
サイトレビュー「Pocky THE GIFT」⑧
さくっとレビュー
・Pockey Top>商品>Pocky THE GIFT ←ココのレビューです
TOP
・ページを開くと、「Pocky THE GIFT」の文字が約5秒位かけて消え、自動的にページがスクロールしていく。
・動き出した当初は、一体何が起こっているのかわからず、固定のアニメーション??かと思った。
右のスクロールバーを見てページが自動スクロールしていることに気づいた。

・自らスクロールさせると、自動スクロールはなくなるが、スクロールをやめると、3秒後に再び自動で動き出す
ページ構成
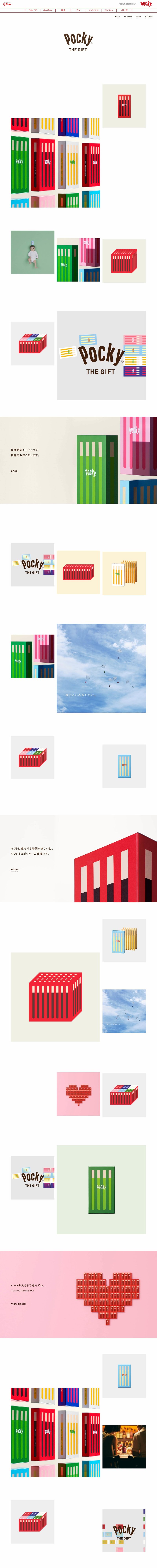
・文字がほとんどなく、imgと、時々アニメーションの構成。
・imgは全て正方形。サイズは2種類(大体2:1のサイズ比)
コンテンツ幅をvwで設定し、その幅の中に正方形(小)が3つ均等に並ぶサイズ設定、サイズが画面幅によって可変
・無限スクロール!している
今自分が何を見て、何を見ていないのか、大混乱で途中わからなくなった。
無限スクロールを取り入れると、ものすごくボリュームがあるものを見ているような印象を受け、奥行の深さを感じた
・imgをhoverすると約1.5倍程拡大され、クリックすると、イラストに関連性のある商品詳細ページに飛ぶ
imgからは、クリックした先のページが想定しにくい。ワクワク感を高める為、あえてそうしているのではないかと予測。
イラストだと思っていたら
・imgは商品イラストだと思っていたら、本当にこういうパッケージで販売している商品だった
おもちゃみたい、めっちゃかわいい
平面と立体のはざまデザイン
パッケージが素敵すぎる。アイデアだなあ。
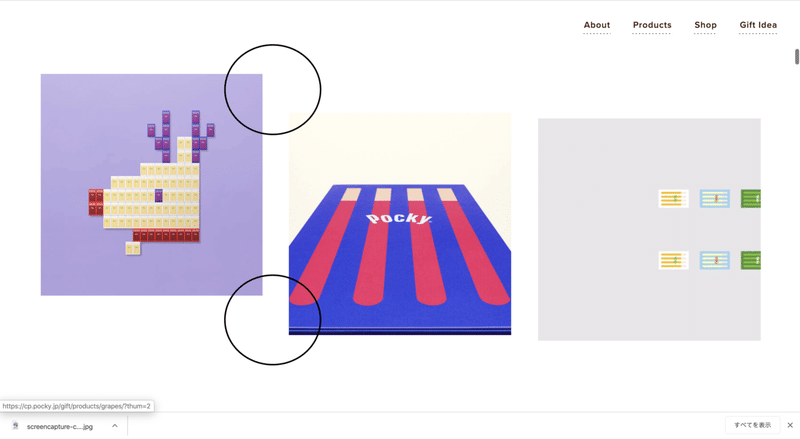
・imgのランダム配置が絶妙。
オナジブンダケ、ズラズ!(黒丸のところ)

どういう人が訪れるページなのか
・すでに商品を知っていて、このページを訪れる人が大半と予測。
思い立ったように「Pocky」で検索してる人なんてほぼいないと思う。
広告等で商品のことを知って、サイトを訪れる人が大半ではないかと予測。
そう考えると、商品について、詳細に説明していない理由にも納得。
・商品の持つ世界観・プレゼントした時の驚き・ワクワクする感じをいっぱいに詰め込んだサイト それが動きでも表現されている
・パッケージデザインがすでにある商品のサイトを作る場合、既存イメージを壊さず、さらに引き立たせるようにサイトデザインをするってかなり頭使いそう。
このサイトだと、おもちゃっぽい感じ、
大人が楽しめる子どもっぽさみたいなものを入れるために、
動きと、無限スクロール、一見パララックスのようなimgのランダム配置を取り入れたのだろうと予測しました。

この記事が気に入ったらサポートをしてみませんか?
