Live2Dの自然できれいなループモーションの作り方
こんにちは。
フリーランスのmakotok1です。
ナナメさん主催の「#Live2Dアドカレ2021」に参加させていただきます。
Live2Dのモデルを制作していて、TwitterなどのSNSにアニメーションを載せたいと思ったことはありませんか? 短いモーションでもループするように作っておけば、自然な流れでずっとアニメーションが再生されます。
でも、「ループがうまくつながるモーションが作れない」と、そんな経験をしたことがあるかもしれません。
今回は、そういったループモーションがきれいに作れるようになるヒントを解説します。
ループモーションの基礎
Live2Dでループモーションを作るとき、始点と終点で全パラメーターを一緒にしておくことが基本となります。
一番手っ取り早いのは、初めに始点と終点にすべてキーフレームを挿入した後、各パラメーターにキーフレームを挿入していって動きを付ける方法でしょう。
↑ まず始点と終点に同じパラメーター値のキーフレームを挿入。
今回は、「角度Z」と「体の回転Z」を使って、頭と体を左右に振り続けるモーションを作ります。
なお、「角度Z」と「体の回転Z」でキーフレームを若干ずらして、体が傾いた後、それに追随して頭も傾く形にしています。
キーフレームを設定してアニメーションを再生してみると、始点と終点がつながっていて破綻なくループしていることが確認できます。
ただ、始点と終点がつながっている部分で、一旦静止しているような引っ掛かりが発生して、きれいなループとは言えない状態になっています。
これは、パラメーターの数値は始点と終点でつながっているけれど、緩急を制御しているカーブに問題があるためです。
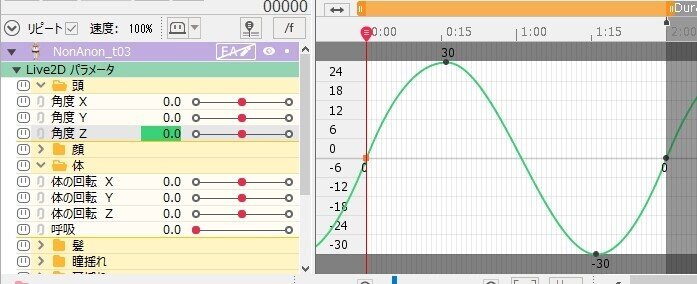
「タイムライン」の「グラフエディタ」を確認してみましょう。
中間はカーブがきれいな状態に対し、始点と終点のカーブがループにあった形になってないため、ループがつながるときに緩急が出てしまっていることが確認できます。
きれいな緩急にするためには、グラフエディタの「ベジェ」を使用して手動で調整してもいいのですが、きれいなカーブを作る調整も大変ですし、パラメーターが何十もの数に及ぶ場合、一つ一つ作業していくのは手間でです。
そこで、手っ取り早くカーブをループに適した形にしてしまう方法をとってみましょう。
きれいなループモーションの作り方
カーブをきれいにする方法は簡単です。
作ったモーションのパラメーターをすべて選択してコピーして、それをモーションの前後に貼り付けるだけです。
↑ 作ったモーションをすべて選択して「キーフレームのコピー」。モーションの前後に「キーフレームの貼り付け」でペースト。
前後にコピーペーストしたものを再生してみると、始点と終点での引っ掛かりがなくなっているのが確認できます。
グラフエディタも確認してみましょう。
始点と終点付近のカーブがループに適した形になっていることがわかります。
(※ 始点と終点に近い位置にキーフレームがあって、急激に数値が変更されているような場合、コピーペーストをするとカーブの補完がうまく行かずに歪んでしまう場合があります。その場合は、再生してみると引っかかりなど想定外の動きをするので、手動でカーブの調整をしましょう。)
これできれいなループモーションができあがりましたが、もう一歩、自然なループモーションを作る方法を見てみましょう。
自然なループモーションの作り方
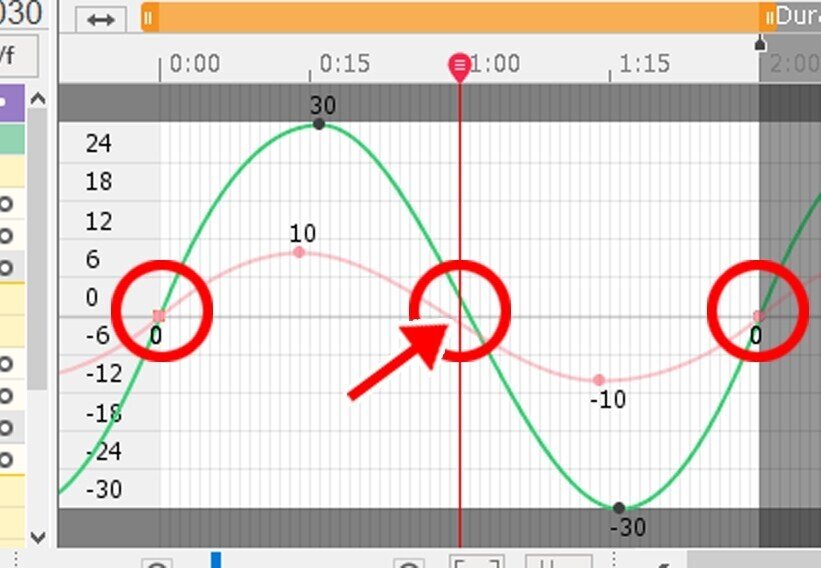
まず下図を見てください。
緑のカーブが「角度Z」で、ピンクのカーブが「体の回転Z」です。
モーションを作る際、「角度Z」と「体の回転Z」を2フレームずらしてキーフレームを挿入しました。
そのため、自然な状態ではカーブも2フレーム分、ずれていくはずです。
中間点(1:00)はカーブが自然な形なので、2つのパラメーターのカーブにきちんとズレが現れていますが、始点と終点は初めに挿入したパラメーター値0に合わせるためにカーブが若干いびつになっています。
より自然なモーションを作るためには、カーブを自然な形にすることが重要です。
自然なカーブにするために、始点と終点のキーフレームをずらしたり、ベジェでカーブを調整したいところですが、自然な形でループするように調整することや、数多くのパラメーターをすべて手動で調整することは困難でしょう。
そこで、全く別の方法をとってみます。
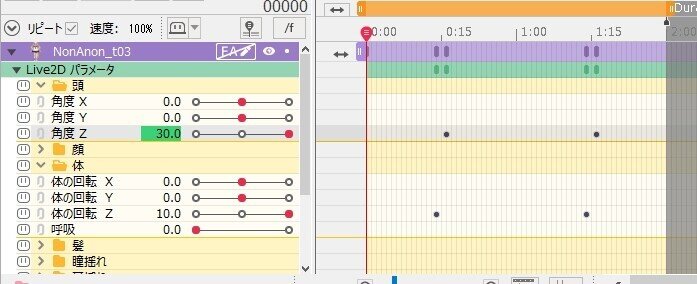
↑ ループモーションの基礎では、初めに始点と終点にキーフレームを挿入していましたが、自然なモーションにするためには始点と終点にはキーフレームを入れない状態でモーションを作ります。
モーションを作成したら、「きれいなループモーションを作る」時と同じように、作成したキーフレームをすべてコピーして前後にペーストします。
↑ 作ったモーションをすべて(キーフレームの入っていない始点や終点含めてすべて)選択して「キーフレームのコピー」。モーションの前後に「キーフレームの貼り付け」でペースト。
すると、始点と終点でもカーブの歪みがなくなり、自然なモーションとなります。
この頭と体の動きだけのモーションではわかりにくいので、より複雑なキーフレームを含むモーションの例を出してみましょう。
同じキーフレームを持つモーションで、「初めに始点と終点にキーフレーム(パラメーター値0)を挿入した場合」と、「始点と終点にキーフレームを挿入せずに作成した場合」のカーブの比較です。
↑ 初めに始点と終点にキーフレーム(パラメーター値0)を挿入して作成したモーション。パラメーターのカーブが歪んでいるため不自然な揺れ方をしています。
↑ 始点と終点にキーフレームを挿入しないで作成したモーション。パラメーターのカーブが自然なため、揺れも自然となっています。
自然なループモーションを作るときの注意点
最後に、自然なループモーションを作るときの注意点です。
最終的な成果物が動画や連続PNGの場合はこのままでも問題ありませんが、トラッキングソフトやゲームに組み込むデータの場合は、モーションファイルを出力する前に、ループの始点と終点にキーフレームを挿入しておきましょう。
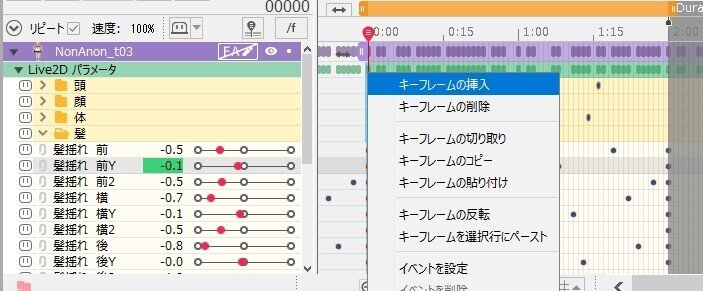
始点と終点それぞれで右クリックした後、表示されるメニューから「キーフレームの挿入」でOKです。
※ ただし、アプリケーション側で制御するパラメーター(物理演算揺れ用のパラメーターなど)にはキーフレームが入らないように注意しましょう。
なお、始点と終点に近いところにキーフレームがある場合は、キーフレームを挿入したときにカーブがきちんと補完されずに歪な形になることがあります。
再生してみて引っかかりが出ているときは、カーブの補完がうまく行かずに狂っている可能性が高いので、手動でカーブの調整をしましょう。
おわりに
「自然できれいなループモーションの作り方」を解説させていただきました。
この記事が今後の制作のヒントになったり、なにかひらめきを感じていただければ幸いです。
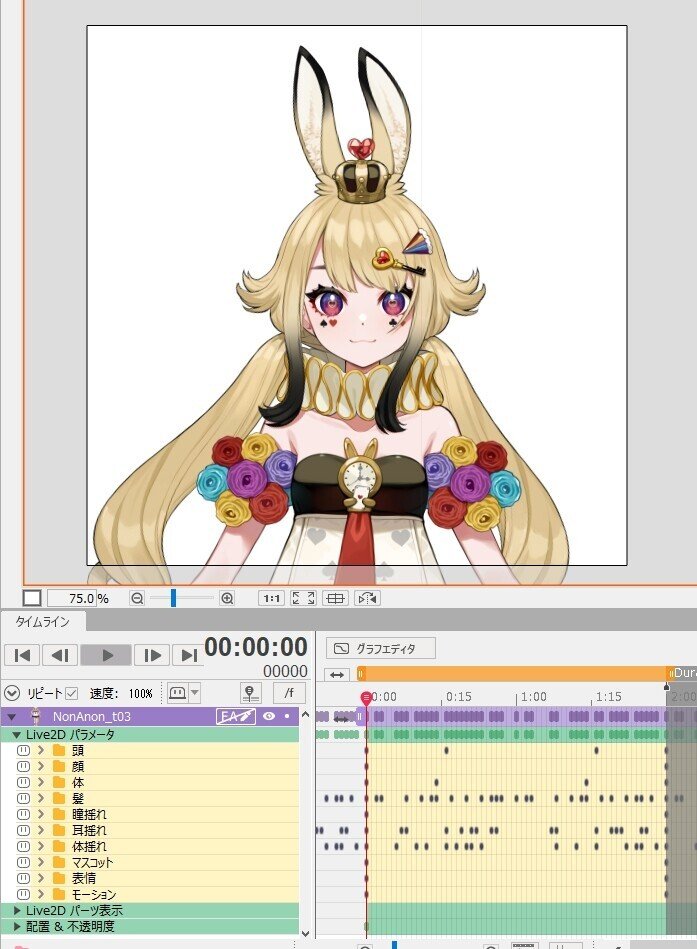
今回の作例で使用したモデルは、ボクがLive2Dモデル作成を担当させていただいた「亜音ノン」ちゃんです。
「PRISM Project」に所属するVtuberさんで、ノンちゃんのほかにもたくさんの所属Vtuberさんのモデル制作を担当させていただいています。
モデルデータの使用を許可してくださったPRISM Projectさん、本当にありがとうございました。
ぜひ、応援してあげてくださいね!
Live2Dモデル制作担当をしたPRISM Project4期生のみんなのモーション動画を作ってみました。
— makotok1 (@makotok1) December 7, 2021
Nakiちゃん(@nakikamizuki)、Saraちゃん(@saranagare)、Sumiちゃん(@sumiushio)、Nonちゃん(@non_a_non)の4人。応援よろしくお願い致します! #PRISMProject #Live2D pic.twitter.com/YgWtECfY7l
明日は「山田ゆこ」さんの「モデリングしやすい絵柄とかポーズとか気にするな的な話(たぶん)」です!
いいなと思ったら応援しよう!