
Exif(機材情報&撮影設定)を記載した画像フレームを作成できるPhotoShopプラグイン「ShutterMemory」をAdobeマーケットプレイスにてリリースしました

昨年夏ごろ日本のフォトグラファーの間で人気になっていたSNSに投稿する写真に撮影時の機材情報や設定を記録した情報を表示したExifフレーム。ISO(APPLE iPhone)ではLiit、Androidではsukashi、ウェブブラウザではExifFrameなどを利用している方が多いと思います。私も利用させてもらっていました。
普段CaptureOneで現像しExifフレームを作りたいときはスマホがAndroidなのでsukashiを使うかExifFrameを使用していましたが、Exifを載せないホワイトフレームだけを付けたいときはPhotoShopを利用していました。
PhotoShopで画像を入れ替えて1枚づつ書き出しを行う工程が地味に面倒だったため、そのホワイトフレームの作成を自動化するプラグインを制作しようと開発に乗り出しました。その際、Exif情報もPhotoShop内で扱えたらデザインも自由に作れるし、今私が行っているSNS投稿までの工数が少なくできるんじゃない?という考えに至り、書き出しを自動化するシンプルなプラグインからExif情報を扱えるように発展し、今回の「ShutterMemoryPro(有料版)」「ShutterMemory(無料版)」というPhotoShopプラグインとなりました。
基本SNSもすべてPCから行う勢の為、できればすべて一連の作業をPCで完結したいという思いもあります。
既にExifを掲載したフレームを無料で作成できるアプリ、サービスが存在している為、本プラグインもその機能は無料でご利用いただけるようにしています。
PhotoShopにてExifが追加できることは大きな特徴ですが、同じデザインでメインの素材だけ変更する処理をまとめて行える機能はアイデア次第で様々な部分で業務の効率化に役立てて頂けるかなと思っております。(ウォーターマークの追加やロゴの追加など)
無料版と有料版の違い
Free無料版とPro有料版(25$)です。Adobeマーケットプレイスよりダウンロード・購入できます。
ー無料版(ShutterMemory)
インポート…複数可能
エクスポート(書き出し)…表示状態にある1枚のみ。複数書き出したい場合はPreview Controllerで表示を切り替えて書き出し。
ー有料版(ShutterMemoryPro)
インポート…複数可能
エクスポート…1枚書き出し or まとめて書き出し
基本機能は共通です。業務で1度に多くの画像を扱う方の為に書き出しの自動化を行えるPro版を用意しています。
お知らせー2024年4月上旬公開のPro v1.0.3,無料版v1.0.0
・Exifタグを追加できるテキストレイヤーが3→4に増加します。
・Exifタグ同士のスペースの広さを選択したり記号(-,|,/,+など)を選択できるようになります。(4つとも別々で設定可能)
・ユーザーが扱えるExifタグが126個に増加します。(Copyrightなど)
・撮影日の表示方法が選択可能になります。(YYYY-MM-DD,YYYY/MM/DD,YYYY:MM:DD,YYYY年MM月DD日など。全レイヤー共通)
・プレビューのアスペクト比に1:1を追加します。
・ユーザーが作成したオリジナルプリセットのエクスポート、インポートができるようになります。
・書き出し先のフォルダを事前に設定することができるようになります。
次回公開のPro v1.0.4 新機能の追加
・「Auto Import to Export」機能…画像を選択すると事前に設定した書き出しフォルダに自動的に書き出しまで行われる機能です。PhotoShopドキュメント内に画像を貯めない為、より多くの画像をスムーズに作成できます。(アスペクト比の違いによるデザイン差に注意してください。同じアスペクト比の画像のみまとめて処理するのがおすすめです。)
Pro v1.0.4,無料版v1.0.1
・「画像削除」「すべての画像削除」ボタンを「Preview Controller」へ追加します。
使い方は以下の動画をご覧ください。(Pro版を利用していますが書き出し以外のメイン操作は共通です。)
使い方①(単純なフレームのみの生成、Exif なし)
Step1 PhotoShop ドキュメントの起動

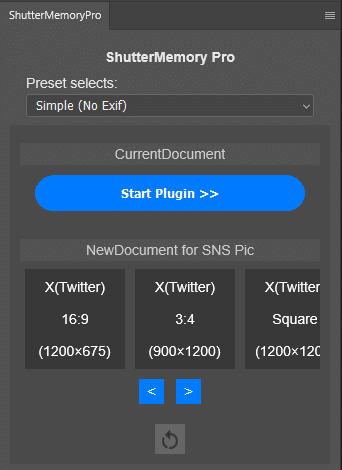
・PhotoShopの標準機能を利用し、あなたの目的に応じた設定で新規ドキュメントを起動します。「NewDocument for SNS Pic」から各SNSの推奨画像サイズに合わせたドキュメントをワンクリックで作成することもできます。
・ShuttreMemoryまたはShutterMemoryProを起動し、新規ドキュメントを起動します。
・以前に作成したドキュメントを開きます。
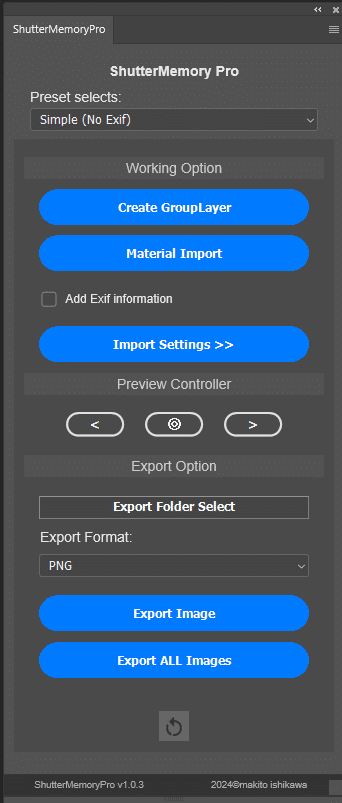
・「Start Plugin」を押す(またはプラグインから新規ドキュメントを起動する)と、このプラグインが動作するために必要な2つのグループレイヤー「material_plugin」「background_plugin」とデザイン用テキストレイヤー「exif_text_layer1,2,3,4」(Exif情報を扱わない場合は使用しません。)が自動生成されます。
※本プラグインはグループレイヤー、シェイプレイヤー、テキストレイヤーを自動で生成および削除するタイミングがあります。 自動生成されるレイヤーにはそれぞれ役割があるため、変則的な操作をするとプラグインが正常に動作しなくなる可能性がありますのでご注意ください。
Step2 画像の配置やサイズを設定する


・「Import Settings」をクリックすると設定メニューが
開きます。
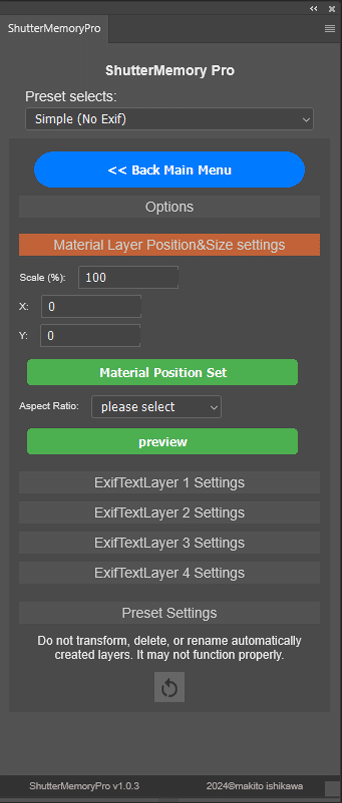
・「Options」でいくつかの共通設定を設定します。(日付の表示形式の選択。カメラメーカーとレンズメーカーを1つのリストに追加しているとき、同じメーカーなら省略する。)
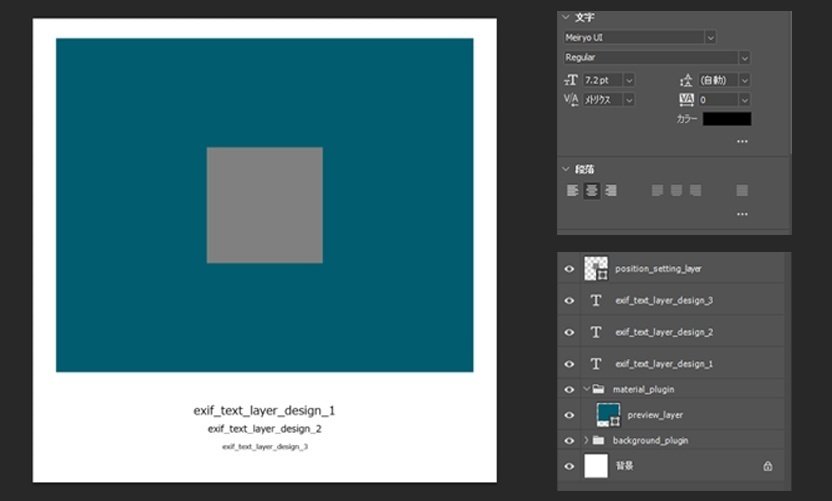
・「Material Layer Position & Size settings」項目で「Scale(%)」「X(中心からの距離)」「Y(中心からの距離)」を設定します。
・レイヤー上部に自動生成される「position_setting_layer」を自由な位置に移動し、「Material Position Set」をクリックすると、シェイプの中心がドキュメントの中心から移動した距離がx,yに自動で設定されます。
・「スケール(%)」の値は手動で変更してください。 (10%~200%の間。「position_setting_layer」のサイズは絶対に変更しないでください。)
・取り込んだ画像のサイズを視覚的に確認できるプレビュー機能があります。 「Aspect Ratio」でインポートする画像のアスペクト比を選択し、「preview」をクリックすると、「material_plugin」グループレイヤー内に設定が反映された「preview_layer」が作成されます。
・プレビュー中に「position_setting_layer」を移動して値をリセットしたり、手動で値を変更したりすると、プレビューレイヤーも自動的に更新されます。
・設定が完了したら、「back Main Menu」から設定を終了してください。
※設定画面を終了すると自動生成されたポジション設定用のレイヤーやプレビューレイヤーが削除されます。
Step3 フレームデザインを作成する

・「background_plugin」グループレイヤー内に共通の背景デザインを作成します。
・インポートした画像の上に表示したい共通のデザイン(ロゴやウォーターマーク等)を「material_plugin」グループレイヤーの上の階層に配置してください。
・Exif情報が付加されていない場合、「exif_text_layer_design_1」「exif_text_layer_design_2」「exif_text_layer_design_3」「exif_text_layer_design_4」は使用されません。 「Add Exif Information」に再度チェックを入れるとデザイン用テキストレイヤーを自動で再生成することができます。
Step4 画像のインポートとエクスポート


「Material Import」をクリックし、追加したい画像を選択します。 (複数選択可能)
・選択した画像が「material_plugin」の子レイヤーとして自動的に追加されます。
・個別にデザインを追加したい場合は、「material_plugin」の子レイヤーとしてグループレイヤーを作成し、そのグループレイヤー内でデザインを行うことができます。
・「Preview Controller」の<、◎、>ボタンで「material_plugin」の子レイヤーを1つずつ表示でき簡単に切り替えられます。
・最終的なデザインが完成したら、書き出し形式を選択し、「Export ALL Images」をクリックしてエクスポートフォルダーを選択すると、すべての画像が自動的にエクスポートされます。(Pro版限定機能)
・通常版ではmaterial_plugin内の書き出しを行いたい画像を1枚のみ表示状態にし「Export Image」をクリックすると書き出しを行うことができます。
※書き出し形式は「png」「jpg(中画質)」「jpg(高画質)」の3種類です。
使い方②(Exif情報を利用したフレーム作成)
「使い方①」のStep2と同時に以下の設定を行ってください。
Step1 ExifTextLayer に追加する Exif タグの選択と並び替え

・「Add Exif information」にチェックを入れます。 デザインテキストレイヤー「exif_text_layer1,2,3,4」が存在しない場合は作成されます。
・Exif情報を掲載したテキストレイヤーは3つ作成できます。
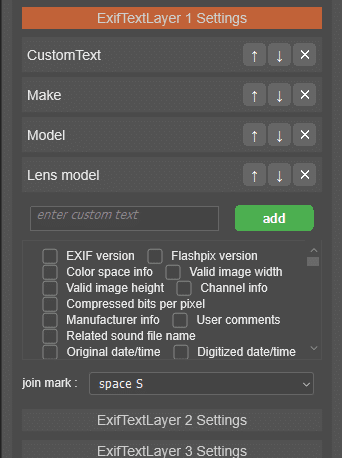
・「Import Material」を開き、「ExifTextLayer 1,2,3,4 Settings」の各項目のリストから設定したいExifタグを選択します。
・任意の文字列を1つのレイヤーに結合したい場合は、「enter custom text」に文字を入力し、「add」で追加できます。 追加したカスタムテキストを表示したい位置に設定できます。
・「join mark」でタグとタグの接続の記号やスペースの幅を選択できます。
・リストに追加するタグの順番は「↑」「↓」で変更することができます。 「✕」をクリックすると削除できます。
・Exifを扱うデフォルトのプリセットは「Exif(Equupment & Settings & Date and Time)」です。プラグイン上部のプリセット選択で設定するとレイヤー1「カメラメーカー、カメラモデル、レンズモデル」、レイヤー2「焦点距離、F値、シャッタースピード、ISO感度」、レイヤー3「日付と時刻(オリジナル)」、レイヤー4「©(カスタムテキスト)、著作権者名」がリストに設定されます。不要なタグをリストから削除したり、新しいタグを追加して必要な情報を扱ってください。
追加できるExifタグ一覧は公式HPよりご確認ください。
Step2 テキストレイヤーデザインを作成する


・「Add Exif information」にチェックを入れてExifタグのリストを追加すると、追加したリストに対応したデザインテキストレイヤーが表示されます。 リストが空の場合は非表示になります。 ※「material_plugin」に画像が含まれている場合は全て非表示になりますので、手動で表示させてデザインにご利用ください。
・文字レイヤーはPhotoShopの機能を使ってご自由にデザインしてください。 「ラスタライズ」や「スマートオブジェクト」など、テキストレイヤーの状態を変更しないでください。 「配置」「フォント」「サイズ」「段落」「レイヤースタイル」などのテキストレイヤーの状態を維持したまま使えるデザインを作成してください。
・追加したい画像と同じアスペクト比のドキュメントを作成し、Scale:100%とすることでフレーム無しで画像にExif情報を掲載するだけにすることも可能です。
※Exifタグを多く設定する場合、ドキュメントサイズを超えないようにご注意ください。
※レイヤー名は「exif_text_layer_design_1」「exif_text_layer_design_2」「exif_text_layer_design_3」「exif_text_layer_design_4」から変更しないでください。
※デザインテキストレイヤーを削除した場合は、プラグインを再起動するか、「Add Exif information」のチェックを外し、再度チェックを入れて作成してください。
Step3 画像のインポートとエクスポート

・「Add Exif information」にチェックを入れた状態で、「Material Import」をクリックし、追加したい画像を選択します。 (複数選択可能)
・選択した画像とリストで設定したExif情報を組み合わせたテキストレイヤーが作成され、グループレイヤーとしてまとめられ、「material_plugin」グループレイヤーに追加されます。
・「Preview Controller」の<、◎、>ボタンで「material_plugin」の子レイヤーを1つずつ表示できます。
・最終的なデザインが完成したら、書き出し形式を選択し、「Export ALL Images」をクリックして書き出しフォルダーを選択すると、すべての画像が自動的にエクスポートされます。(Pro版限定機能)
・Free版ではmaterial_plugin内の書き出しを行いたい画像を1枚のみ表示状態にし「Export Image」をクリックすると書き出しを行うことができます。
OTHER プリセット機能

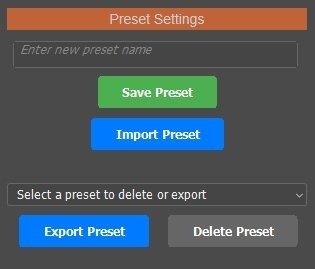
・デフォルトでは2種類のプリセットが保存されています。 「Simple(no Exif)」「Exif(Equpment & Settings & Date and Time)」
・プリセットに保存できる項目は、「Add Exif informationのチェック状況」、「Option設定項目」「画像スケール」、「画像位置」、「デザインレイヤーのリスト」です。
・デザインしたPhotoshopドキュメントをPCに保存し、プリセットと組み合わせることで、同じフレームデザインを継続して作成できます。
・「select a preset to delete or export」で登録したプリセットを選択し、エクスポートや削除をできます。
・エクスポートしたプリセットデータを「Import Preset」で読み込むと、別のデバイスや第三者がプリセットを利用できます。
注意事項
アートボード内ではプラグインが動作できません。
デザイン用テキストレイヤーは常にmaterial_pluginより上に配置し、グループレイヤーの子レイヤーなどにしないでください。
インポートまたはエクスポート中など、プラグインの処理中は他の作業を実行しないでください。
ドキュメントを移動して作業したい場合は、プラグインの下部にある再起動ボタンを押してください。
プラグインの設定画面を開いた状態で、トリミングツールを使用してドキュメントのサイズをトリミングすると、設定にバグが発生します。 ドキュメントサイズを変更した後は、必ずリセットボタンを押してください。
ダウンロード、購入はADOBEマーケットプレイスより行えます。
ー無料版(ShutterMemory)
インポート…複数可能
エクスポート(書き出し)…表示状態にある1枚のみ。複数書き出したい場合はPreview Controllerで表示を切り替えて書き出し。
ー有料版(ShutterMemoryPro)
インポート…複数可能
エクスポート…1枚書き出し or まとめて書き出し
公式HPは
この記事が気に入ったらサポートをしてみませんか?
