
MakeoverMonday 2023-09
Tableau修行目的で取り組んでいる、MakeoverMondayにて学んだこと・苦労したことの備忘録です。
MakeoverMondayの概要や参加方法などについては、「Makeover Monday 参加方法ガイド」にて分かりやすく解説されています。
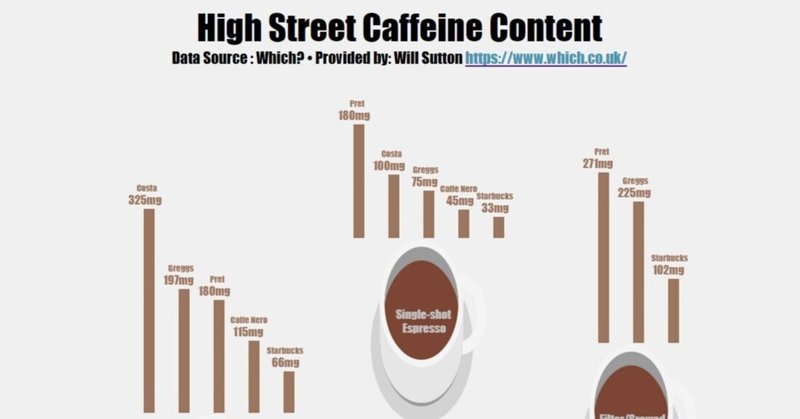
今回のテーマ : High Street Caffeine Content
データソースは、 Which? というサイトの「カフェインの量に大きな差があることが判明(Caffeine levels in high street coffees vary significantly, Which? finds)」という、コーヒーチェーンにより、カフェインの含有量が大きく異なるという記事です。
分析のポイント
掲載元の図を見ると、コーヒーチェーン毎のカフェイン含有量が数値で並んでおり、一目で比較イメージを把握しにくいものでした。
上記を改善するために、今回は「コーヒーの種類とチェーン毎のカフェイン含有量」を判りやすく表現することに挑戦しました。

出来たViz
完成形が以下のVizです。
コーヒーの種類とチェーン毎のカフェイン含有量をシンプルにチャート化しています。

Viz作成の経緯
上記Vizは、マークレイヤーを利用することで1シートで作成しています(マークレイヤを使うと3種類以上のグラフを重ねて表示可能)。
まず、マップ上に描画するガントチャートの始点「View Point」、コーヒーカップとコーヒーの種類を描画する点「View Point CoffeeCup」を下記の内容で設定しました。(グラフごとに位置を手で入れているのでソートなどが出来ないことが難点です、、、)
// View Point
makepoint([Start Row],[Start Col])
// View Point CoffeeCup
makepoint([Start Row] - 2.6,[Start Col CoffeeCup])
// Start Row
if [Product]="Cappuccino" then 0
elseif [Product]="Single-shot Espresso" then 5
else 2
end
// Start Col
if [Product]="Cappuccino" then
if [Chain]="Costa" then 1
elseif [Chain]="Greggs" then 2
elseif [Chain]="Pret" then 3
elseif [Chain]="Caffe Nero" then 4
else 5
end
elseif [Product]="Single-shot Espresso" then
if [Chain]="Pret" then 7
elseif [Chain]="Costa" then 8
elseif [Chain]="Greggs" then 9
elseif [Chain]="Caffe Nero" then 10
else 11
end
else
if [Chain]="Pret" then 14
elseif [Chain]="Greggs" then 15
else 16
end
end
// Start Col CoffeeCup
if [Product]="Cappuccino" then
if [Chain]="Pret" then 3
end
elseif [Product]="Single-shot Espresso" then
if [Chain]="Greggs" then 9
end
else
if [Chain]="Greggs" then 15
end
end その後で、下記手順でVizを作成しました。
・データ「View Point」をダブルクリック →マップ表示される
・「View Point」のグラフ種類を「ガントチャート」に変更する
・サイズに「Caffeine(mg)」を2000倍した数値を設定する
→データの数値とマップで扱う値の範囲が異なるため
・ラベルに「Chain」「Caffeine(mg)」を設定する
・マークレイヤーに「View Point CoffeeCup」をドロップする
・テキストに絵文字のコーヒーカップを設定する
・マークレイヤーに「View Point CoffeeCup」を再度ドロップする
・テキストに「Product」(コーヒーの種類)を設定する。

備忘録
・学んだこと
①マークレイヤーを利用して3つ以上のグラフを重ねて表示
この記事が気に入ったらサポートをしてみませんか?
