
RailwayにFastAPIで作成したAPIをデプロイする
FastAPIで作成したLangChainサーバーを気軽にデプロイできるとしたら、OSSで配布されているChatGPT UIと接続して好きなチャットエージェントと会話させることができるようになるだろう。
そんな訳で先日はAzure Functionsでtext/event-streamを返すような関数を作成できずに撃沈したが、より簡単にデプロイできる環境としてRailwayを試したので手順を紹介したい。
Railwayとは、エンジニアや開発者向けのプラットフォームで、アプリケーションの開発、デプロイ、管理を簡単かつ迅速に行うことができるサービスです。Railwayは、クラウド上でのインフラストラクチャの管理を効率化し、開発チームがプロジェクトに集中できるように設計されています。
Railwayの主な機能は以下の通りです:
簡単なデプロイ:GitHubとの連携により、コードをプッシュするだけで簡単にデプロイできます。CI/CDパイプラインが自動で構築されるため、手間が省けます。
環境の管理:開発、ステージング、本番など、複数の環境を簡単に作成・管理できます。また、環境変数の管理も容易に行えます。
サポートされるプラットフォーム:Railwayは、Node.js, Python, Ruby, Go, Rust, Elixirなど、さまざまなプログラミング言語やフレームワークをサポートしています。
データベースの管理:PostgreSQL, MySQL, Redis, MongoDBなど、複数のデータベースオプションを提供しており、それらを簡単にプロジェクトに追加・管理できます。
チーム協力:チームメンバーをプロジェクトに招待し、共同で作業できるように設計されています。アクセス権限も簡単に管理できます。
監視とアラート:Railwayは、アプリケーションのパフォーマンス監視やエラーのトラッキングが可能で、問題が発生した場合にはアラートを受け取ることができます。
これらの機能により、Railwayは開発者にとって手軽で効率的なプラットフォームとなっており、さまざまな規模のプロジェクトに対応できるサービスです。
デプロイ手順
デプロイするAPIは以下の記事で紹介したAPIだ。
サンプルプロジェクトとして以下のリポジトリを用意したので、このリポジトリをクローンしてもらえれば紹介しているものと同じ手順を体験できる。
(前提:Python3.10以上とPoetryがインストールされていること)
以下のようにコマンドを叩けばローカルでのセットアップは完了だ。
$ git clone git@github.com:mahm/railway_fastapi_sample.git
$ poetry installRailwayへのユーザー登録
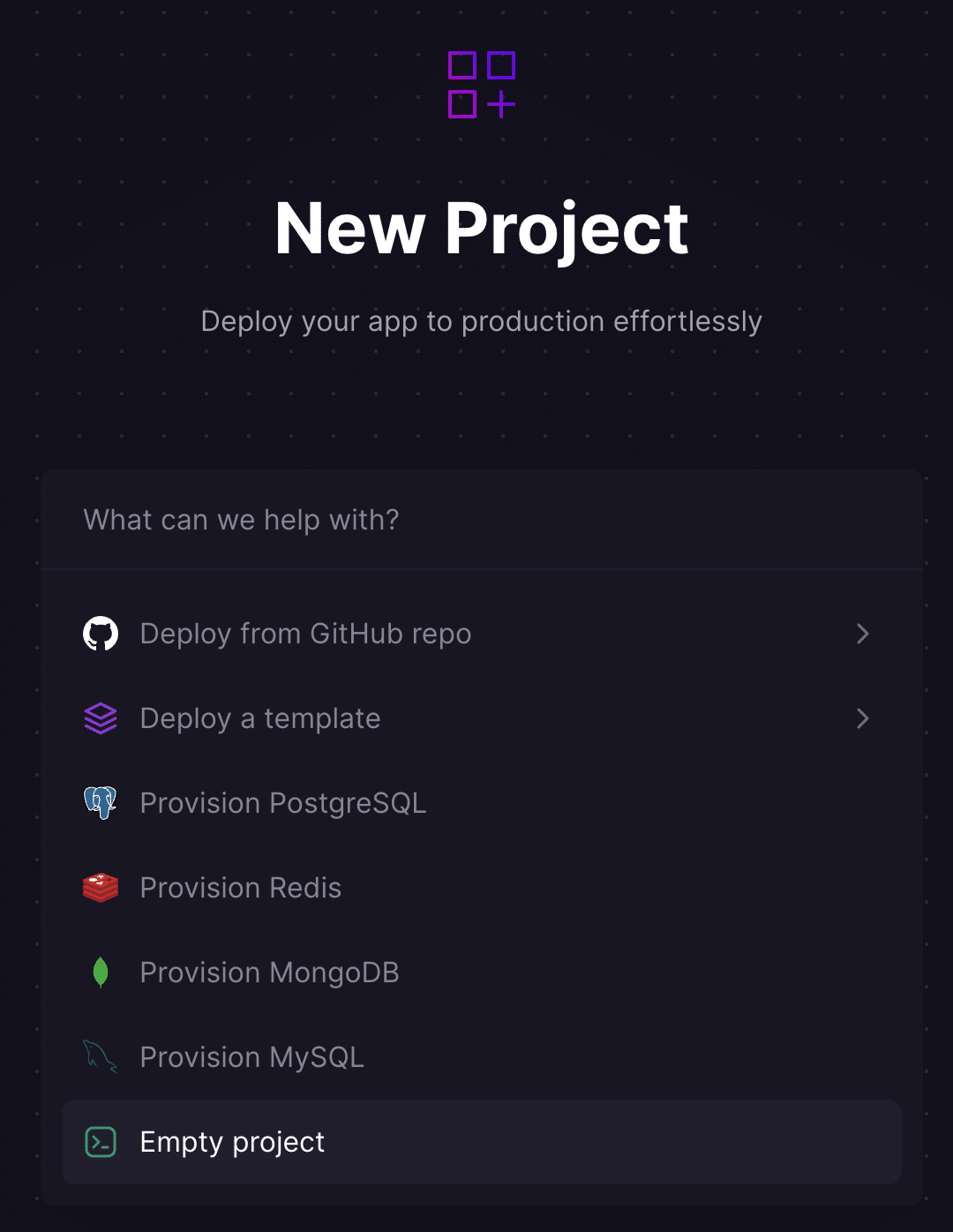
まずはRailwayにユーザー登録し、空のプロジェクトを作成する。「Empty Project」を指定すればOKだ。

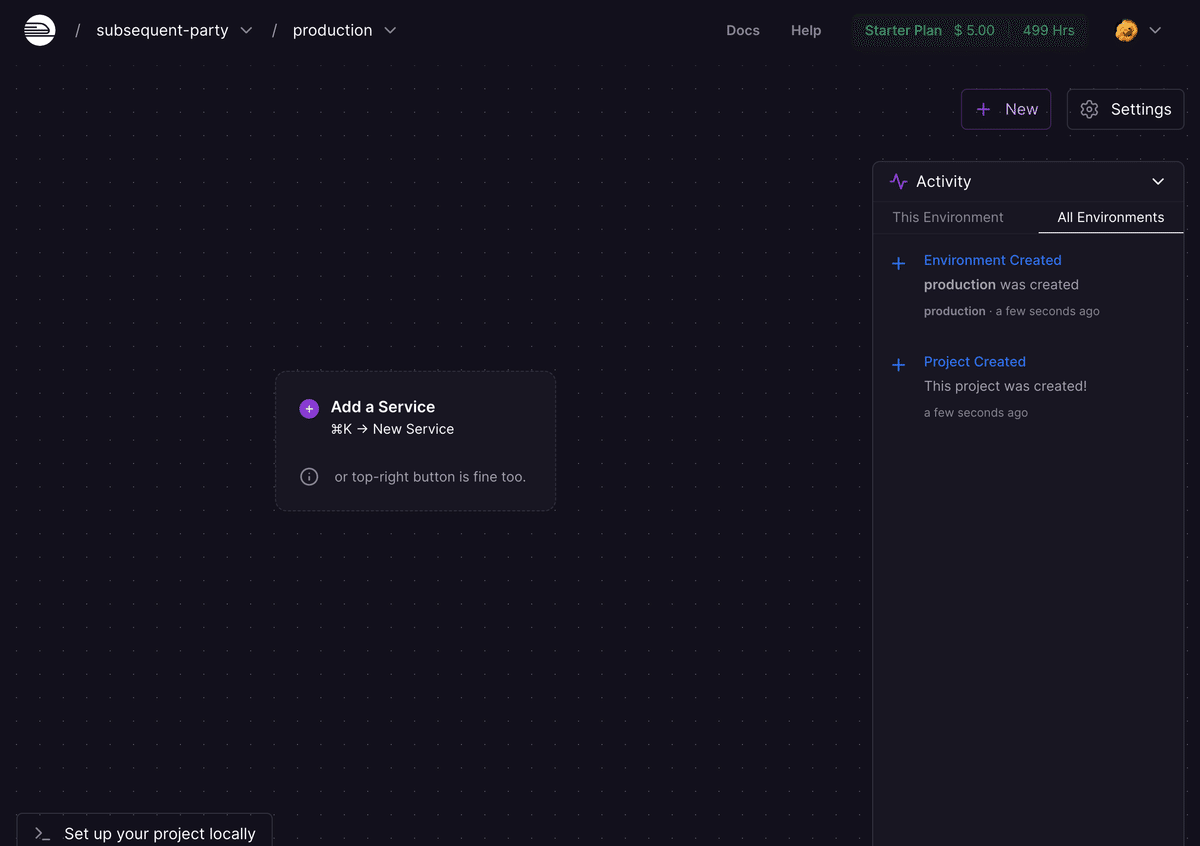
すると適当な名前(今回は「subsequent-party」)でプロジェクトが作成される。この名前は後で変更することができる。

Railway CLIのインストール
次にコマンドラインからRailwayに関するもろもろの操作が可能になるRailway CLIをインストールしておこう。環境によってインストール方法が異なるため、以下のドキュメントを参考にされたい。
macOSであれば定番のHomebrewを利用して`brew install railway`でインストール可能である。
インストールが終わった後は以下のコマンドでRailwayにログインしておこう。
$ railway loginリポジトリのクローンとプロジェクトへの紐付け
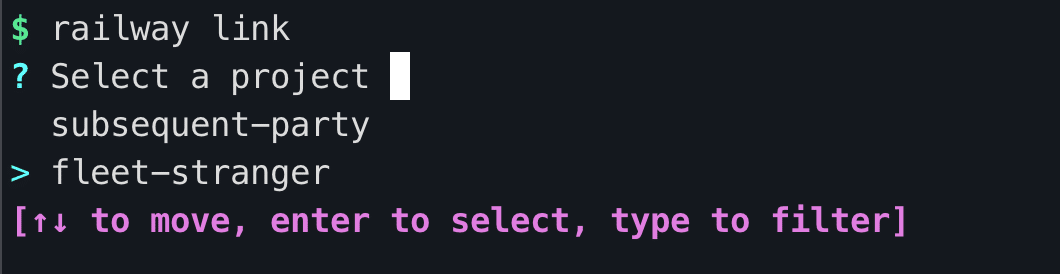
Railway CLIのインストールが終わった後はクローンしたリポジトリと、先ほど作成したRailwayプロジェクトとの紐付けを行う。以下のコマンドを実行すればOKだ。
$ railway link
ローカルでの動作確認とデプロイ
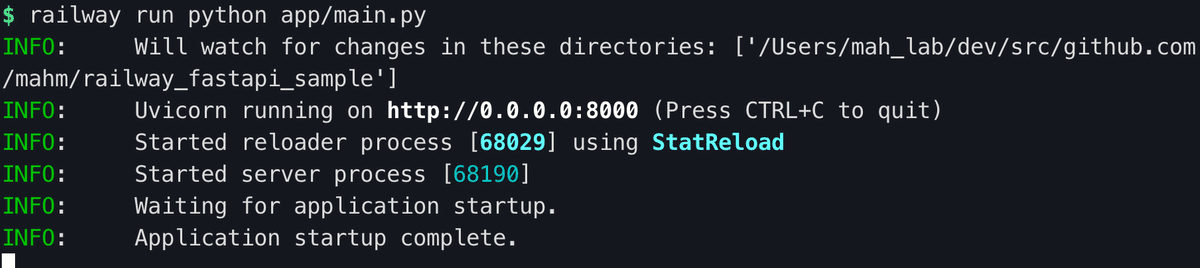
railway runコマンドでローカル環境での動作を確認できる。次のコマンドを打てば0.0.0.0:8000でサーバーが起動する。
$ railway run railway run python app/main.py
動作が確認できたらrailway upコマンドでデプロイしよう。
$ railway upデプロイログがずらずらとコンソール上に表示されるが、以下のようにPublishまで終わればデプロイ完了だ。

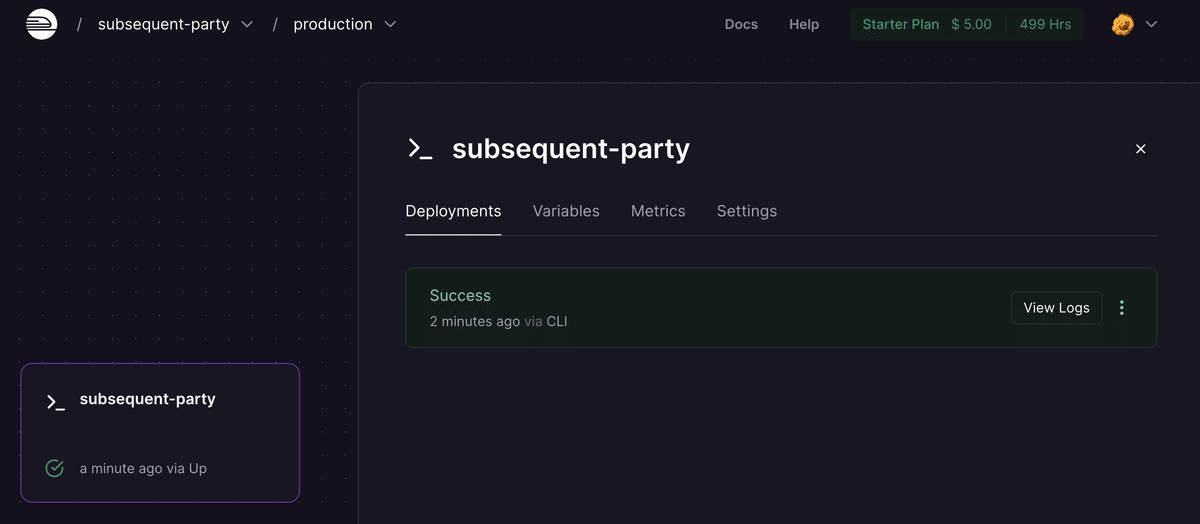
画面ではこのように「Success」の表示が出ていることを確認する。

環境変数の設定
今回のアプリケーションはOpenAIのAPIキーを必要としているので、以下のページからAPIキーを取得して設定しよう。
https://platform.openai.com/account/api-keys
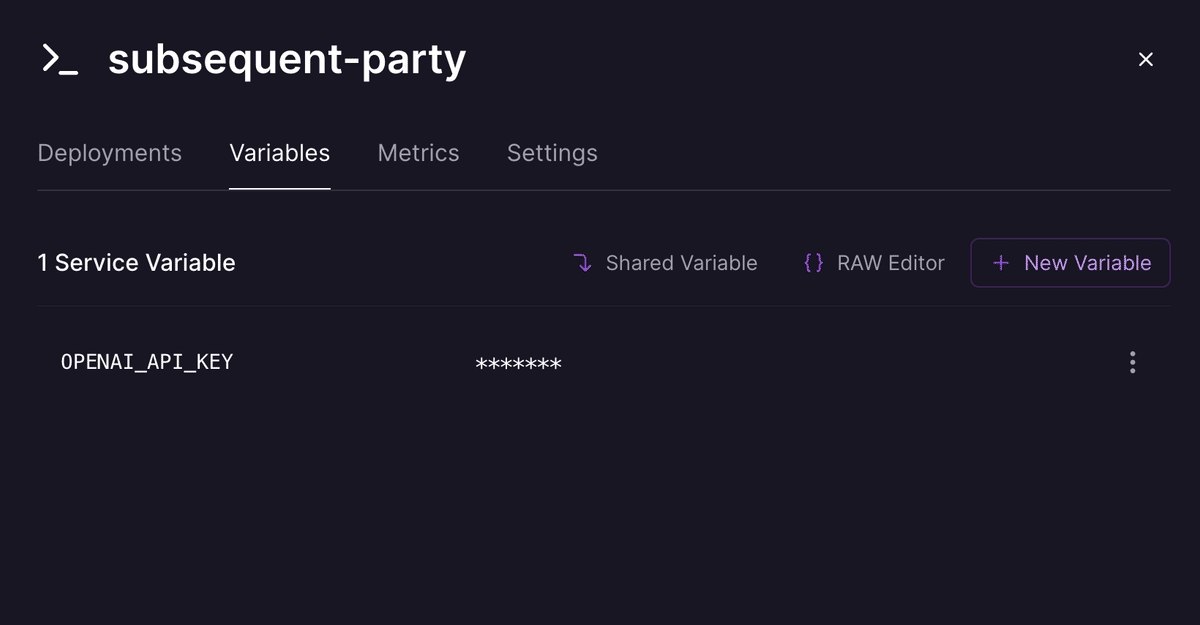
Variablesタブから「+ New Variable」を選択して追加する。

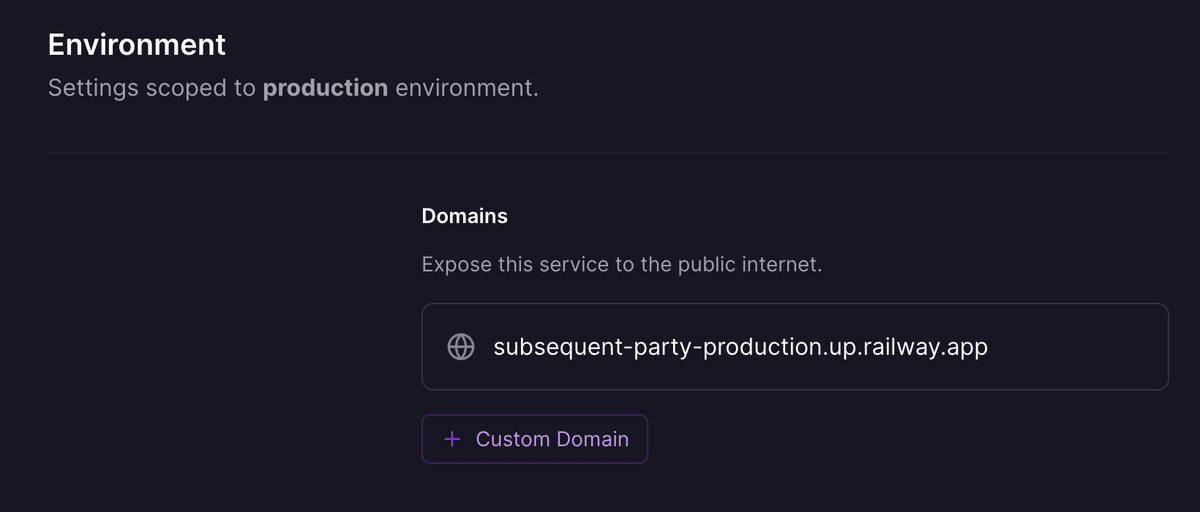
ドメインの設定
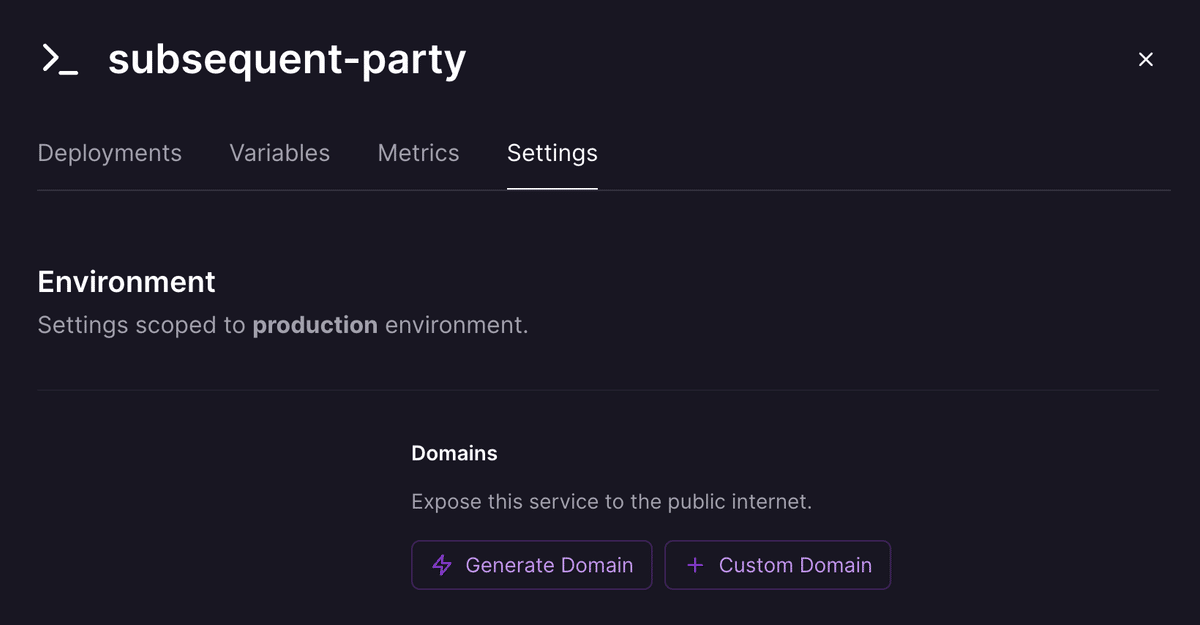
続けてSettingsタブでドメインの設定をする。今回は任意のドメインを設定する必要はないので、「Generate Domain」をクリックする。

すると自動でドメインが割り当てられる。

動作確認
ここまで来れば動作確認をすることができる。
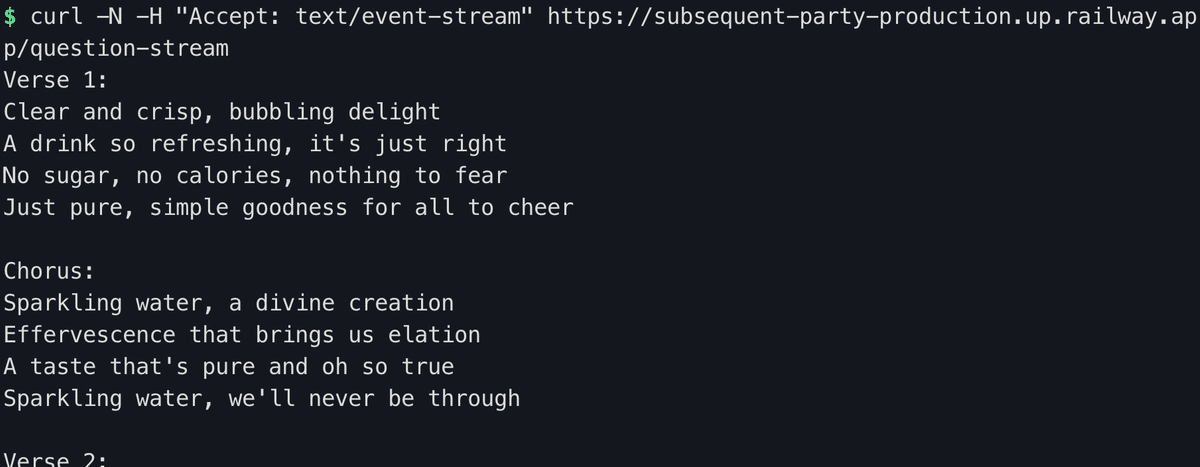
以下のコマンドを叩いて動作確認してみよう。「subsequent-paty-production.up.railway.app」の部分は先ほど自動でドメインが割り当てられた文字列に置き換えて欲しい。
$ curl -N -H "Accept: text/event-stream" https://subsequent-party-production.up.railway.app/question-streamすると、以下のようにずらずらと生成された文字列が流れてくるはずだ。

今回のサンプルは全く簡単なもので、実際に運用するためには入力を受け付けるようにしないといけないしログなども吐くようにしておかなくてはならないが、とっかかりとしては十分だろう。
現場からは以上です。
