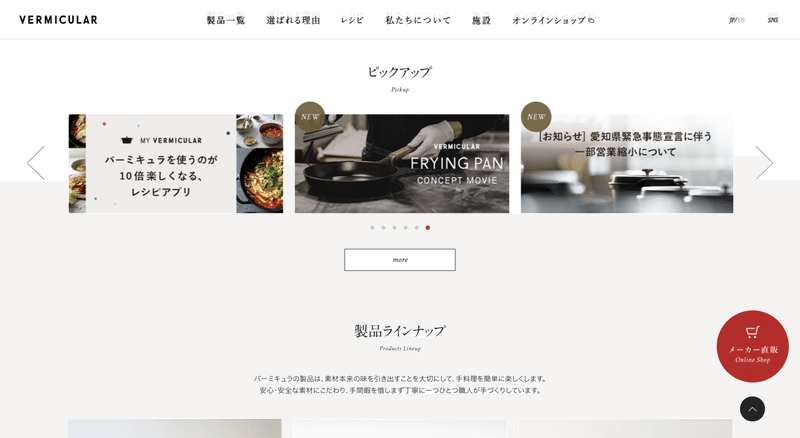
・バーミキュラからフライパンが出たそうですよ!
・「手料理と生きよう」というキャッチコピーが素敵
・動きが全体的にゆるやかで、商品の印象にマッチしている
・キービジュアルは画面いっぱいに画像
約5秒で自動で切り替わる(ユーザーが切り替えることは不可・5画像あり)切り替わる時暗転して、ゆったりとした動きが穏やかな気持ちにさせる
・リンク付き画像をhoverするとopacity0.5になる
・header高さ70px
・navの文字15pxとちょっと大きめ、日本語表記がユーザーに優しく感じる
・セクションごとの余白120pxと広め
多言語サイト
ナビゲーション隣の言語をUsに切り替えると、英語サイトに
全然テイストが違ってダイナミックな動きのサイト
日本語のサイトって、あまりダイナミックに動かない印象がある
日本人好みのサイトっていうのがあると考えていいのだろうか
海外サイトの方が、斬新で新しいものが多いように思う
カラーへのこだわり
・文字カラーが真っ黒ではなくてcolor: #222426を使用
目に優しくて、写真とよくなじむ色
・「メーカー直販」のコンバージョンボタン(130x130)と、スライドショーのページネーションに赤:#c11a20がつかわれている 落ち着いた朱色
写真の料理を美味しく見せる色でもあると思う
目を引いて、コンバージョンボタンとしての存在感がある
けれどサイトのトーンにあっているので邪魔しない

このコンバージョンボタンは、「ピックアップ」のところまでスクロールすると、右からすっと登場、その後固定
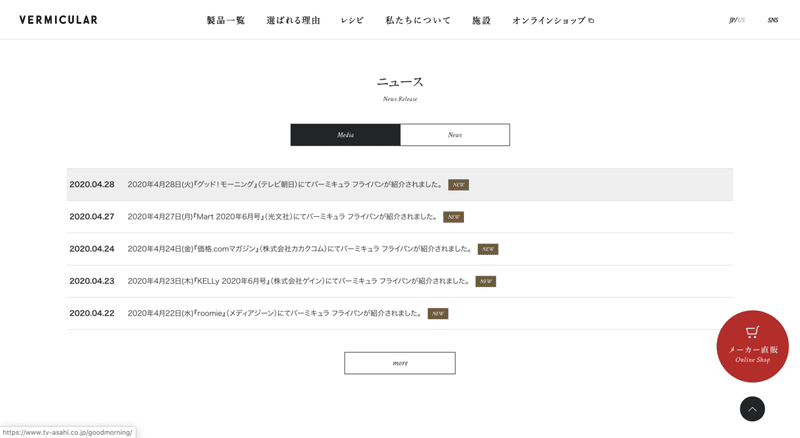
ニュース

・ニュースがトップページの下層部に位置している
HondaのサイトもNewsは下層部への配置だった 製品情報を推しのサイトに多い構造なのではと予想
・タブで「Media」「News」が切り替えられるようになっていて、デフォルトは「Media」 Newsよりこちらの方がユーザーが気になる内容と判断してかな?と思った
フォント
・タイトル・リンクの英字
font-family: 'Crimson', serif; font-style: italic;
Googleフォントを使用 イタリックになるだけで印象って大きく変わるなぁ
・日本語タイトルは font-family: "A1明朝"
フランパンのページ開いて欲しい
このページの出現方法がすごく好き
製品のフォルムをデザインにとけこましている感じ
私、次買うフライパンは絶対バーミキュラにする!
この記事が気に入ったらサポートをしてみませんか?
