
【第3回】【c言語】曲線描画してみた
もう23時を過ぎたので、コードとか解説が厳しい(涙)ということで、またビジュだけ載せてみます。

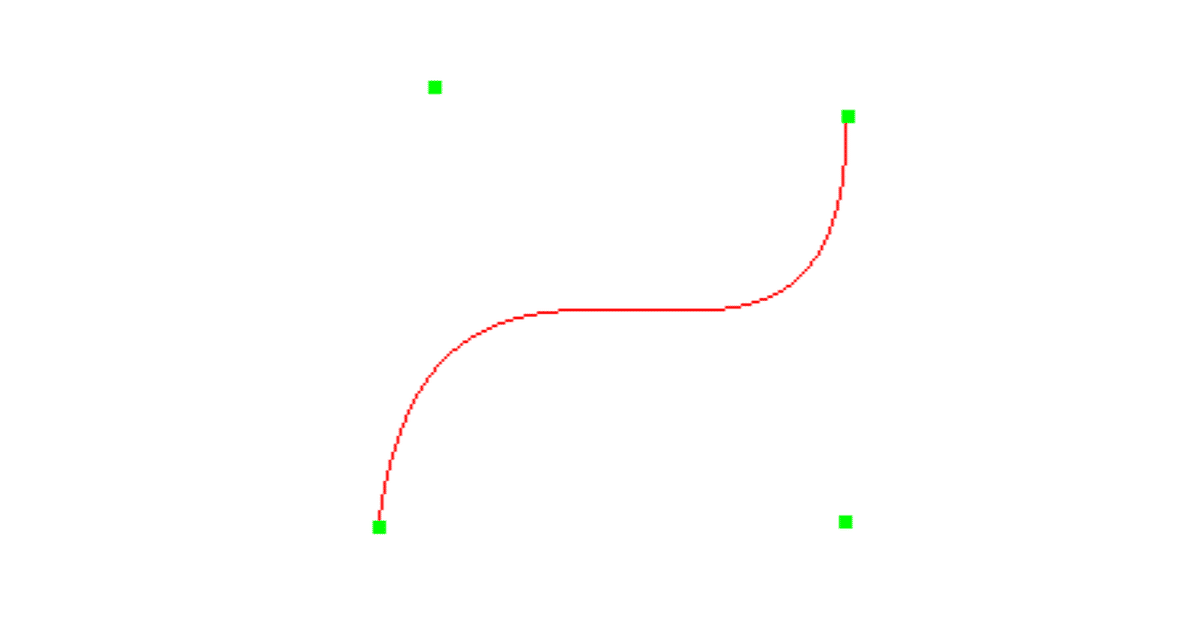
四つの制御点からなるベジェ曲線を描画してみました。今回は制御点が四つなので三次のベジェ曲線になります。(ややこしいけれど…。)
最初と最後の制御点は始点と終点であることは理解しやすいと思います。その間の二つの制御点は、簡単に言ってしまうと、始点から終点までの道筋の(どの方向に進むべきかの)道しるべのようなものです
他にも制御点の場所を変えると下のような形も描画することができます。

複雑なイラストを描きたいときも、このベジェ曲線を応用することで、滑らかな輪郭のイラストを描くことができます。
次回は、ベジェ曲線を数式を使って説明するか、もしくはまた異なる方法の描画(曲線)を行うかで迷っています。まずは、大学の課題を片してからなんですけどね…。
この記事が気に入ったらサポートをしてみませんか?
