
新人デザイナーが挑む!After Effects学習記⑤
こんにちは、YUIDEAデザイナーのマイです。
7月でこんなに暑いのに8月はどうなってしまうんだろうか…
と怯えている今日この頃です。
このnoteでは引き続き
After Effectsの学習の様子を記録していきます。
今回はシェイプレイヤーを用いて
奥行きがあるアニメーションを作っていきます。
今回もTORAERA DOUGAさんの
「アフターエフェクトのシェイプアニメーション入門」講座を
参考に作っていきます。
制作開始
1.背景の追加
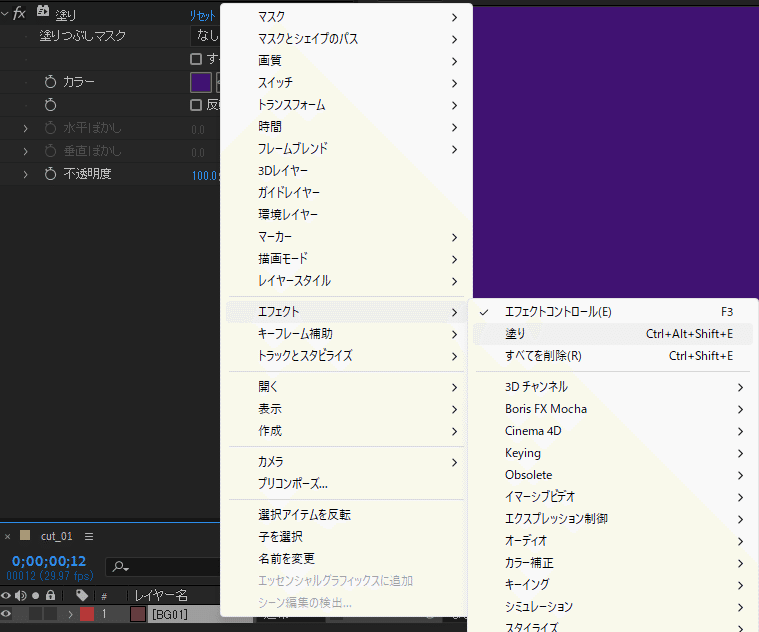
まず背景を追加し、エフェクト>描画>塗りで
好きな色を設定します。

2.シェイプレイヤーの追加
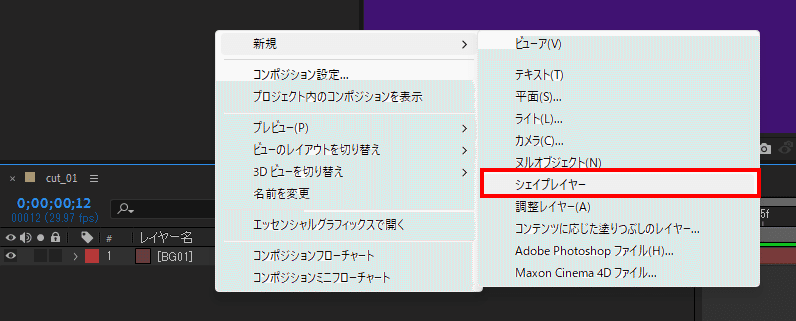
次に、右クリックから新規>シェイプレイヤーを作成します。

このままだとシェイプレイヤー内が空っぽなので、
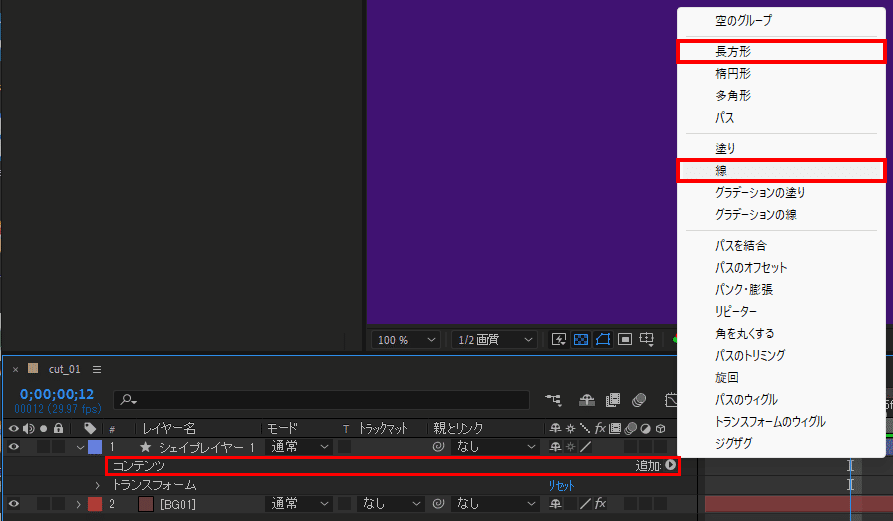
コンテンツの追加>長方形・線を設定します。

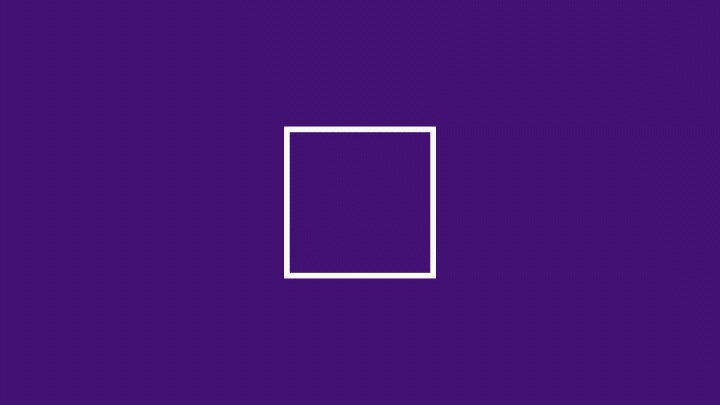
これでシェイプレイヤー内に長方形の線を出現させることができました。
3.拡大するアニメーションを設定

スタート地点で
「サイズ」は【260】
「線幅」を【10】に設定して、キーフレームを打ちます。
そして20フレーム後に、
「サイズ」は【1500】
「線幅」を【260】まで増やしてキーフレームを打ちます。
これで長方形が迫りくるようなアニメーションが作成できます。

4.回転角度を調整
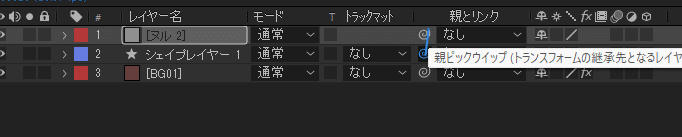
次に新規>ヌルオブジェクトを追加し、
シェイプレイヤーの親に設定します。
このヌルは先ほどの長方形に「回転」を設定する為の物とします。

スタート地点では45度、20フレーム後に180度でキーフレームを打つと、
先ほどの迫りくる長方形に回転をかけることができます。

このシェイプレイヤーの線色を黄色に変更し、
わかりやすいようにレイヤーパネルの色も黄色にしました。

5.シェイプレイヤーを複製・調整
このシェイプレイヤーを「Ctrl+D」で複製します。
複製したレイヤーは線色とレイヤーパネルを青に変更しました。

元々の黄色いシェイプレイヤーとはアニメーションをずらしたいので、
青くしたシェイプレイヤーの「サイズ」を少し大きくしたり、
キーフレームの位置を早めるなどの微調整を行います。
青いシェイプレイヤーが調整できたら、
元々の黄色いシェイプレイヤーを再度Ctrl+Dで複製し、
青の上に持っていきます。
こちらも先ほどと同じように、サイズやアニメーションの終わりをずらしたりして調整します。
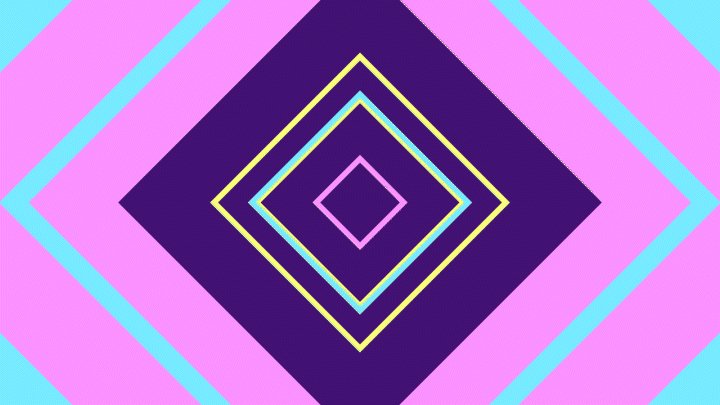
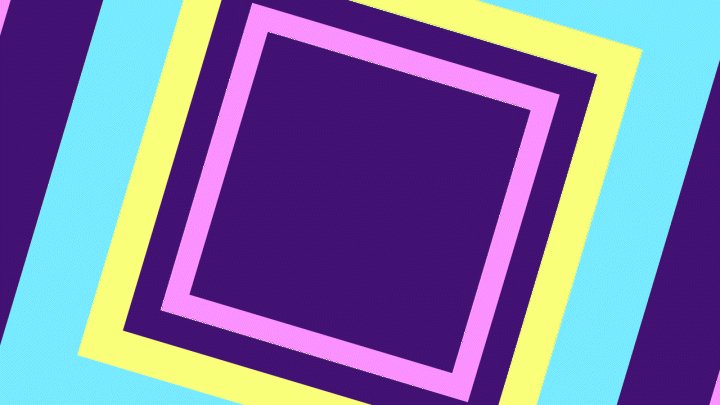
6.完成
これらの作業を繰り返し、
完成したのがこちらのアニメーションとなります。

シェイプレイヤーのアニメーションを一つ作成し、
複製して色、太さ、タイミングを調整していくことで
簡単に奥行のあるアニメーションを作成することができます。
今回は長方形で作成しましたが、
円形や三角形など様々な形にも応用できそうです。
次回に続きます。
#YUIDEA #AfterEffects #動画編集 #動画
この記事が気に入ったらサポートをしてみませんか?
