
サイトレビュー「HONDA」②
ゆるっとレビュー
TOPページのサイトレビューを、今回はテーマ設けずさくっとやってみたいと思います
https://www.honda.co.jp/?from=auto_header
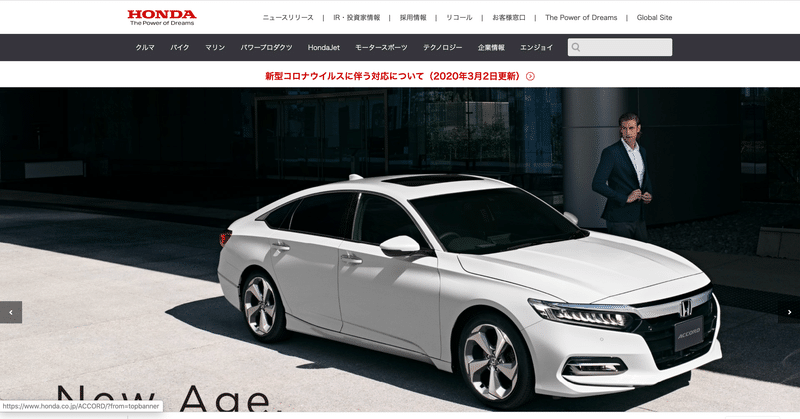
メインビジュアル
・ビジュアルが画面100% (headerは含めず)
元の画像は2560x1000pxの画像(大きい!)
・画像スライドは5枚 自動切替6秒
下部に高さ60pxの画像関連リンク(フォント20px)あり
・hoverしたときの動きが鋭い
・一番上のnavはフォントサイズ13px 高さ60px 内容:会社のこと
その下12px 高さ49px 内容:商品について
・カラーはHONDAロゴカラーの赤#cc000とグレー#36353b
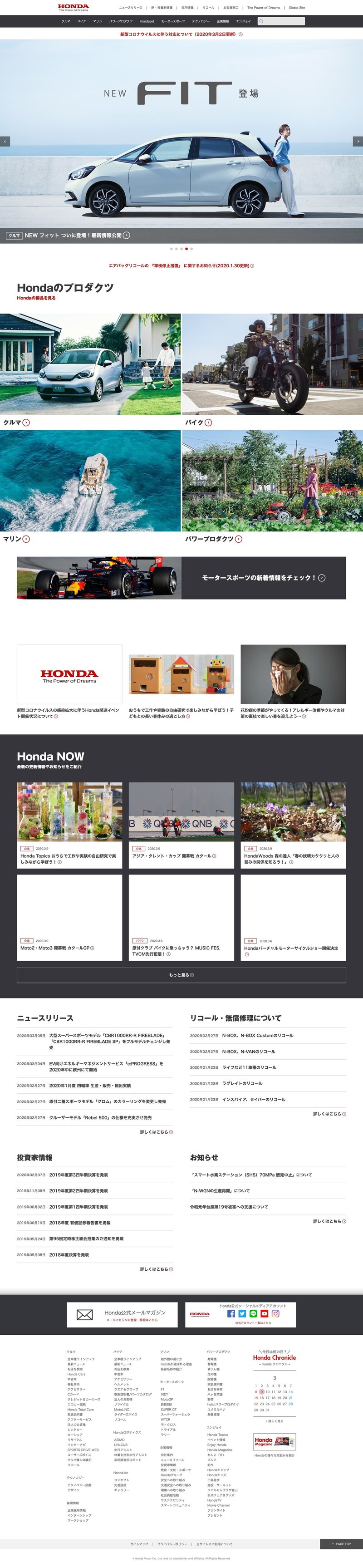
ページ構成
メインビジュアル
↓
Hondaのプロダクツ
↓
ピックアップ情報
↓
Honda Now
↓
ニューリリース・投資家情報・リコール・お知らせ
↓
SNS・メルマガ情報
↓
サイトマップ兼footer
・ニューリリースがページ下の方だったのが意外。
最新情報はWebから取得する人が減っているということかと予測(sns経由が多いのでは)
・製品について詳細に知りたくてサイトを訪れる人が多いと予測。
・全体的に構成がとてもシンプル(2カラム・3カラム)
・写真比率が高い
・「Honda NOW」の画像をhoverしたときに、「→」が右に動くアニメーションが心地よい
・タイトルが日本語表記になっている スタイリッシュさよりもわかりやすさ
・タイトルフォントサイズ40px、サブタイトル16px
「ニューリリース〜・・」の項目は、タイトルフォントサイズ28px
・sectionごとの余白が狭め コンパクトにおさまったページの印象
・動きが少なめ 安定感を感じる
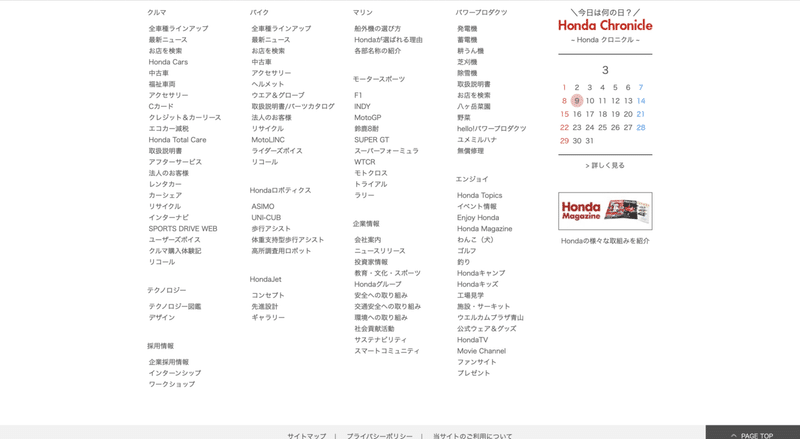
フッター

・サイトマップを兼ねているfooterが圧巻 ここまで文字並べるの珍しいけど、わかりやすさはとても感じる
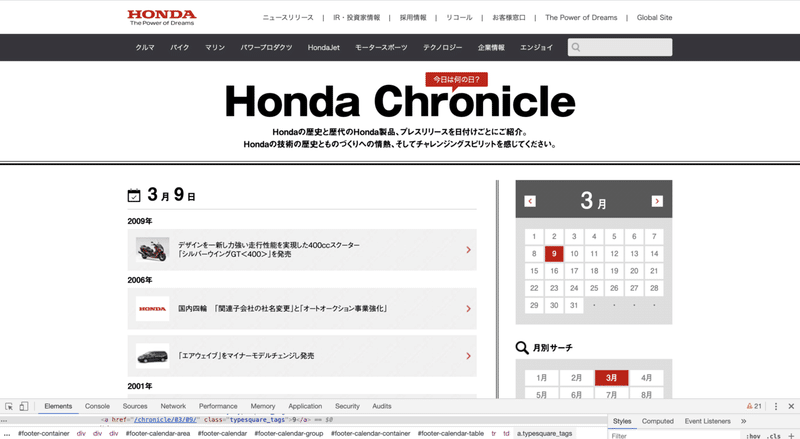
・カレンダーの意図はいかに?日付クリックしてみると、

歴代のHondaプレスリリース情報が見られるという構造。
コアなファンのために?!すごい、商品愛を感じる。

この記事が気に入ったらサポートをしてみませんか?
