
新人デザイナーが挑む!After Effects学習記④
昼夜の寒暖差が激しい今日この頃、いかがお過ごしでしょうか。
YUIDEAデザイナーのマイです。
このnoteでは引き続き
After Effectsの学習の様子を記録していきます。
今回は文字と円形のアニメーションを組み合わせて
「動く円グラフ」を作りたいと思います。
TORAERA DOUGAさんの
「アフターエフェクトのシェイプアニメーション入門」講座を
参考に作っていきます。
学習開始
1.ベース作成
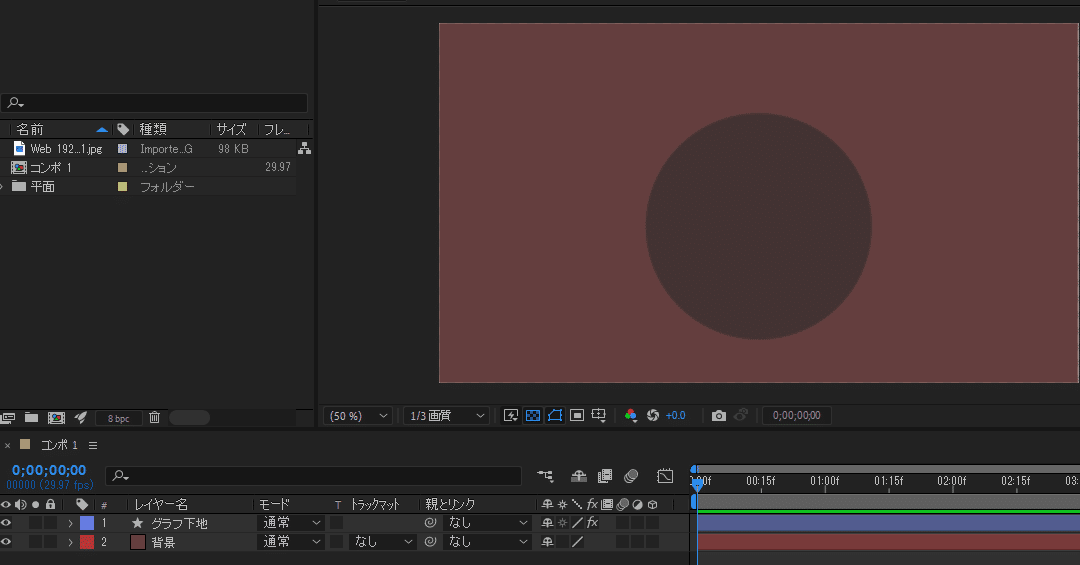
まず最初に背景を追加し、次に楕円形ツールでグラフの元となる円を作成します。

この円にエフェクト>トランジション>放射状ワイプを設定します。

放射状ワイプのエフェクトコントロール内にある
「変換終了」の値を0%にすると円が出現している状態、
「変換終了」の値を100%にすると円が消えます。

今回は変換終了:100%でキーフレームを打ち、
更に20フレーム後に変換終了:0%でキーフレームを打って、
徐々に円が出現するようにしました。
2.円グラフ作成
次に円グラフの中身を作っていきます。
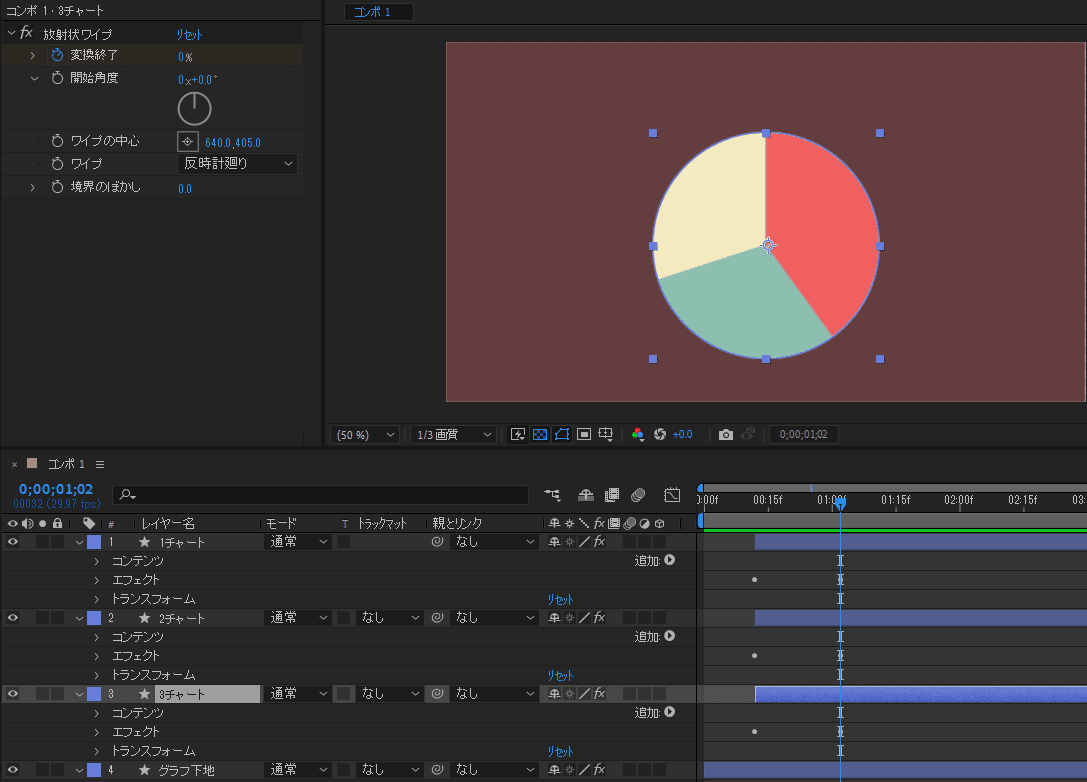
先ほど作った円形をCtrl+Dで複製し、色を変更します。
変換終了の数値を100%以下の数値(今回は60%)にすることで、
一つ目の項目ができました。

これを更にCtrl+Dで2つ複製し、色と変換終了の値を変更することで、
計3つの項目ができました。

これで円グラフの中身のアニメーションは完成です。

3.グラフタイトルを追加
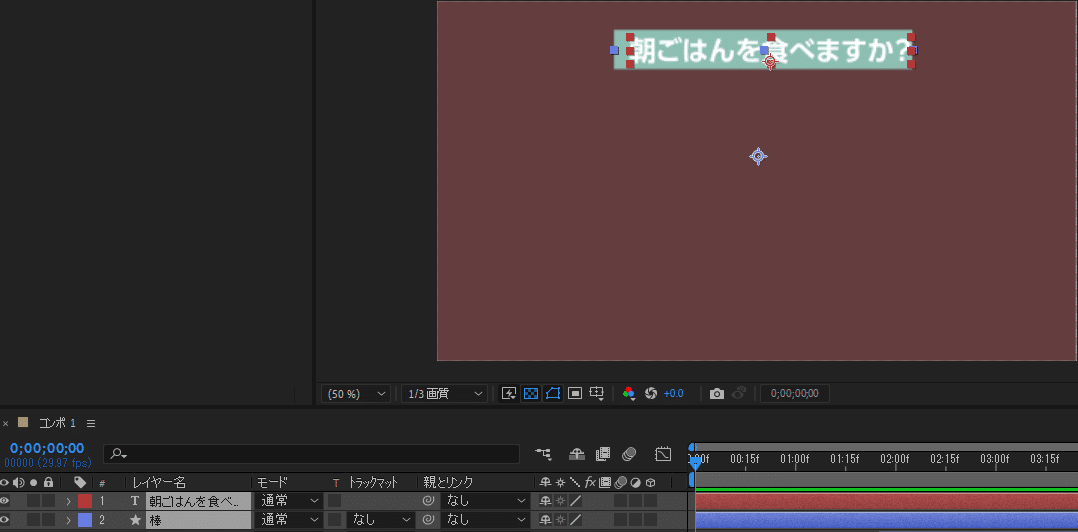
次にグラフのタイトルを追加します。
文字を入力したら、下のレイヤーに線ツールで線を追加します。
この線の幅を太くして長方形にします。

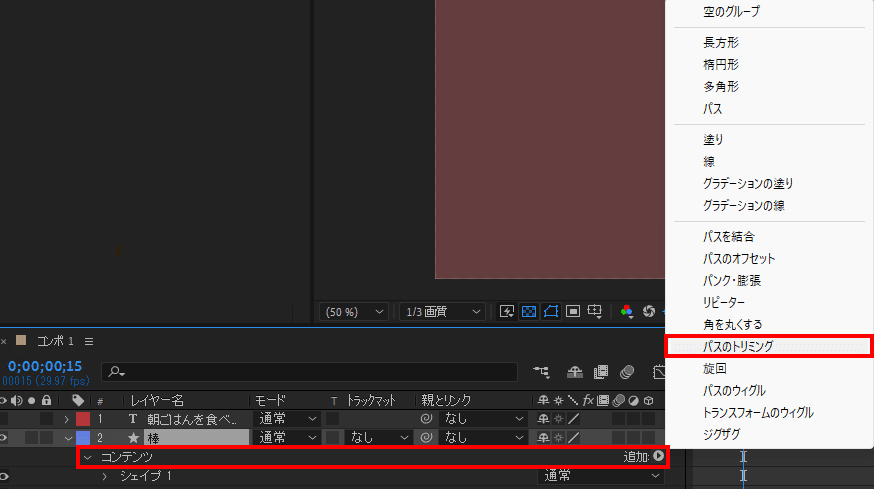
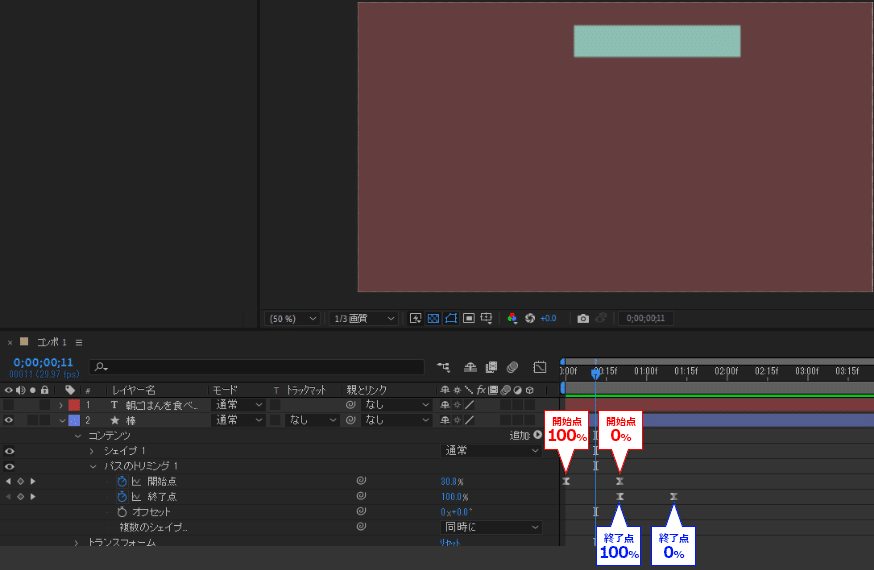
この長方形にコンテンツの追加>パスのトリミングを設定します。

「開始点」は値を【100】を設定してキーフレームを打ち、
その20フレーム後の地点で値を【0】に変更してキーフレームを打ちます。
「終了点」は開始点を0に設定した地点で
値が【100】になるようにキーフレームを打ち、
また更に20フレーム後の地点で値を【0】に変更して
キーフレームを打ちます。

上画像のようにキーフレームを設定することで
長方形が右から表れて、左側に向かって消えるような
アニメーションになります。
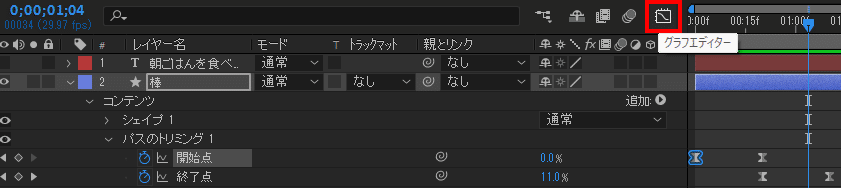
このアニメーションを微調整する為に、
「グラフエディター」という機能を使用します。

グラフエディターを開くと、
グラフの曲線を操作することができ、
直感的にアニメーションに緩急を付けることができます。

上の画面のようにグラフを設定し、
調整したアニメーションがこちらになります。

この長方形と同じように文字も右から左へスライドさせたいので
タイトルの文字を選択>位置を選択し、
右から左に移動するようにキーフレームを打ちます。

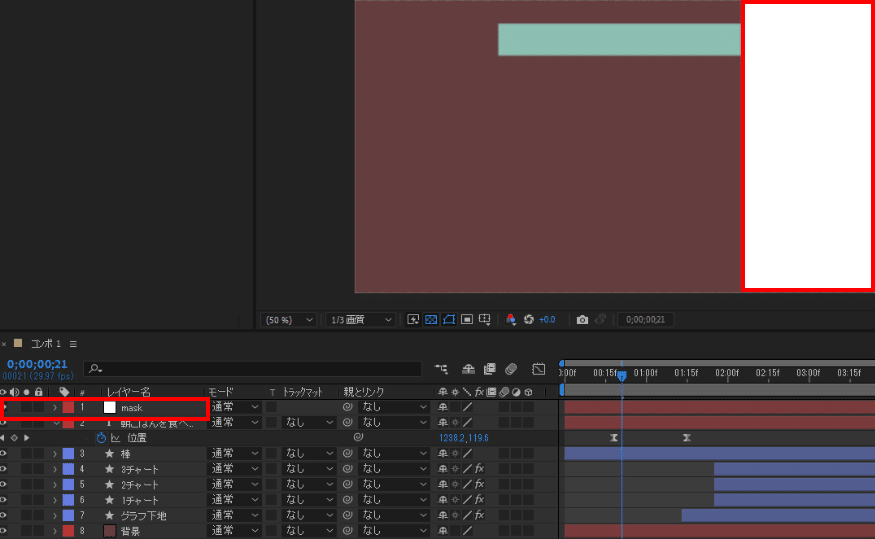
次に、文字レイヤーの上に
新規平面(レイヤー名をmaskとしています)を作成し、
先ほど作成した長方形の右端に接するように配置します。

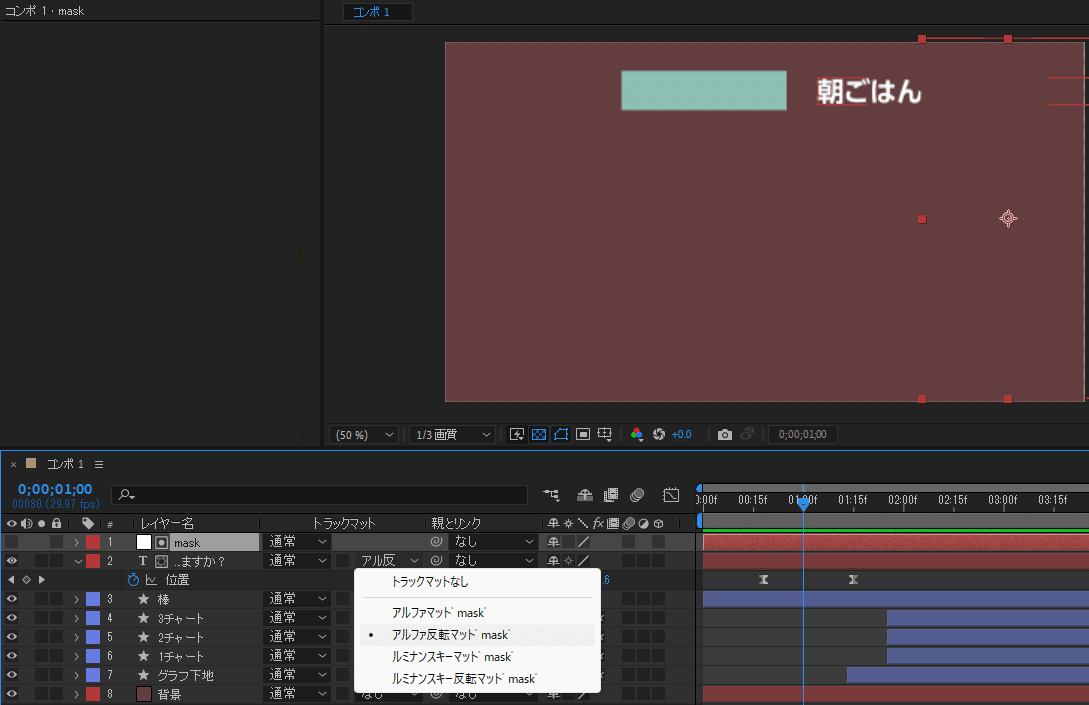
長方形の下にある文字のトラックマットを
「アルファ反転マット」に設定します。

こうすることで、先ほどの新規平面からはみ出すテキストに
マスクがかけられました。
これで長方形の出現位置と同じ位置から文字が表示されるようになります。

4.グラフの項目を入力
タイトルが終わったので、
円グラフの各項目とパーセンテージを追加していきます。
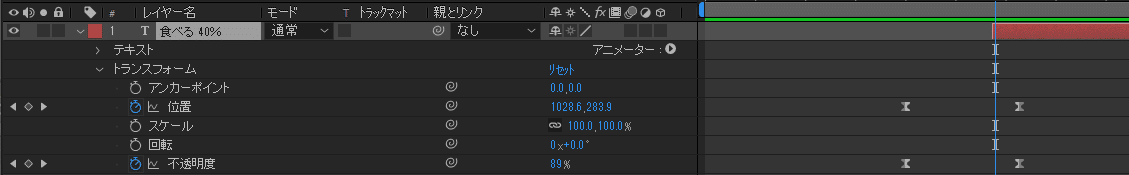
一つ目の項目とパーセンテージ(食べる 40%)を入力します。

「不透明度」(徐々に見えてくるように)にキーフレームを打っています
このテキストをCtrl+Dで2個複製し、
2つ目の項目(食べない 30%)
3つ目の項目(どちらとも言えない 30%)に打ち換えて、
円グラフに合わせて位置を調節します。

各テキストが入力できたら
円グラフからテキストに向かって線を引き、
コンテンツの追加>パスのトリミングで
終了点を【0】から【100】になるようにキーフレームを打ちます。
この引き出し線も複製して位置を調整します。
これで基本の円グラフは完成しました。

5.あしらいを追加
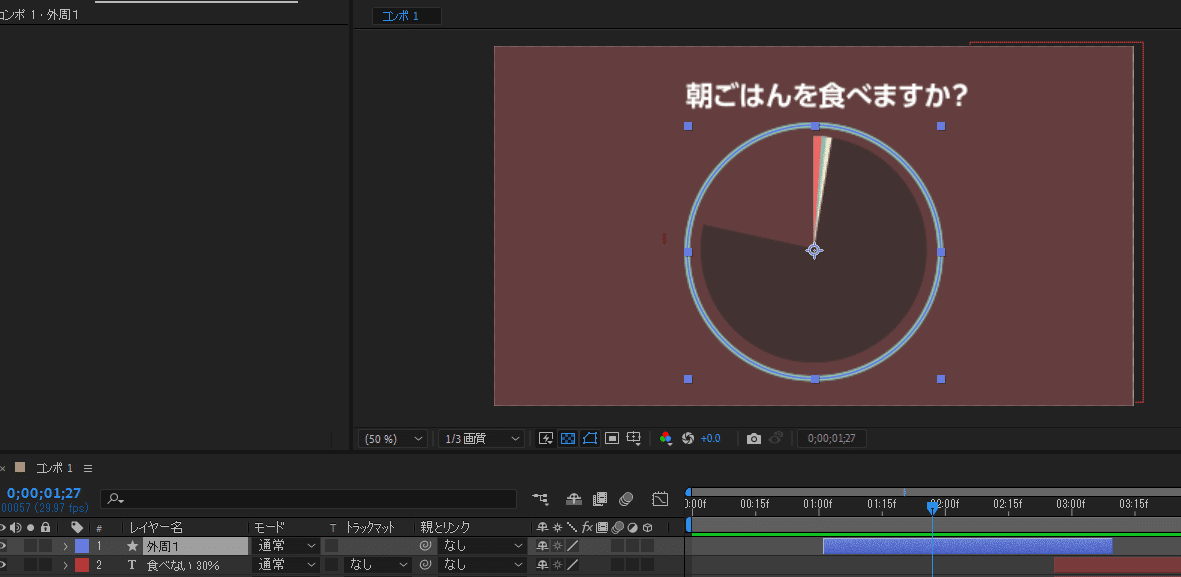
最後に円グラフの外周にあしらいを追加します。
円グラフを囲うように楕円形ツールで円を描きます。
この時塗りは適用なし、線のみにしておきます。

この円にも、
今回何度も使用しているコンテンツの追加>パスのトリミングを
適用します。
開始点、終了点、オフセットの数値を調整することで
円の周りを線がぐるっと回るようなアニメーションを作ることが出来ます。

このアニメーションもCtrl+Dで複製し、
円の大きさや線の細さ、「パスのトリミング」の終了点と開始点の位置が
バラバラになるように調整します。
6.完成
これで円グラフのアニメーションが完成しました!

「パスのトリミング」機能がとにかく便利です。
モーショングラフィックス制作に必須なのでは…?
また、グラフエディターを使ってアニメーションを調整すると
動きが平坦では無くなるので、見ごたえが上がります。
また便利な機能を知ったところで次に続きます。
この記事が気に入ったらサポートをしてみませんか?
