
#10. AssistTime制作編 〜 擬似×2
8月4日(木曜日)
姉さん、事件です。
朝から豪雨で携帯のアラートが鳴り止まんとです。
止まぬ雨など無い!(By弦之助) という名言があるので、
落ち着いてパチスロ作っていきますよー。
3日ぐらい空いてしまったんですが、別にサボってたわけではなく、
普通にプログラミングの勉強をしていて時間が取れなかっただけでし。
ようやくキリがよくなったので再開します。
今日はAssitTime(ツール)の画面仕様の続きです。
リール配列を作る画面の想定仕様を考えていきます。
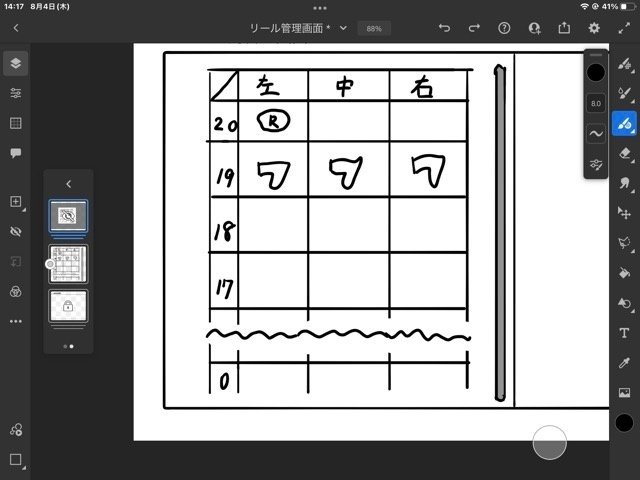
フロントはこんな感じでいけるかな。

ここで左・中・右の3列×21コマの合計63コマの絵柄を登録しリール配列を作っていきます。
登録フローですが絵柄部をクリックすると、
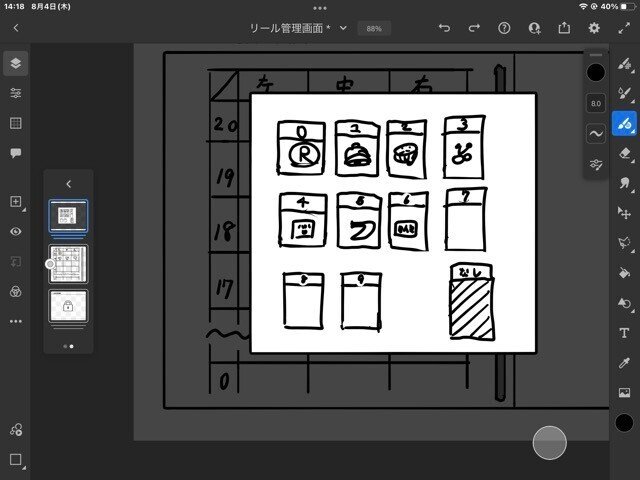
シンボル選択画面をモーダル表示する想定になります。

この画面でシンボル管理画面で登録した一覧が表示されるので、
絵柄をクリックして1個ずつ登録していく流れになります。
リール配列の部分は縦に長くすることが予想されるので、スクロールビューでの実装になるかな?と思っています。
画面右側を空白にしていますが、これは今後機能追加するときになんか使えそうかなと思って領域確保しています。
AssitTimeのメインとなる2画面の仕様想定でできたので、
次回からは実際に作る工程に移っていこうと思います。
今日はここまで!
次回 「AssistTime制作編 〜 擬似×3 」俺の歴史にまた1ページ ٩( 'ω' )و
この記事が気に入ったらサポートをしてみませんか?
