
ChatGPTをホームページ制作で活用する方法
ChatGPTの登場で、業務効率が劇的に上がるようになってきましたが、今回はWebサイト制作プロセスにおいて、ChatGPTの活用法について考えていきますy。
1. Webサイトの構成
ChatGPTは文章を作成するだけのものではなく、アイデア出しなどWeb制作において、様々なシーンで活用することができます。
例えば、Webサイトのコンテンツの構成を作成してもらう、トピックのアウトラインを作成してもらうなどです。
例えば、下記のようなプロンプト(命令文)書いて、ChatGPTから回答をもらいます。
▼ プロンプト例
あなたは、ペット用品を販売する企業のウェブ担当者であり、ディレクターです。Webサイトを訪問するユーザーにとって最も効果的なWebサイトの構成(サイトマップ)を具体的に考えてください。

丁寧に商品カテゴリーの案まで出してくれました。
プロンプト解説
まずはじめに「あなたは、ペット用品を販売する企業のウェブ担当者であり、ディレクターです」とChatGPTに認識させる
「訪問するユーザーにとって最も効果的な」と強調
「具体的に考えてください。」と具体例を出させる
と、このような使い方をすることで、サイトの構成を考える時間が大幅に削減できるのではないでしょうか?上司に見せる際もたたき台があることで進めやすいですし、Web制作を請け負う立場であれば、お客様に提案しやすくなるでしょう。
2. コピーやコンテンツの作成
ChatGPTを活用して見出しや本文、コピー(広告文やキャッチコピー等)、ブログ記事、商品説明などのコンテンツ作成をサポートしてもらいます。
まずはトップページの構成をChatGPTに考えてもらうためのプロンプト(命令文)を入力します。
▼プロンプト例
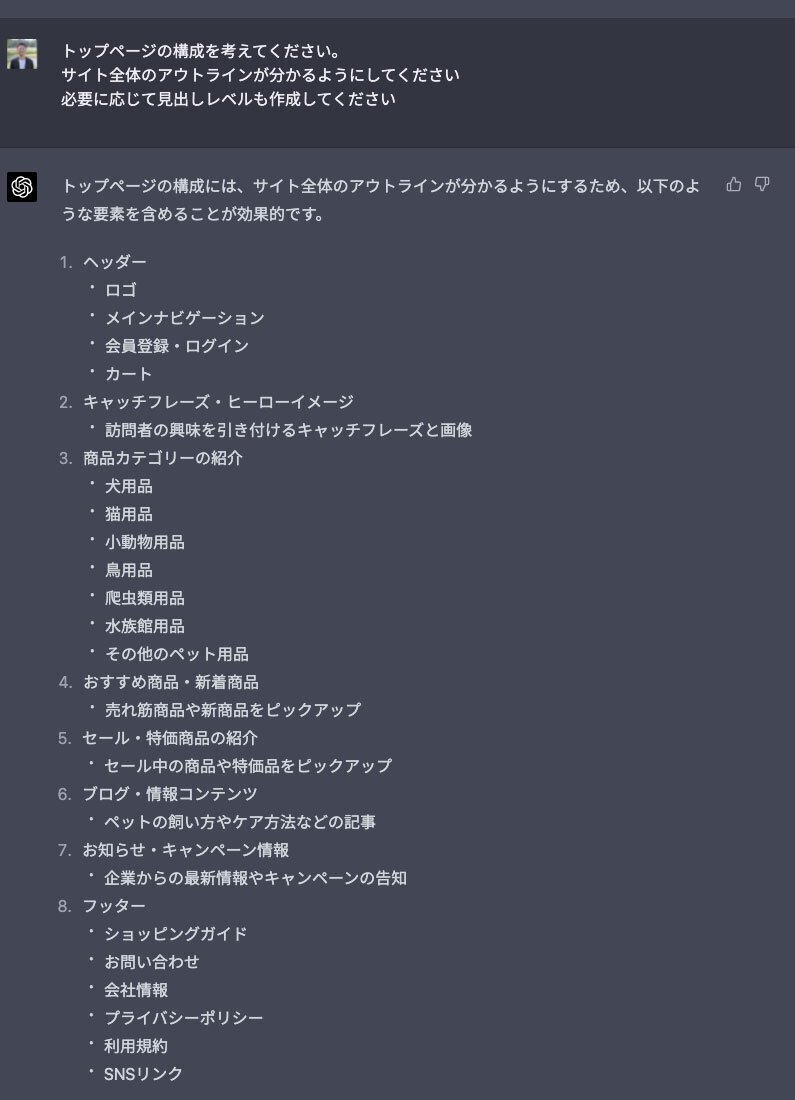
トップページの構成を考えてください。
サイト全体のアウトラインが分かるようにしてください
必要に応じてhタグで見出しレベルも作成してください

ヘッダーやフッターなど全体に関わる情報も提案してくれましたね。(フッターの情報って意外と悩むので、たたき台があると嬉しいです)
次にメインビジュアルのキャッチコピー(キャッチフレーズ)のアイデアやビジュアルイメージを出してもらう
▼プロンプト例
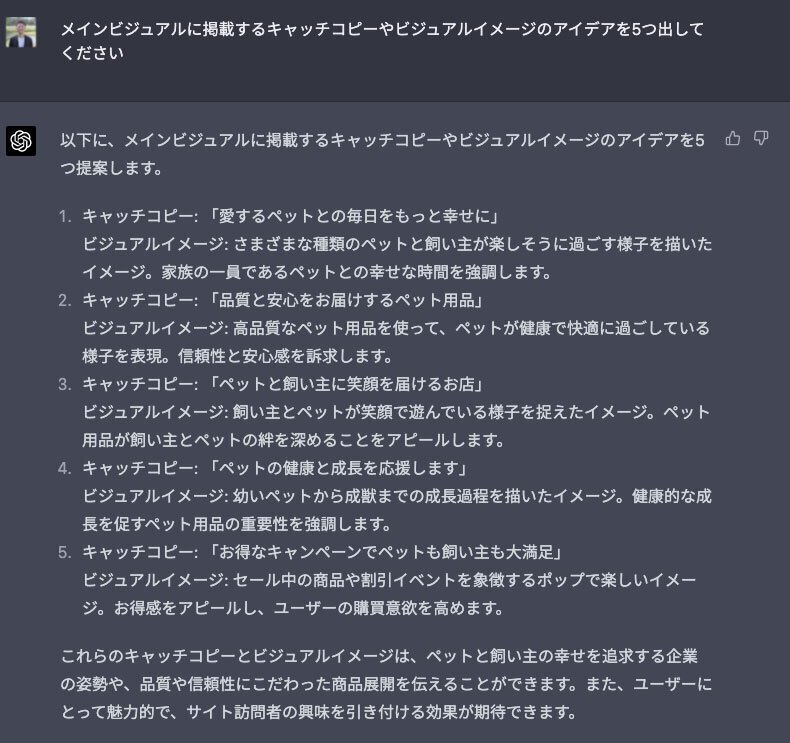
メインビジュアルに掲載するキャッチコピーやビジュアルイメージのアイデアを5つ出してください

キャッチコピーを考えるのは非常に骨の折れる作業なので、ここでもアイデアを出してもらえるだけでもかなりありがたい
また、ビジュアルイメージの提案をもらうことで、デザイナーへの指示が出しやすく、業務がスムーズにいくでしょう。
キャッチコピーについては、よりメリットのあるものにしてとフィードバックを与えてみました。

初回の回答では、一般的すぎる印象でしたが、フィードバックを与えたことで、お客様に対して具体的なメリットを提示したようなコピーに改善されました。
こんな感じでフィードバックをすることで、よりよい回答に改善されていくので、試してみてください。
3. SEOのためのキーワード発掘
ペット用品を販売するオンラインショップ、また集客用のブログ記事のために、SEOキーワードを見つける手伝いをChatGPTにしてもらいます。
▼プロンプト例
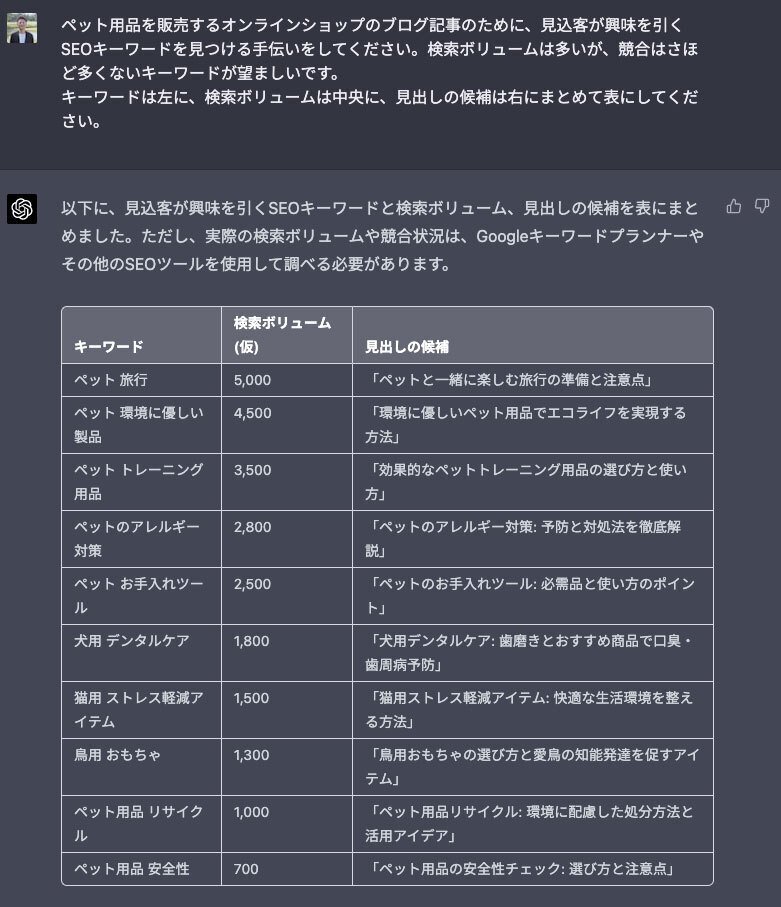
ペット用品を販売するオンラインショップのブログ記事のために、見込客が興味を引くSEOキーワードを見つける手伝いをしてください。検索ボリュームは多いが、競合はさほど多くないキーワードが望ましいです。 キーワードは左に、検索ボリュームは中央に、見出しの候補は右にまとめて表にしてください。

ChatGPTの回答にもありますが、実際に検索ボリュームについては、GoogleキーワードプランナーやSEOツールで確認してください。
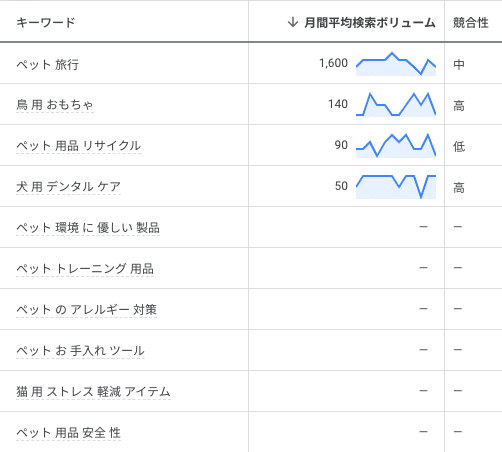
今回の例では、その程度乖離があるのか調べてみました。

うん、だいぶ乖離があるね(苦笑
なので、検索ボリュームはあまり参考にせず、キーワードや見出しなどを参考にしてみてください。
ブログは書きたいんだけど、ネタが・・という人って結構多いと思いますので、ネタを提案してもらえるだけでもありがたいと思います。
また、キーワードを見つけるだけでなく、SEOタイトルやメタディスクリプションなどの生成も可能なので、ChatGPTを使い倒してみてくだださい。
但し、ChatGPTに書かせた記事を丸ごとコピーして貼り付けるのはおすすめできないため、あくまでサポートツールとしてChatGPTを使い、オリジナリティのある記事作成を心がけましょう。
4. 文章の要約、リスト化、不要な単語やフレーズの削除
ChatGPTにサポートしてもらい文章作成を行なったら、よりユーザーに分かりやすい文章に校正してもらうことができます。
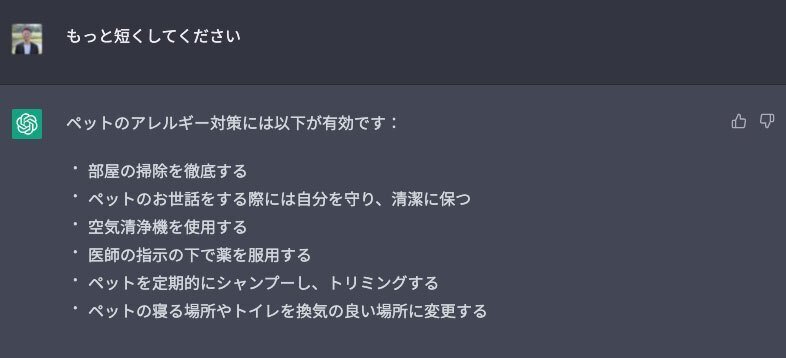
例えば、ペットのアレルギー対策について2000文字の文章を作成したとして、下記のようなプロンプトを投げかけます

まだ少し長ったらしい印象があったので、更に短くまとめてもらいました。

ChatGPTは文章の要約などがめちゃくちゃ得意なので、こういった特性を理解しつつ、ウェブサイト制作のプロセスで活用してみてください。
5. Webデザイン
ChatGPT自体はテキストベースのチャットボットですので、デザインを作成してもらうことはできませんが、デザインにおいてのアイデアをもらうことは可能です。
例えば、配色についていくつかアドバイスをもらってみる

具体的な配色を提案してもらえるため、デザイナーとの擦り合わせがスムーズに行えるでしょう。
6. コード作成
ここからは、Web制作会社向けになると思いますが、ChatGPTはコードを書くのが得意なため、コーディング時、強力にサポートしてくれます。
▼プロンプト例
下記の項目でフォームのソースコードを書いてください。
お名前
メールアドレス
電話番号
お問い合わせの種類(商品に関する問い合わせ、注文に関する問い合わせ、配送に関する問い合わせ、その他)
ペットの種類
ペットの年齢
ペットの性別
お住まいの地域
問い合わせ内容
すると、下記のようなコードを書いてくれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<h1>お問い合わせフォーム</h1>
<form action="submit_form.php" method="POST">
<label for="name">お名前:</label>
<input type="text" id="name" name="name" required><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required><br>
<label for="phone">電話番号:</label>
<input type="tel" id="phone" name="phone"><br>
<label for="inquiry_type">お問い合わせの種類:</label>
<select id="inquiry_type" name="inquiry_type" required>
<option value="">選択してください</option>
<option value="商品に関する問い合わせ">商品に関する問い合わせ</option>
<option value="注文に関する問い合わせ">注文に関する問い合わせ</option>
<option value="配送に関する問い合わせ">配送に関する問い合わせ</option>
<option value="その他">その他</option>
</select><br>
<label for="pet_type">ペットの種類:</label>
<input type="text" id="pet_type" name="pet_type"><br>
<label for="pet_age">ペットの年齢:</label>
<input type="number" id="pet_age" name="pet_age" min="0"><br>
<label for="pet_gender">ペットの性別:</label>
<input type="radio" id="male" name="pet_gender" value="オス">
<label for="male">オス</label>
<input type="radio" id="female" name="pet_gender" value="メス">
<label for="female">メス</label><br>
<label for="region">お住まいの地域:</label>
<input type="text" id="region" name="region"><br>
<label for="inquiry_content">問い合わせ内容:</label><br>
<textarea id="inquiry_content" name="inquiry_content" rows="5" cols="40" required></textarea><br>
<input type="submit" value="送信">
</form>
</body>
</html>
ChatGPTを使ったWebサイト制作のメリット・デメリット
メリット
時間の短縮:Webサイト制作のプロセスにおける様々な業務をサポートしてもらうことで、時間を短縮させることが可能です。無駄に考える時間などをお客様対応など、重要な業務に充てましょう。
作業の効率化:Webサイト制作の業務をサポートしてもらうことで、作業が効率的に行えます。昨今のDX推進にマッチしていて、企業は積極的にChatGPTを活用するべきです。
クリエイティブな発想:人間には考えつかないようなアイデアを出してくれることが多々あり、それに刺激を受け、クリエイティブな発想が膨らみます。創造的な発想で、他社との違いなども作りやすく、よりWebサイトを際立たせられそうです。
デメリット
人間味:ChatGPTはAIですので、人間味に欠けていると思うことがしばしば。あくまでサポートツールとして使用し、コンテンツに深みやオリジナリティを持たせ、より人間味のあるコンテンツにしていきましょう。
間違い:ChatGPTの回答は完璧ではありません。3章で検索ボリュームを出してもらいましたが、実際のデータとはかなりの乖離があったことをお伝えしました。また、現段階では2021年までのデータのため、日本の総理大臣なども過去の人物を回答するなど誤りも多いです。
検索エンジンからの評価:AIが作成したコンテンツは今後Googleなどの検索エンジンからの評価が下がるかも?という懸念が広がっています。ChatGPTに書かせた文章等はそのまま使用せず、人間が編集し、オリジナリティのあるものにしていく必要があるでしょう。
この記事が気に入ったらサポートをしてみませんか?
