
サイトレビュー「Weird Gentlemen.」⑥
さくっとレビュー
・海外のデザインスタジオのサイト
ポートフォリオ作成時に参考にしたい構成と動き。
・配色が美しい。
TOPページ

縦スクロールはなく、右側の矢印を押すと画面が切り替わり、デザインスタジオの代表的制作物が見られる(3点)
また、クリックと同時に下のキャプションに下線が入り、どのページに移動したのか、何を見ているのかがわかる
視線を、画像・矢印・下のキャプションと画面上をぐるぐる見渡さなければ構造がわからない。
全てのサイトに合理的な構成とは言えないが、
見ている人を驚かせたい、楽しませたい、自分たちに興味を持ってもらいたいという3点ががっつり抑えた構成に感じた。
メニュー
実は右上の「MENU」がナビゲーション。

TOPの2カラム構成をそのままに、左の余白が効いていてスタイリッシュ。
今自分がいる位置の左側に「ー」が入る(この場合はHome)
フォントサイズ62px、アドビフォントMoret - 400使用 特徴的で可愛い。
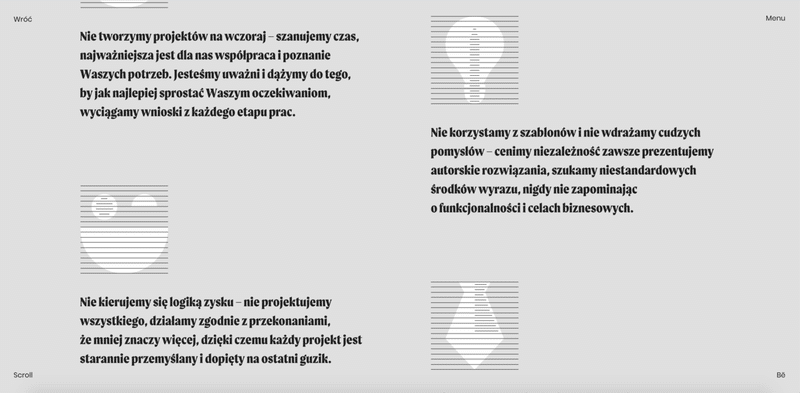
驚いたのは、このフォントをテキストにも利用しているということ

攻めている。かっこいい。
読みやすさより、世界観優先。
ついでに、このテキストについてる線で表現されたイラストもカッコよい。
(ワタシエイゴヨメマセンガ、日本語訳したところ、テキストに関連するイラストになってました)
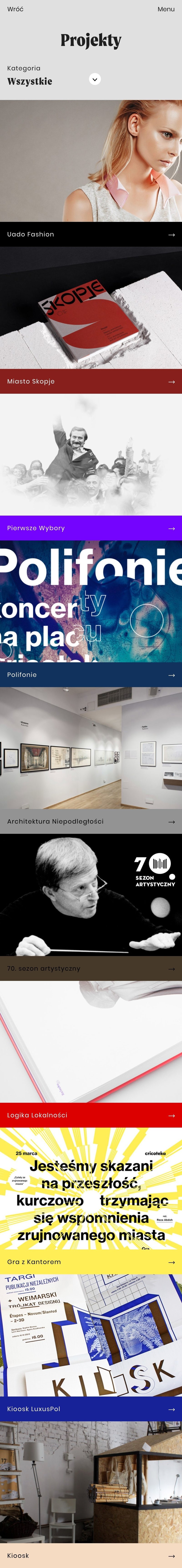
2カラムサイトはレスポンシブが美しい
最近増えたように感じる2カラムサイトはスマホ対応がかちっとハマって綺麗。
このサイトご多分に漏れずおさまりが良い。

シンプルだけど、とてもスタイリッシュに見えるのは、この色使いが完璧すぎるからだと思う。
写真の色に合わせた、タイトル帯色のセレクトは素敵すぎてため息。
配色見本帳とか、そういうのから色を選ぶのも良いけど、
まずは使用する写真と向き合って、色をセレクトするってすごく大切だよなぁと思う。
この記事が気に入ったらサポートをしてみませんか?
