レイアウト/視線の誘導
まだ異動が発表されずモヤモヤする今日この頃。
皆さん年度末進行のデスマーチ真っ最中のことと思います。
さて、わがまちごとですが、王寺町では総合計画策定のための住民アンケート調査を5年ぶりに実施しました。その結果がありがたいことにー!
約90%の住民が広報おうじ「王伸」を読んでいる
数ある町施策のなかで、「広報の取り組み・充実」がブッチギリの満足度ナンバー1施策に選ばれた(5年前は2位)
コレめちゃくちゃ嬉しいな。誰をターゲットにやっているかというと、そりゃ王寺に住むみんなを軸に届けているワケですから。2016年に広報担当を希望し、改革に着手して7年、一番思いを伝えたい人たちから、最高のご褒美をいただきました。とか言ってたら異動フラグたちそう。
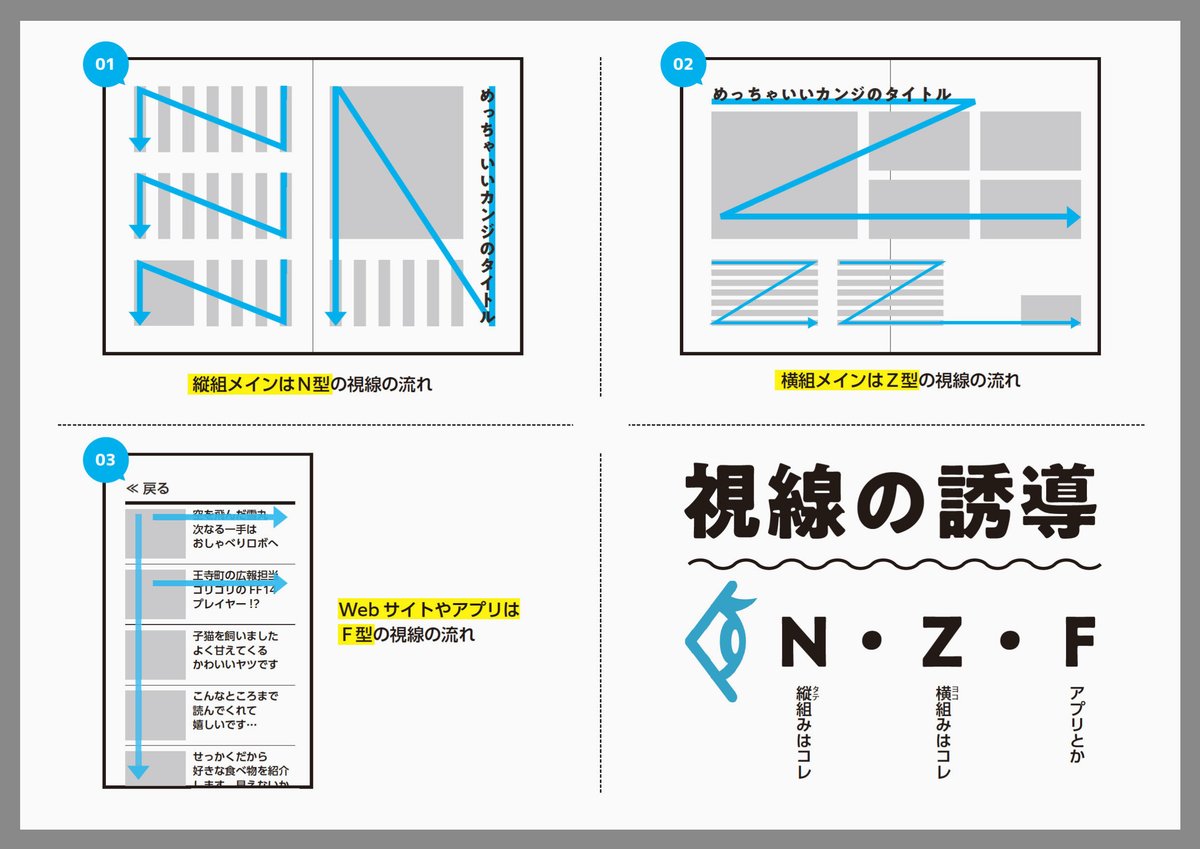
視線の誘導
さて今回は視線の誘導についてご紹介します。まずはこちらをどうぞ。

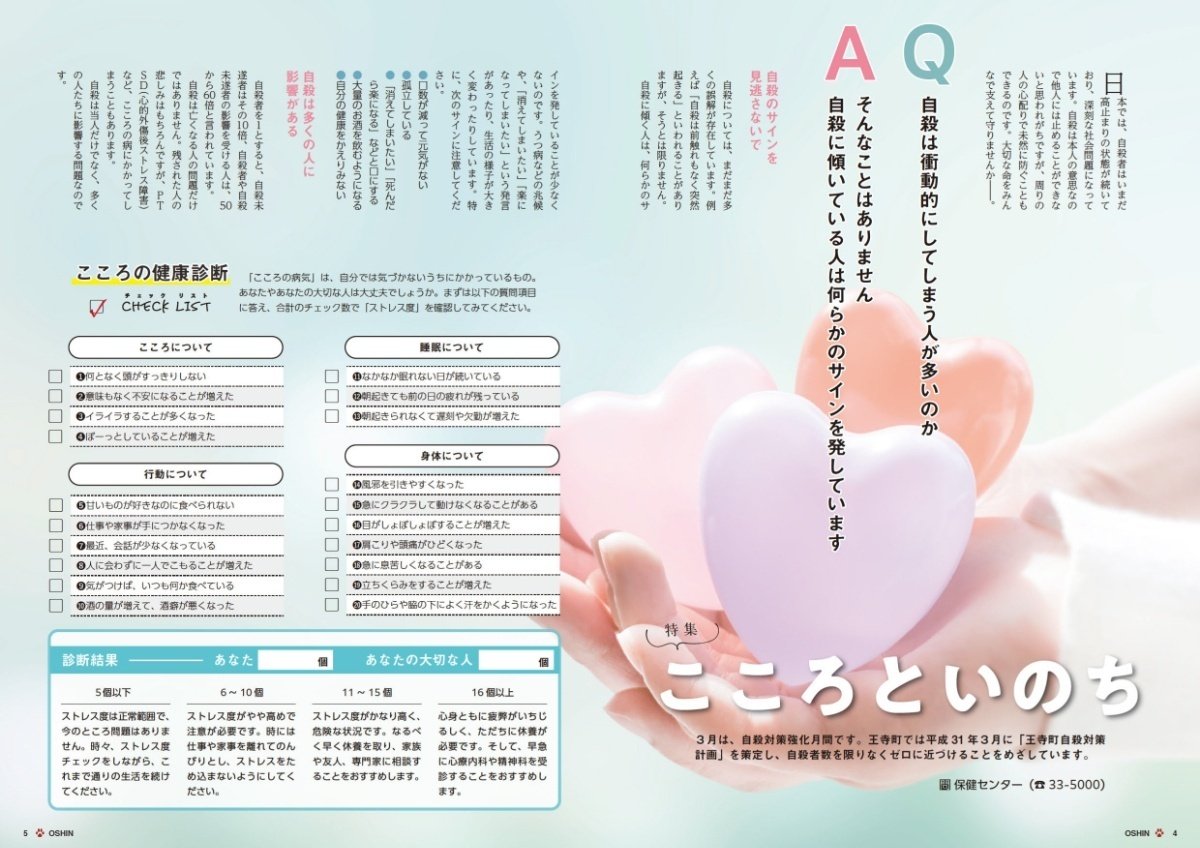
文章が縦書きの雑誌や書籍は、ページを右から左へ読み進めます。その中に左から右へ向かって読む横書きの要素があると、読む順番を間違えやすくなりますので、できるだけ視線が右上から左下へ流れるように。


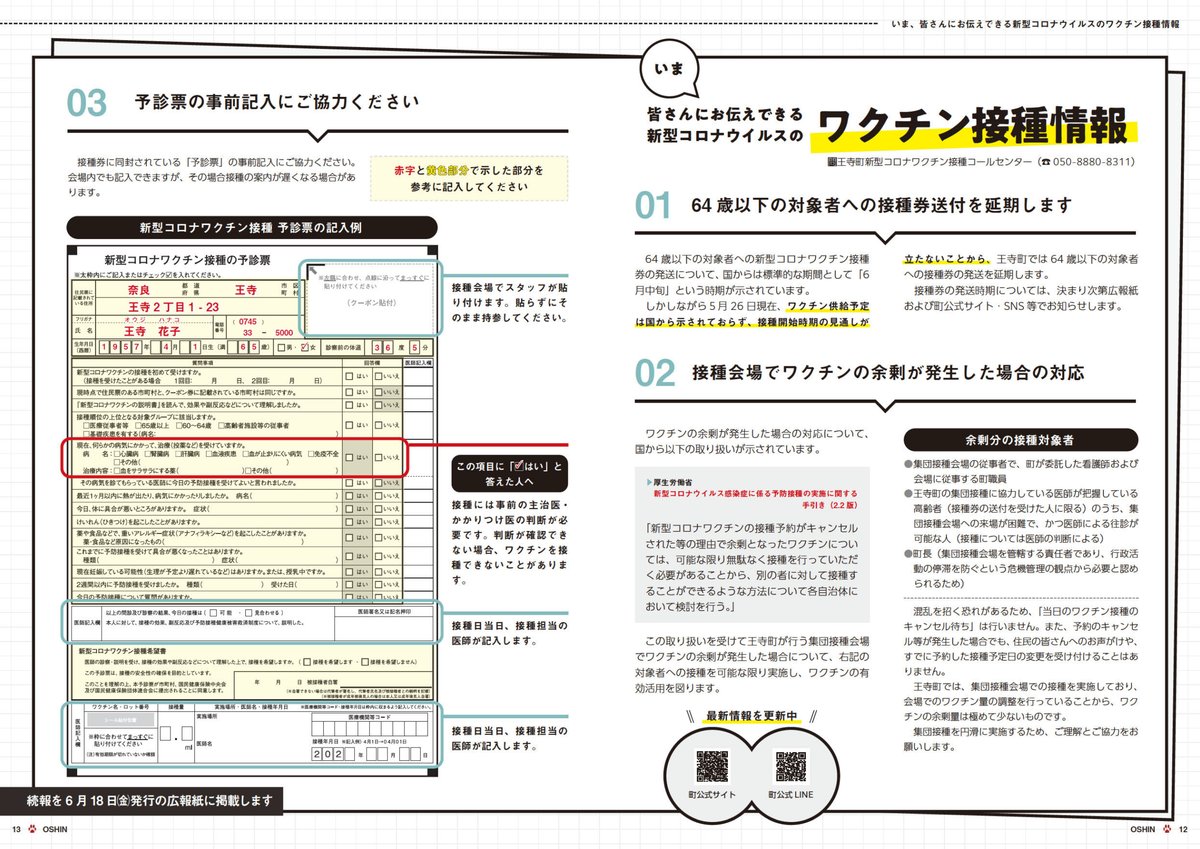
とはいうものの、ワクチンページなど横組みの方が伝わりやすいものもありますよね。配置が難しい場合、私は数字や矢印をつかってナビゲーションしているほか、デザインを変えて「この情報は補足情報ですよー」と差別化を図っています。

数字や記号をつけたり、規則的な配列を少し崩すなど、さまざまなデザインの工夫で読み手の視線をコントロールすることで、伝えたい重要なポイントに注目させることができます。
紙媒体に限らず、WEBサイトやスマホアプリでも同じですよね。
デザインの工夫によって、読み手の視線がどのように導かれ、「目を留める」という行為がどのように促されているのか、意識しています。
他にはこんな誘導も

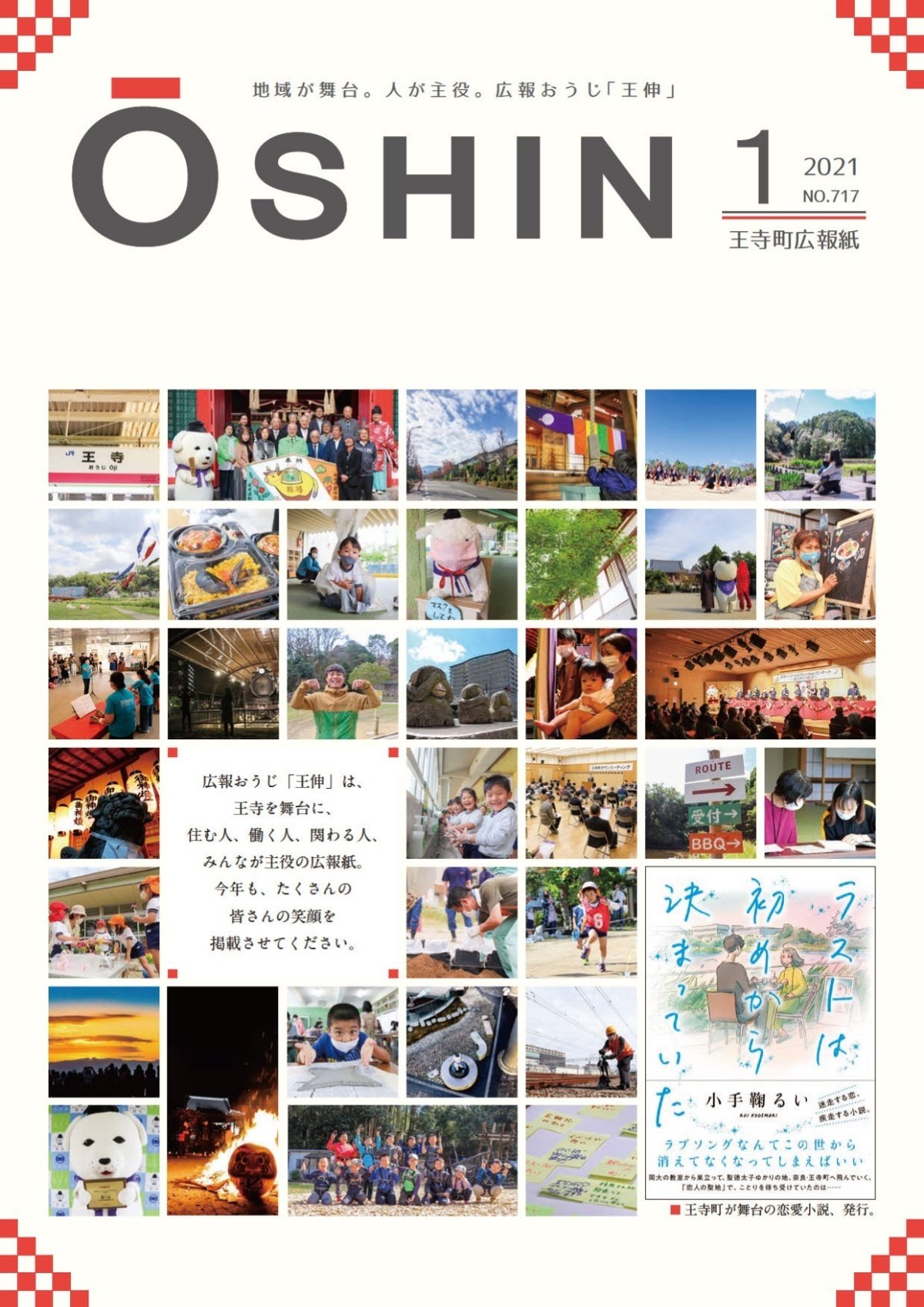
組写真の中であえて法則を外し、新年に伝えたいメッセージを込めました。コロナ禍真っ只中だからこそ、担当者の思い100%。ストレート投げたらお便りであったかいお返事をいただくことができました。

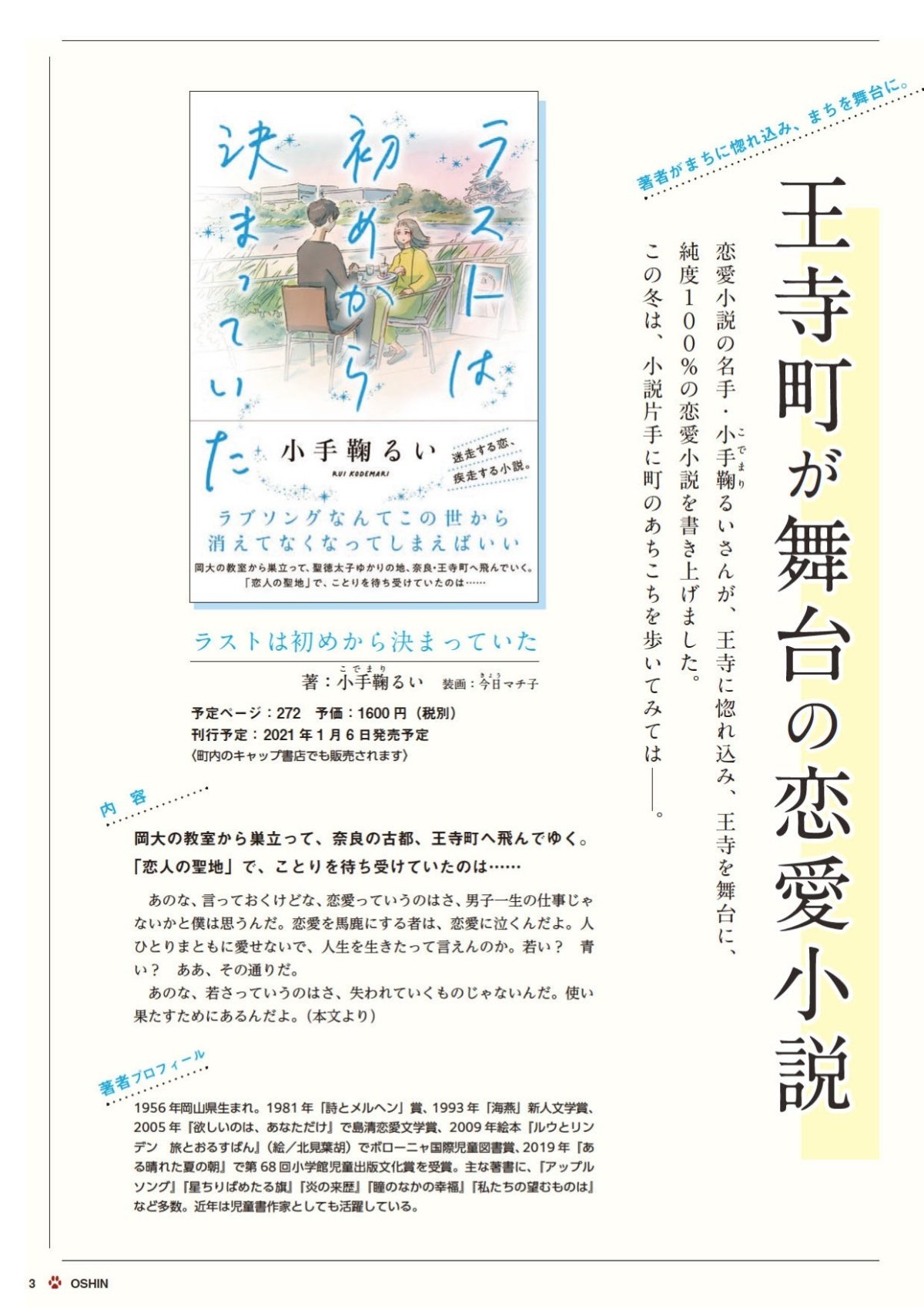
表紙にシレっと載せた王寺が舞台の小説。気になりますよね・・・?タテとヨコが混在していますが、扱う情報がタテは見出しとリード、ヨコは詳細なので、ケンカしません。

ナナメに文字を配置すると差別化を図れます。が、「遊んでいる」ようにも捉えられるので、扱う情報によって、遊び心をもたせたい時に使用しています。

組写真でも、登場人物の目線そのものを使って注目させています。
これ作るの楽しかった・・・。全国だるまさんがころんだ選手権大会、今年は11月に開催予定デスヨ。
さいごに
WEB媒体のデザインのほとんどは、縦方向に続く場合がほとんどで、情報が並列な絵画展やカタログを見るような構造で、盛り上げる場をつくりづらいです。
対して紙媒体、広報紙など紙をめくる媒体のページレイアウトは、映画やドラマのように山場をつくることができます。
私が特集を組むのって、まちの素敵な人たちを取り上げて、その熱量をみんなに伝播(でんぱ)させたいからなんですよね。
だからこそ、紙面でリズムや空気感、演出ができる広報紙はこのデジタル化真っ只中ななかでも、必ず必要な紙媒体だと思っています。少なくとも王寺町ではみんなが求めてくれてるんだなと、冒頭のアンケート結果は自信につながりました。
DTPをやっていると、平面のモニターとにらめっこすることが多いですが、要所要所で全ぺージ印刷し、実際の視線の動きや紙面のリズムを確認することをオススメします。紙面には、私たち作成者の熱も帯びるのだッ!
この記事が気に入ったらサポートをしてみませんか?
