
スマホでNotion:wish listページの作り方
昨年10月に書いたスマホ×Notion記事をよくご覧いただいているようなので、スマホでのユースケースをいくつか纏めていこうと思います。スマホでも、Notionを十分使いこなせることがお伝えできれば嬉しいです。
Notionヘビーユーザーですが、相変わらずPCからはほぼ触りません。1ヶ月の使用時間をカウントしても、スマホ:96.9%、iPad:3%、PC0.1%位の比率になると思います。
どんな使い方をしているかは、2月に書いた「導入2年後の活用状況」の通りですが、今日は、瞬発的に激しく作り込む趣味(沼)ページbyスマホの事例をあげてみます。
趣味ページについて
たまに鞄や万年筆、ガジェット等にどハマりし、情報を集めまくる波が来るのですが(=“沼にハマる”的な)、そういう時にNotionは大活躍してくれます。
今回は、先月末からハマっているレザーバインダー「PLOTTER(プロッター)」の情報収集ページを参考に、スマホでここまで作り込みができるという事例をご紹介しようと思います。
以下は、すべてスマホで作成したページです。PCからは見ていませんので、PC viewのレイアウトがどうなっているか…は気にしません。
(画面をかなり切り貼りしたので、実際は、この×10位の長さだと思います)

PLOTTERというレザーバインダーに突然ハマったのですが、とにかくレザーとサイズ、リフィルの種類がかなり多いので、惹かれるままに買い求めると軽く10万円は超えそうです。
なのでひとまず情報をストックし、自分にとって必要なプロダクトは何なのか、冷静になろうとしました。その時に大いに役立ってくれたのがNotionでした。
解説しやすいので、ここからはiPad画面を用いて、ページ構成をパーツごとに説明していきます。
ブロック1:リンク集

ヘッダー画面はPLOTTER公式から。アイコンは…良いものがなかったので、Pinterestのアイコンを。wish listページの1pとして作成しているので、「price/situation」のプロパティがあります。
ページ上部には「Review」や「Puebro:color variation」の文字がありますが、これはページの下の方にあるTable(DB)へのリンクです。
閲覧頻度が高いinline page(ページの中に作ったTableページ)のリンクにすぐ遷移する為の工夫です。これがあると、スクロールが面倒なスマホ操作もかなり楽です。
ブロック2:旬なメモ
トグル(Toggle list)はかなり使う機能です。更新頻度が高い「旬な」メモ類は、カテゴリごとにトグル内に収めることが多いです。
トグルを開くとこんな感じに。

トグルを閉じるとスマートに。

旬ではなくなったり、情報量が膨大になったものは、適切な場所に「お引越し」します。ブロックを長押しして移動させるだけなので楽です。
トグルは今、かなり多用している機能です。
トグルの中にもTableを収めたりできます。この自由度の高さがNotionの魅力ですよね。
これは4/10に購入したPLOTTERのPuebro(プエブロ)の黒の経年変化を追ってみようと撮り溜めている写真集です。楽しみだな。

Tableで作成した買い物リストなども、トグルに収めました。もうひと通り買ったので…
価格を入れておくと、SUMで合計値が出せるので、頭が冷やすのにとても役立ちました。

ブロック3:購入検討用の製品情報
PLOTTERの公式サイトやレビュー記事から、惹かれたワードや画像をピックアップして残しているパートです。

PLOTTERは製品のバリエーションがかなり多く、レザーは主な種類だけでも5種、サイズによっては1種類のみとか、廃盤になっているとか、初見殺しみたいなとこがあるので、沼ってから初めの数日はとにかく情報をインプットしまくりました。

なので、ページ作成当初はここのブロックも、テキスト&写真だらけでしたが、徐々に掴めてきて「このレザー/サイズが良いな!」とターゲットが絞り込めて、不要になった情報はトグルに集約していきました。

このように。
今は不要な情報でも、後日「このレザーも欲しい…!」と物欲の化身になるかもしれないので、一応残しておきます。

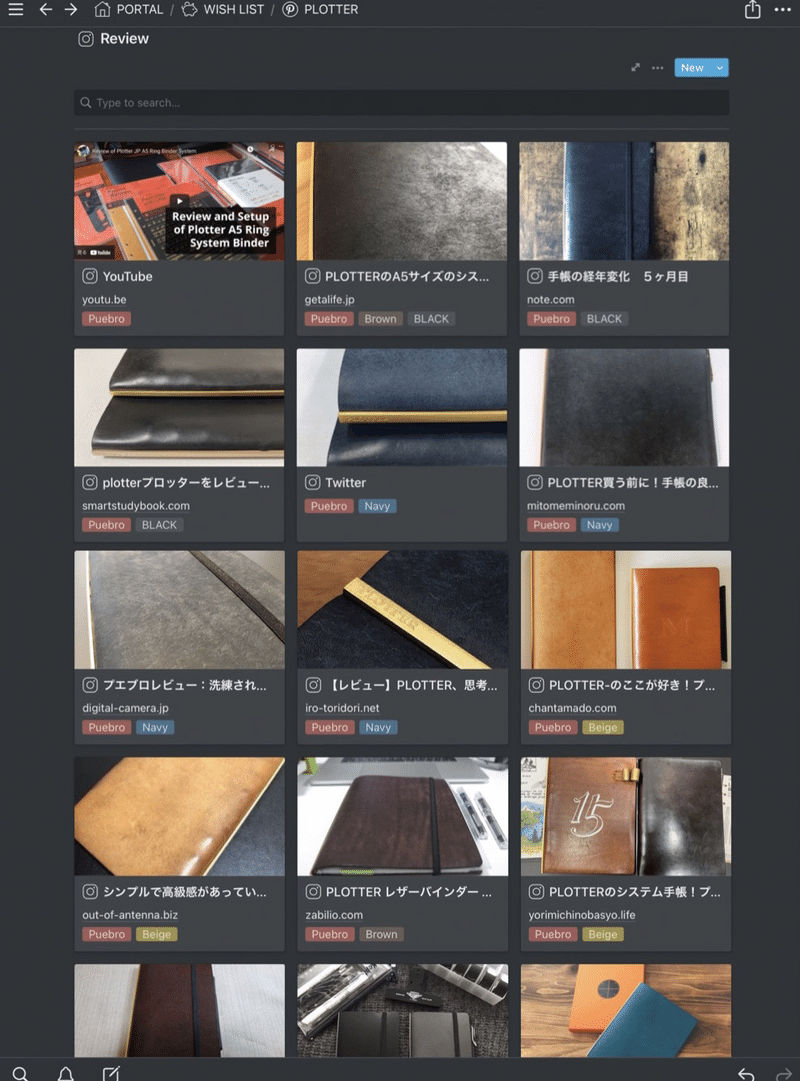
ブロック4:サイトやSNS集
公式サイト以上に情報収集したのが、レビューサイトやInstagram等の写真でした。モノがレザーなので、購入時よりも、使い込まれて経年変化した時の質感を見てから決めたかったので。
ここで活躍したのがGallery-inline機能です。

プロパティで「Mulch-select」を選択し、レザーのバリエーションとカラーを選べるようにしました。おかげで情報を集めまくった後、経年変化した特徴を把握しやすかったです。
(特にInstagramにはとても参考になる投稿が多くて、おかげで購入ターゲットが二転三転しました。最終的には、一番変化を楽しめそうで、かつ使い方が荒めな自分にも扱えそうな黒に落ち着きました)
Gallery-inlineは、サムネイル写真を並べて見比べたい時にぴったりの機能です。
TIPS-1:文字色
PLOTTERのイメージカラーが黒×朱色寄りのオレンジなので、Notionの「color」で、見出しやトグルの文字色をRedに統一しています。Notionダークモード×RedとPLOTTERの世界観、相性よすぎる。

トグルのタイトルの文字色を変えると、内部に収めたTableの文字色もすべて統一されることを今回初めて知りました。かっこいい。

TIPS-2:アイコン
Notion VIPのアイコンで統一しています。無限にあるわけではないけど、ミニマムで、ダークモードとの相性が良いので気に入っています。
アイコンを付けると、ページの完成度がぐっと高まる感じがします。

以上がPLOTTER購入検討用に作成した沼ページの構成になります。
自分の、自分による、自分の為のPLOTTERサイトを作りあげた…という感じですね。もしNotionを使っていなかったら、これらの、それなりに膨大な情報はどうやって管理していたんだろう?と不思議に思います。
沼に落ちた時、沼に浸りたい時にオススメなNotion。
自由度が高すぎて二の足を踏んでいる方も、スマホからでも十分楽しめますので、ぜひ沼ページからNotionにチャレンジしてみてはどうでしょうか。
この記事が気に入ったらサポートをしてみませんか?
