
サイトレビュー「FELISSIMO 採用サイト」⑦
さくっとレビュー
少し前にtwitter上でも話題になっていて、気になっていたサイト。
ちょっとフォントに意識を集中してレビューしたいと思います。
メインビジュアル

日本人向けの採用サイトで、メインビジュアル全部英語表記って勇気入りませんか。
採用の年齢層(応募時点で35歳までの方との表記あり)が若めだからありと予測。
アニメーションの、線で書かれたピンクの丸が日本(日の丸?)っぽい印象を受けた。
英字と日本(日の丸)の対比。コントラスト。
余白がそれを際立たせている。
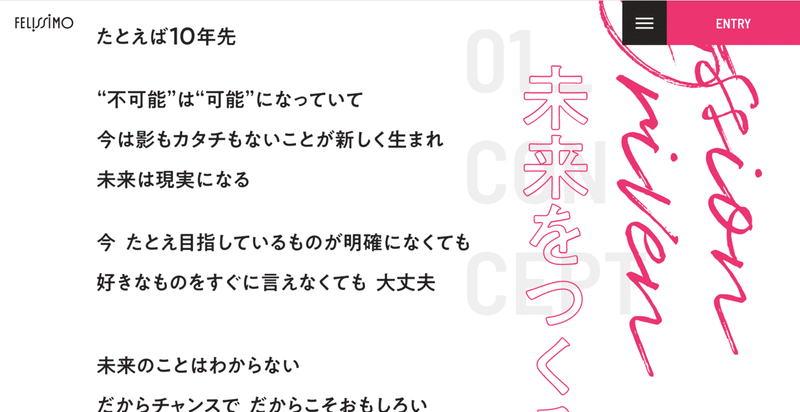
01コンセプト

・手書き文字→「未来を・・・」→「01 CONCEPT」の順で右から文字がアニメーションで現れる。
・font-familyはsystem-ui
※system-uiとは:プラットフォームに設定されているフォント。プラットフォームのフォントが変更された場合はこれも変更される
(参考:https://note.com/rdlabo/n/nd34f8fbc8275)
・テキストのフォントはimgになっていて、下からふわっと現れるアニメーション付き。画像だったので正確な数値はとれなかったけど、大体フォントサイズは32px位かな
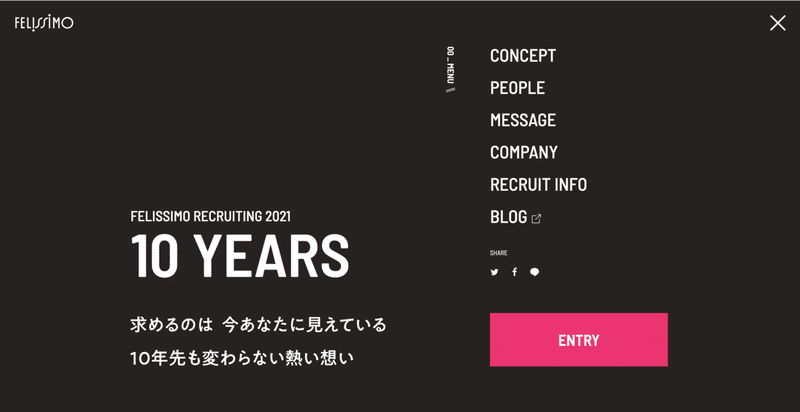
ナビゲーション

全画面のナビゲーションがかっこいい。
会社のメッセージをこういう風に伝えるというアイデアが素敵。
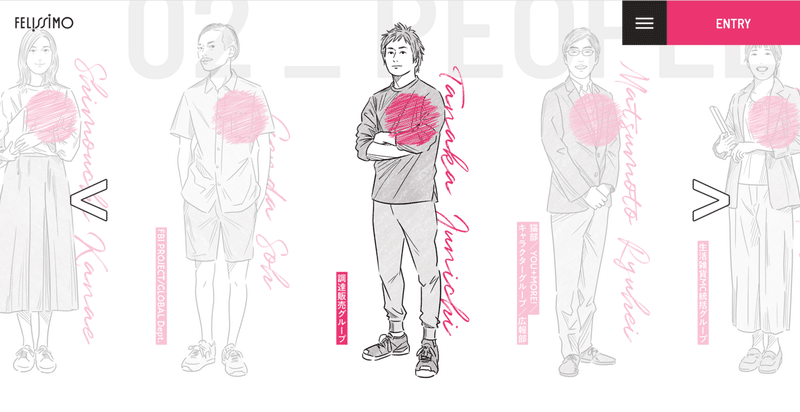
先輩たち

こういう社員の方の紹介方法って、すごく社風が伝わってくるなぁ。
ただ写真並べるだけが紹介じゃないよね。
入りたくなる。
ピンクの丸は「パッション・内部に宿る熱い想い」的な表現だったのね。
ちなみに社員紹介ページはこちらも面白かったです
備忘録
・ font-size: 100%という記述があり、どういうことか調べてみた。
※フォントサイズ100% とは:ブラウザのデフォルトのフォントサイズ(通常は 16px = 12pt)や、ユーザが設定したフォントサイズが正しく反映されて描画されるようになる指定方法
(参考:https://maku77.github.io/web/font/font-size.html)
ユーザーが、自分でフォントサイズを変更していることが想定される場合(特に年齢層高めの方)に対してのサイトの場合、フォントサイズを100%指定にするほうがいいかも。というのは覚えておきたい。
この記事が気に入ったらサポートをしてみませんか?
