
Figmaでトレースしてみた
こんにちは。今、ほとんどのweb制作会社はワイヤーフレーム作成時にfigmaを使っているという話を聞き、約2年前ほどにちょろ〜っとだけ使ったことのあるfigmaをちゃんと使いこなせるようになろうと思い、トレースに挑戦してみました。
今回はその備忘録としてnoteを書いていきます。
参考にした動画
文字よりも動画の方が学習しやすいと思い、まずはYoutubeで「figma トレース 初心者」と検索。
するとありがたいことにたくさんの解説動画が!今回はその中から、こちらの動画を参考にしてトレースを行いました!
動画でトレースするサイトのテンプレが用意されているのがありがたい。。。figmaのホーム内にあるcommunityの検索窓から検索すれば見れます!
少々解説スピードが速いように感じたので、個人的にfigmaの操作に慣れていない人は0.5〜0.75倍速にして聞くのがおすすめです!
学んだこと
要点まとめ
フレームにレイアウトグリットを設定しておくと、レイアウトする際に楽
レイアウトを組むときは、グループ化ではなオートレイアウト(shift+A)を使う
ボタンもオートレイアウトを使って作成したほうが楽(テキストのみを選択してshift+A>塗りを設定>オートレイアウトパネルで詳細を設定)
オートレイアウトは「間隔」を「自動」にしておくと、レスポンシブデザインが作りやすい
文字のサイズを変えたいときは「K」を押しながら調整すると等倍で変更できる
文字の枠が中身に対して大きいときは、右下の点をダブルクリックすればテキストサイズぴったりの枠に変更できる
繰り返し使うパーツはコンポーネント化してアセットに登録

コンポーネントの親はアートボードの外側にまとめて置いておくと、管理が楽
ショートカット編
command+G…グループ化
F…アートボード作成
R…長方形作成
O…円作成
I…スポイト
まとめ
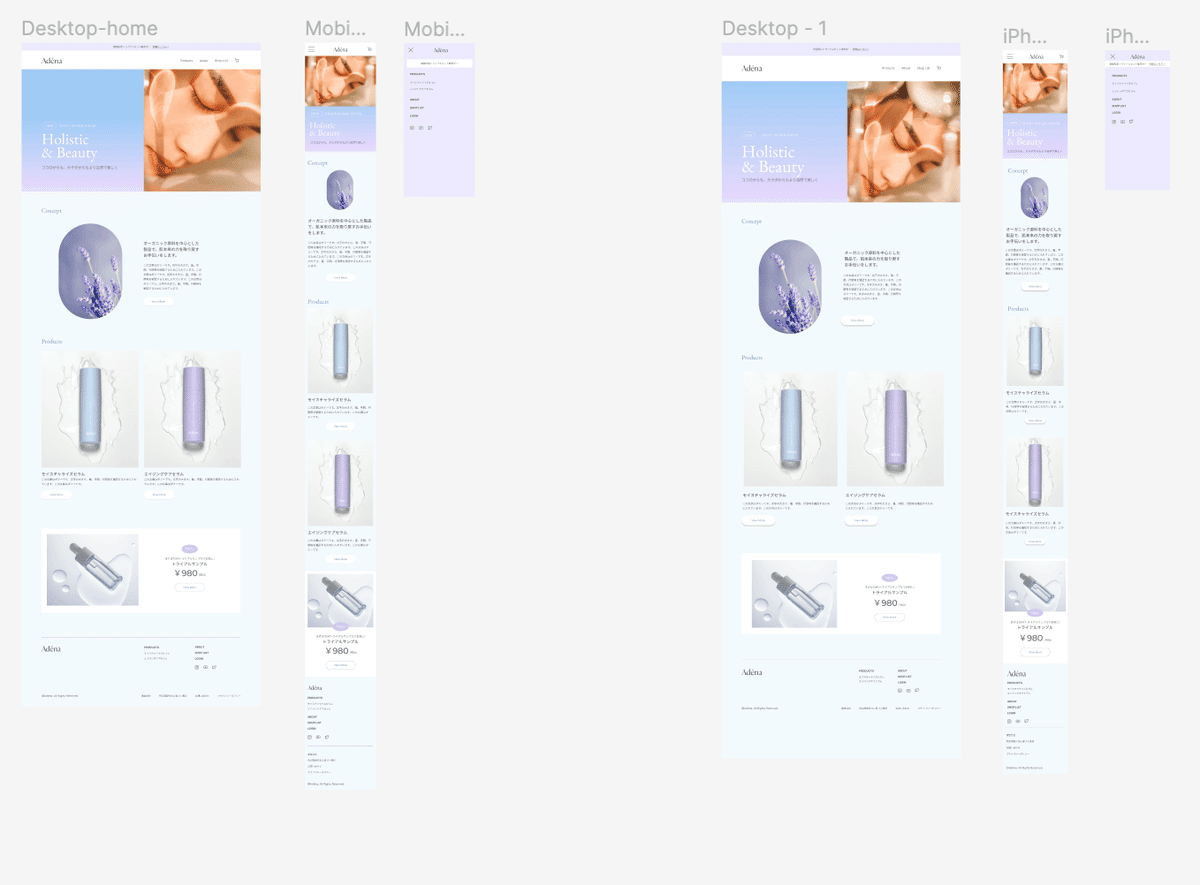
動画を見ながら、約1時間ちょっとでトレースが完成しました!以下が完成画像です。

adobeのソフトと操作が似ているうえ、より直感的に操作できるので、比較的苦労せず楽しみながら取り組めました!
まだまだ便利な機能がたくさんありそうなので、色々調べてみます!そして明日も1サイトトレースしようと思います!
ではまたっ!
この記事が気に入ったらサポートをしてみませんか?
