
サイトレビュー「株式会社エージー」①
シンプルにサイトレビュー
今回はシンプルに、サイト全体を俯瞰したレビューをさせていただきます!
サイトレビュー「株式会社エージー」

●TOPページ
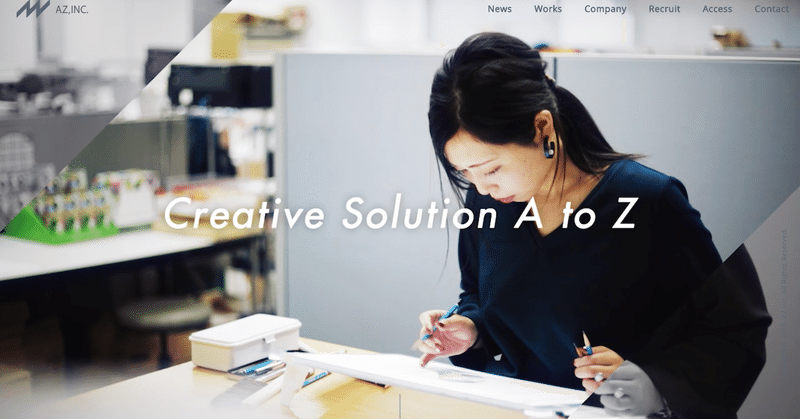
<PC>
・まずTOP映像に惹きつけられる
映像の中に左上・右下から三角が現れて、だんだんと形を変えて会社ロゴになっていく過程が躍動感があってすごく素敵。
それが写真とマッチしていて、勢いのある会社という雰囲気を感じられる。
ぜひ見て欲しい!
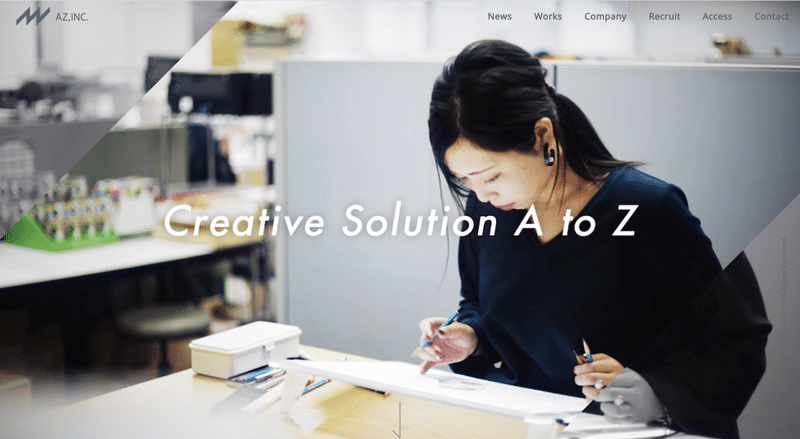
・スクロールすると、パララックスで一画面ごとに描写が切り替わる。
キリッとスマートな企業という印象を持つ。
・画像が下から・横からシュン!と現れるのだけれど、どれもちょうどよくて、文字を読み進めるのにも邪魔にならない。バランス感メモメモ
・メインで惹きつける映像→会社の想い(コーポレートポリシー)→NEWS・WORKS→会社概要(リンク)→採用情報
この流れは、会社に興味を持った時に知りたい順番になっていると思った。
大まかに会社を知るのにも情報量が適切に感じる。
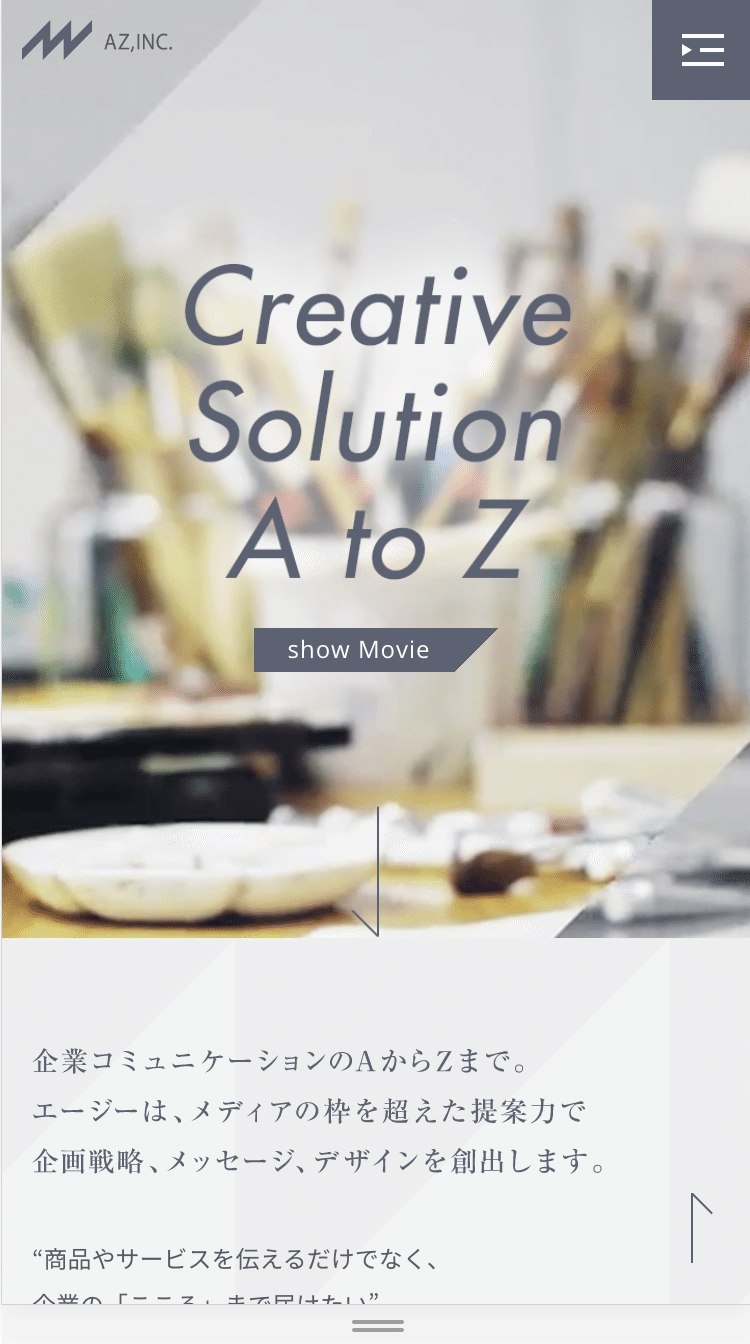
<SP>
・スマホの時動画、どうなっちゃうんだろうと思ったら、リンクが貼られるかたちになっていた。「show Movie」を押すと動画開始。こういう方法もあるんだなぁ
直でTOPにはるとサイトが重くなるのかな。

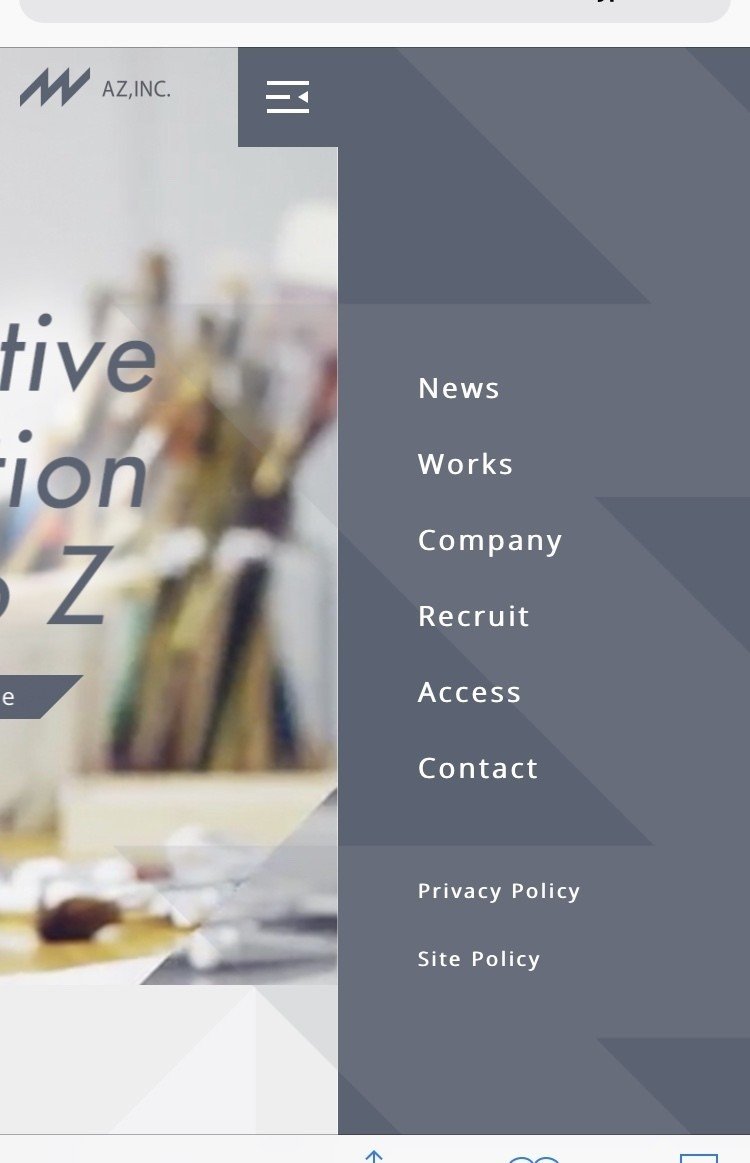
・ハンバーガーメニューが会社ロゴに!素敵。
ハンバーガーを押すと、横スクロールでメニューが現れる
背景に、半透明のロゴもナビゲーションと共に現れる。立体的な感じ。
このアイデアすごいなぁ。ハンバーガーメニューにこういう方法あるんだなぁ。

●WORKS
写真が正方形で、instagramのような。新しい印象。
hoverすると写真が拡大。この一工夫あるだけで、魅力ってグッとますと感じた。
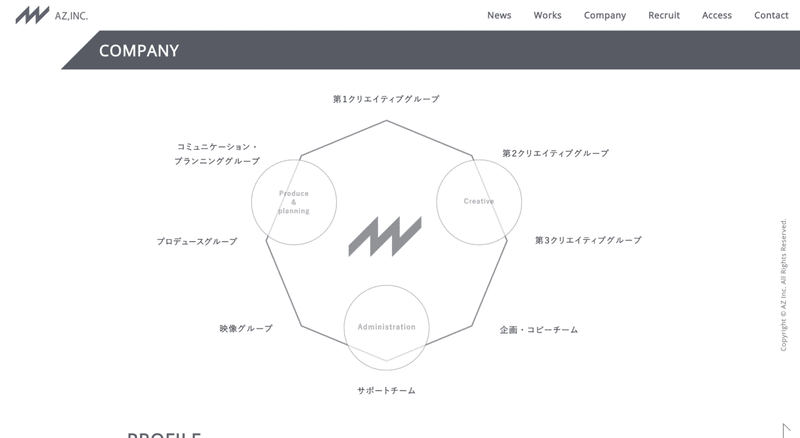
●Company
会社のことを図解しているのがわかりやすい
こういう図での表現、学んでいきたい部分

●全体を通して
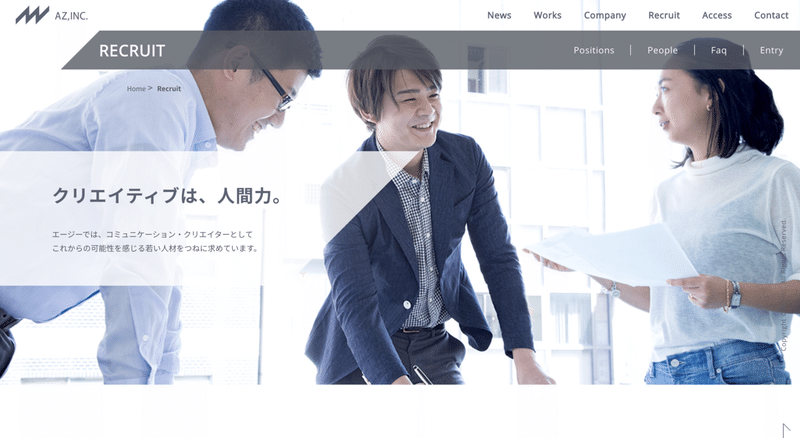
・情報量が多いページはheaderのメニューが2つになり、下層ページリンクが可視化されていて、必要な情報を探しやすいと思った。
(ヘッダーの「RECRUIT」のグレー帯のところ↓)

・会社ロゴが、TOPのリンクボタンを兼ねていて、個別に「TOP」メニューが用意されていない。
メインメニュー数6。
7を超えると可読性が下がると聞いたことがある。
TOPをあえて設置しないというのは覚えておきたい。
この記事が気に入ったらサポートをしてみませんか?
