
ReactアプリでのLottieアニメーションの使い方
Lottieとは?
LottieとはAndroid、iOS、ウェブブラウザー、Reactなどと互換性のある、JSONでエンコードされた高品質のアニメーションです。ここでは、Lottieとは何かについて詳しく知ることができます。
Lottieの使い方を知るための最良の方法は、Lottieを埋め込むことです。このウォークスルーに沿って、お気に入りのLottieをReactアプリに埋め込む方法を学びましょう。
1.Lottieを選ぶ
アニメーションを選んでください。これは自分のファイルにあるものでも、LottieFilesにある豊富な無料アニメーションの中から選んでも構いません。アニメーションがLottie形式(.json)であることを確認してください。
このウォークスルーでは、このアニメーションを使用します:
https://lottiefiles.com/animations/heart-kiss-kiss-FuStIb9Yn7
2.React開発環境をセットアップする
WindowsまたはMac、もしくはノートパソコンでUbuntuを実行していますか? どれも問題ありません。このウォークスルーではCodeSandboxをオンライン開発環境として使用するため、ブラウザーを実行する任意のコンピューターから誰でも使い方の説明についてくることができます。 この特定のサンドボックスは、HTML出力、つまり動作中のLottieを確認することができるようにアプリをレンダリングします。
2.1 CodeSandboxで新規Reactプロジェクトを開始する
これにより、公式のcreate-react-appスターターで作成されたボイラープレートReactプロジェクトが手に入ります。

これで、構築を開始するためのピカピカの新しいReactアプリができました。
2.2 LottieプレーヤーのReactコンポーネントを追加する
まず、LottieアニメーションをレンダリングするためのReactコンポーネントを追加することで、Reactアプリにレンダリングする機能を持たせることから始めます。左ペインで「依存関係」エリアを見つけ、「依存関係の追加」を使用してreact-lottieを検索し、検索結果からこれを選択します。

2.3 prop-types依存関係を追加する
2つ目の依存関係も必要です。prop-types依存関係を検索し、[依存関係の追加]をクリックします。

3.Lottieを適用する
これで、Lottieを追加し、Reactアプリを編集してLottieへの呼び出しを含める準備ができました。
3.1 Lottieアセットを保存するディレクトリを作成する
codesandboxの「src」にカーソルを合わせ、「新規ディレクトリ」を選択して、これにlottiesという名前を付けます。このフォルダー内に、kiss-of-the-heart.jsonという新しいファイルを作成します。
サンドボックスはこのようになっているはずです:

CodeSandboxの中央ペインには、この(空の)ファイルが表示されます。
3.2
ダウンロードしたLottieのローカルコピーを開き、Lottieをコード化するLottie JSONを、このファイルを表示する中央ペインに貼り付けます。
NBショートカットは素晴らしく、3つのショートカットがここで役立ちます:
CTRL + A (すべて選択)
CTRL + C (すべてコピー)
CTRL + V (すべて貼り付け)
ファイルはこのようになっているはずです:

4.Lottieを使用する
最終ステップです。ここでReactアプリは、Lottieプレーヤーコンポーネントを使用して、Lottieファイルを使用する必要があります。これを実現するために、App.jsファイルを編集します。
4.1
react-lottieプレーヤーコンポーネントとLottie JSONファイルをインポートする:
App.jsファイルの冒頭に以下を追加します。
import React from 'react';
import './styles.css';
import Lottie from 'react-lottie';
import animationData from './lotties/kiss-of-the-heart';これで、インポートリストはこのようになります:

4.2
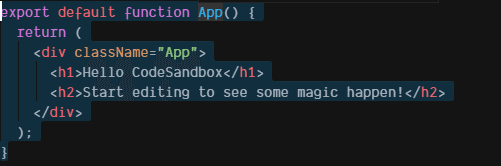
このコードを

以下のコードに置き換える:
export default function App() {
const defaultOptions = {
loop: true,
autoplay: true,
animationData: animationData,
rendererSettings: {
preserveAspectRatio: "xMidYMid slice"
}
};
return (
<div>
<Lottie
options={defaultOptions}
height={400}
width={400}
/>
</div>
);
}試してみてください
Lottieアニメーションを利用するのはこんなに簡単です。そしてLottieFilesには巨大なアニメーションライブラリがあり、現在活躍している最高のアニメーターたちによる作品が含まれており、ユーザーは無料で利用できます。ワールドクラスのアニメーションを閲覧し、読み込み時間を犠牲にすることなくページの見栄えを向上させましょう。
もっとお望みですか?
Lottieの動作をユーザーがコントロールできるようにしたいですか? その場合は、「ReactアプリでLottieをコントロールする」という記事をご覧ください。
https://lottiefiles.com/jp/LottieFiles
https://twitter.com/LottieFiles
※この記事は、元々LottieFilesのウェブサイトに掲載された内容を掲載しています。
引用元:https://lottiefiles.com/jp/blog/working-with-lottie-ja/how-to-lottie-in-react-app
この記事が気に入ったらサポートをしてみませんか?
