
【VRchat】~初めてワールド 作成してみますか?~【後半】
どうもTakeです。
では本日はVRchatワールド作成の後半を進めていきましょう
前半はコチラ
床の模様を作成
①Assets storeのタブを開きます

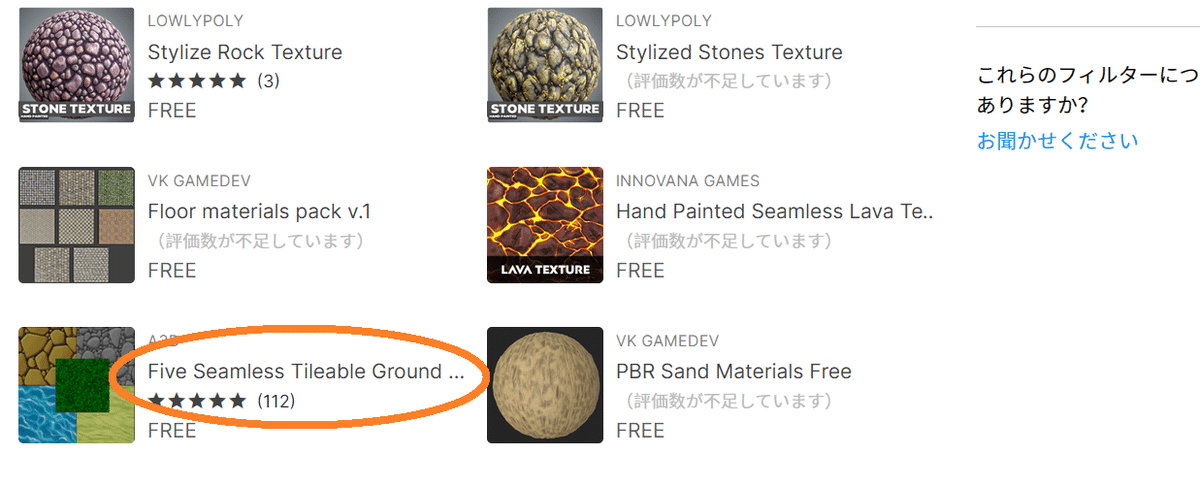
②Assets storeから検索ワードで床と検索します

③FREEのをがありますのFREEのを選びましょう
今回はFive Seamless を選択します

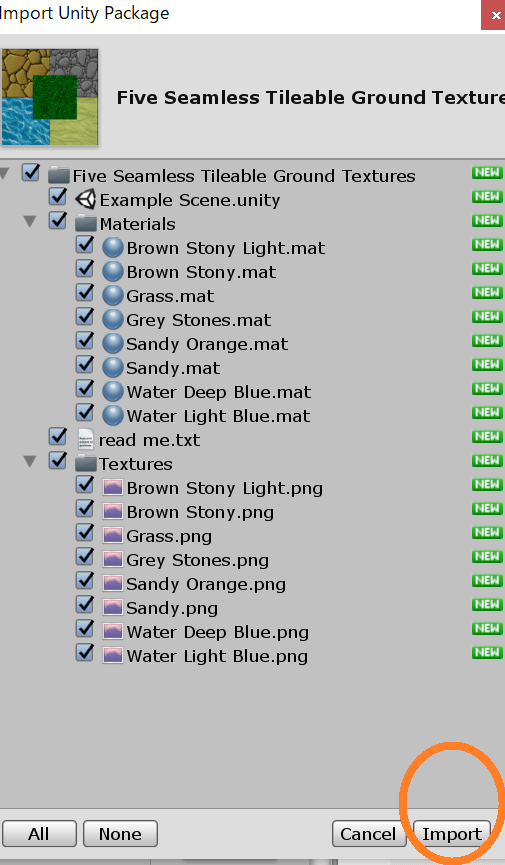
④ダウンロード、インポートをします


⑤パッケージが表示されるのでインポートします

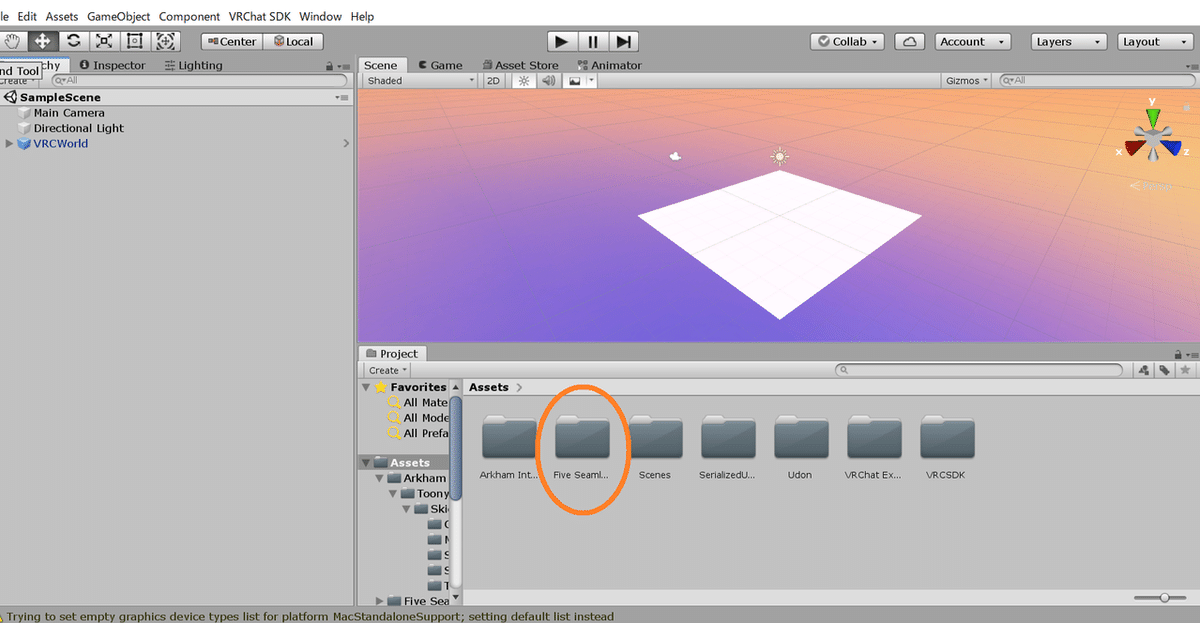
⑥Sceneのタブを選択します

⑦AssetsからFive seamlを選択する

⑧Materialsを選択します

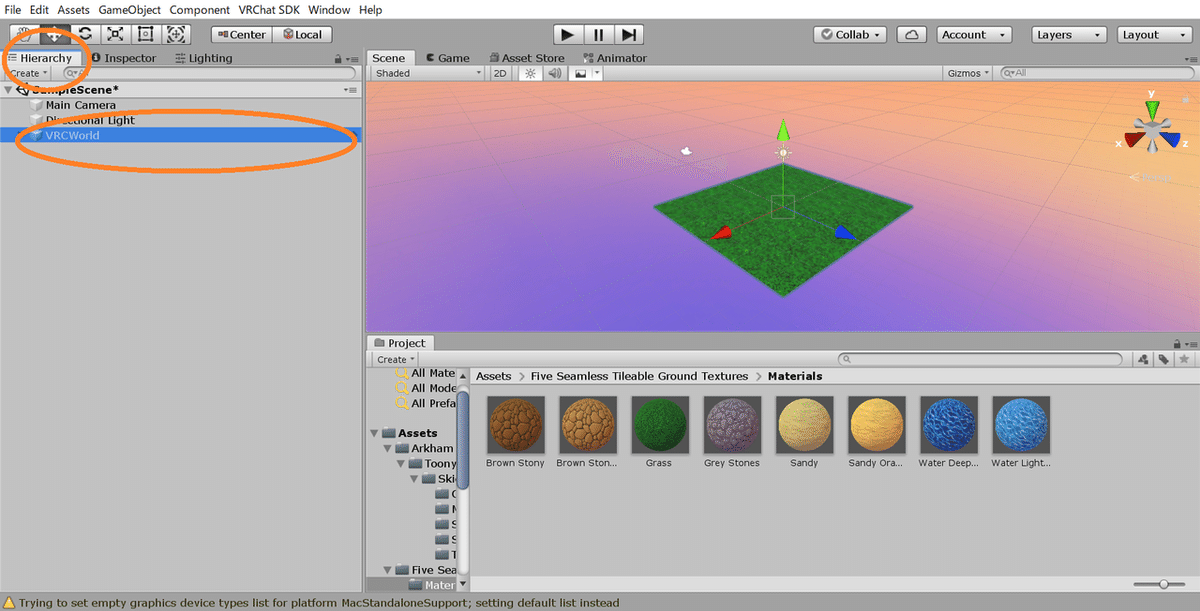
⑨好きな色の模様をドラッグして床に入れます。
今回は「Grass」を選択します

⑩完成でーす!
他の模様を選択して⑨の作業をすると上書きで変更出来ます。

床のサイズを変更
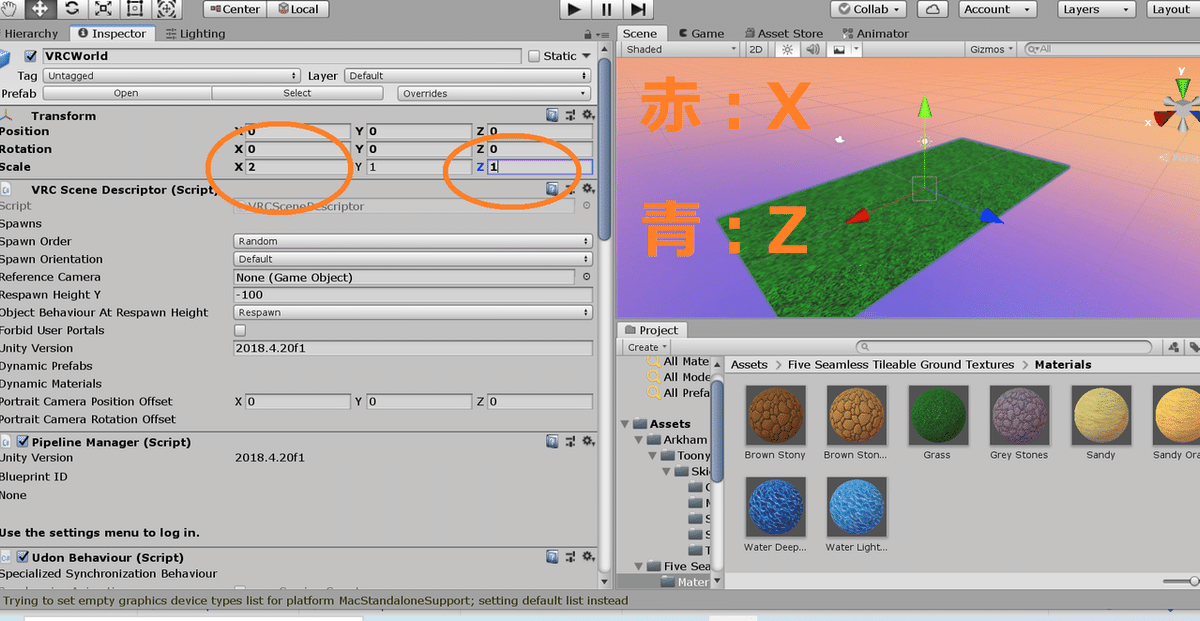
①HierarchyからVRC worldを選択します

②Inspectorのタブを開きます

③Scaleでサイズ変更が出来ます
Xを変更すると赤矢印の方向に大きくなります
Zを変更すると青矢印の方向に大きくなります

こんな感じでとりあえず良いでしょう。次にアップロードします。
VRChatにワールドをアップロード
①タブの上の方にあるVRchat SDKのタブを選択

②Show Control Panelを選択

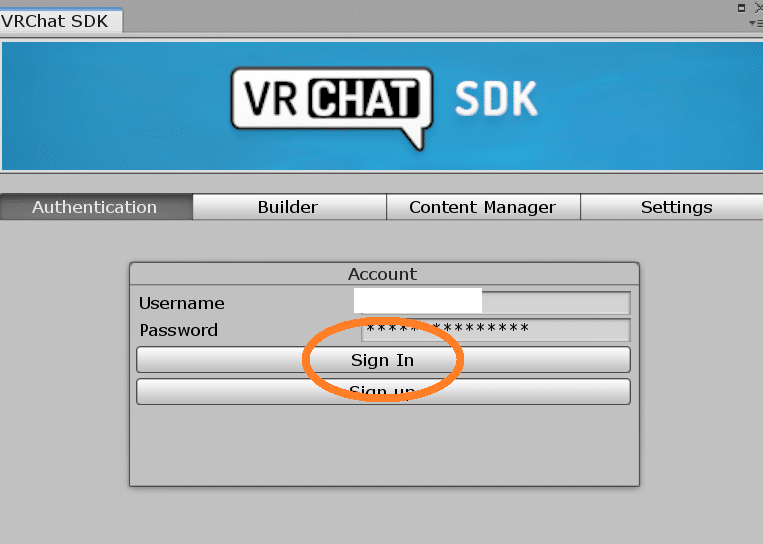
③VRChatのアカウントを入力してSign Inを入力します

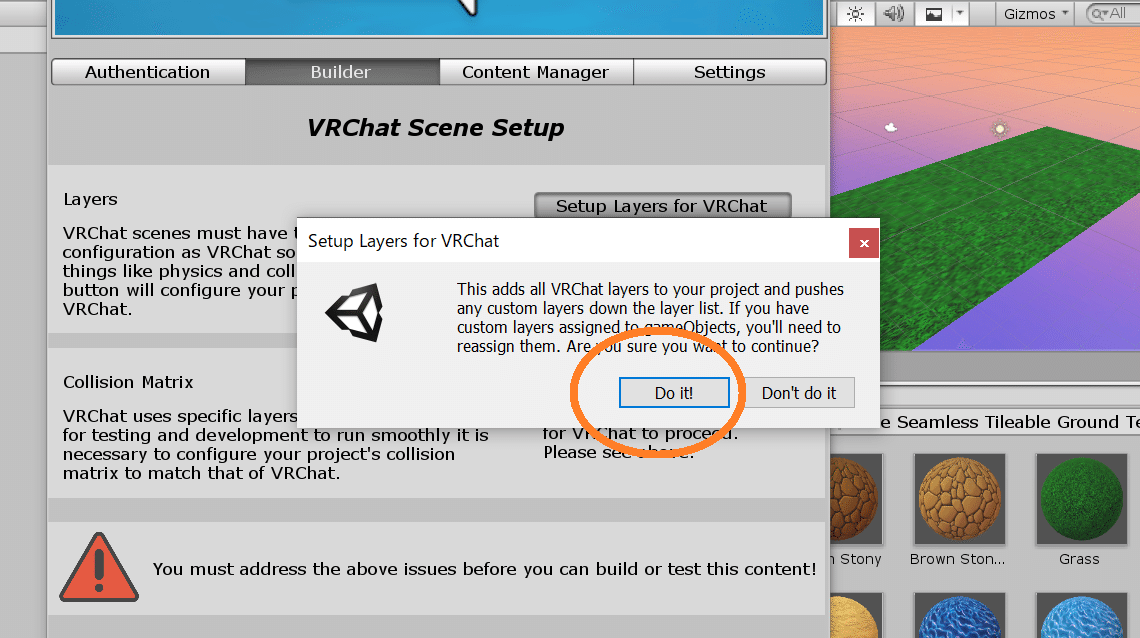
④Builderのタブを選択して Setup Layers for VRChatを選択する

⑤Do it!をクリックします

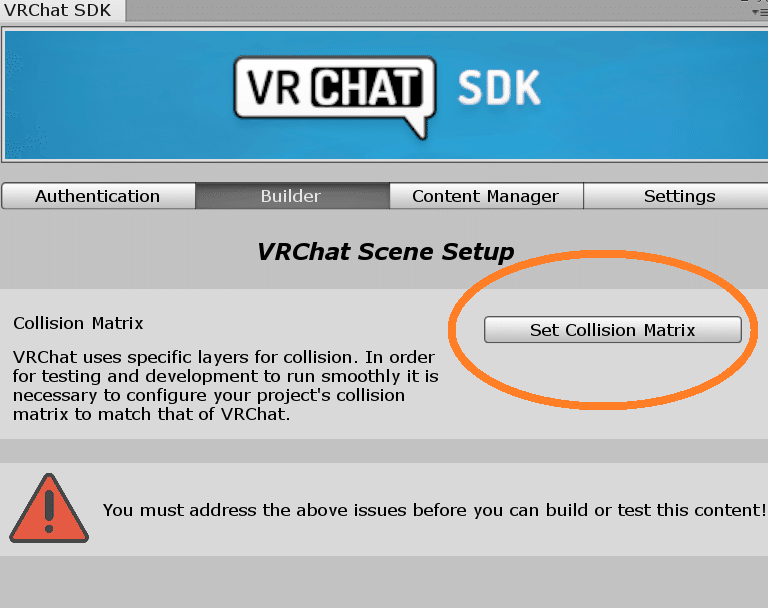
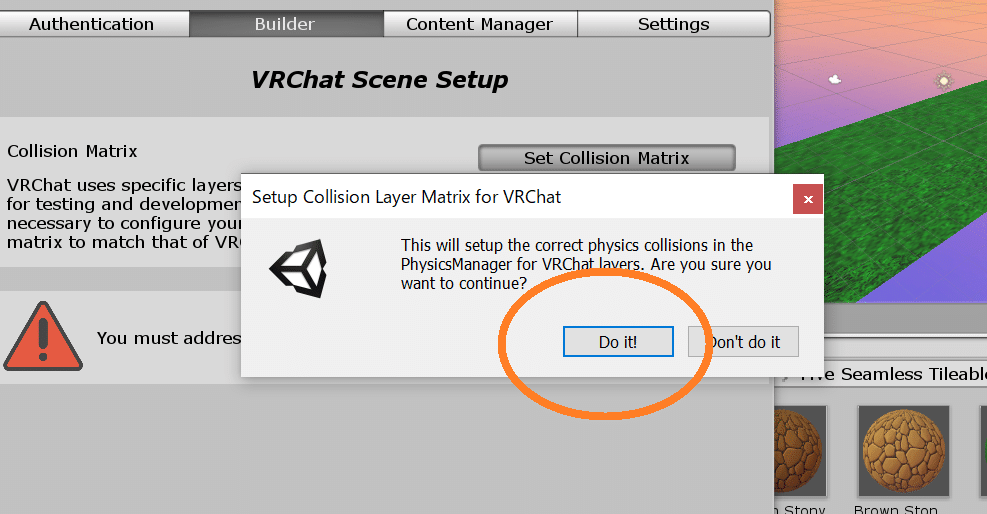
⑥Set Collision Matrixを選択します

⑦Do itを選択します

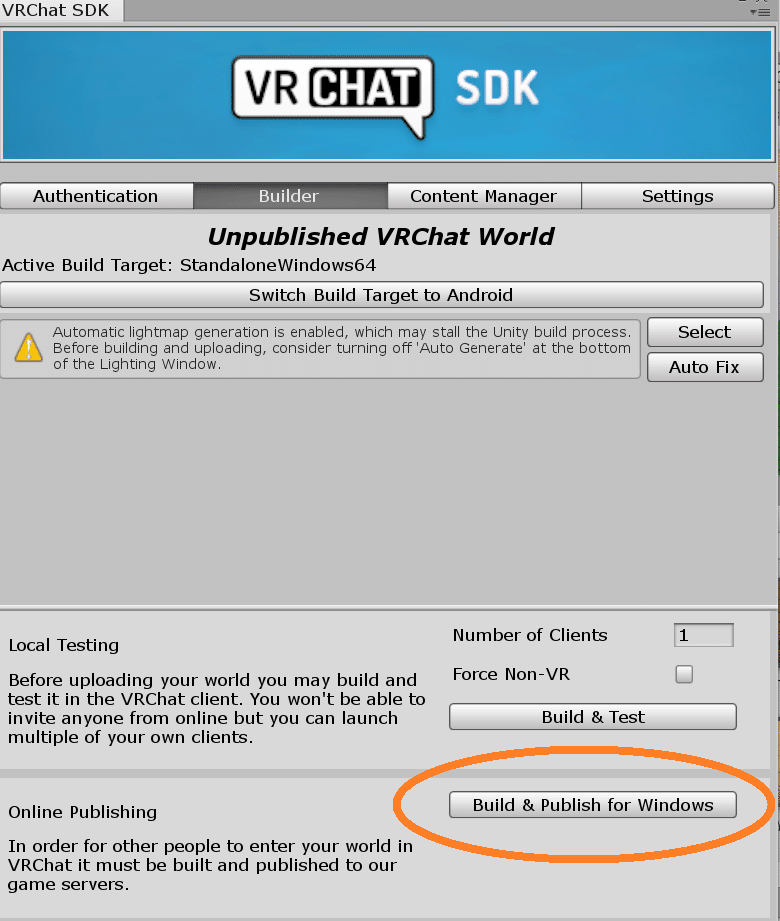
⑧Build&Publish for Windowsを選択します

暫く待ちます!
⑨画面にこんなのが表示されるので閉じましょう

⑩タブがGameになってるのを確認した状態で
1:名前入力(ワールド名)
2:チェックを入れる
3:アップロードを押して完了です
※細かく設定できますが取り合えず色々省いていきます。

⑪サンプルでこんな感じでアップロードします

またしばらく待ちます!
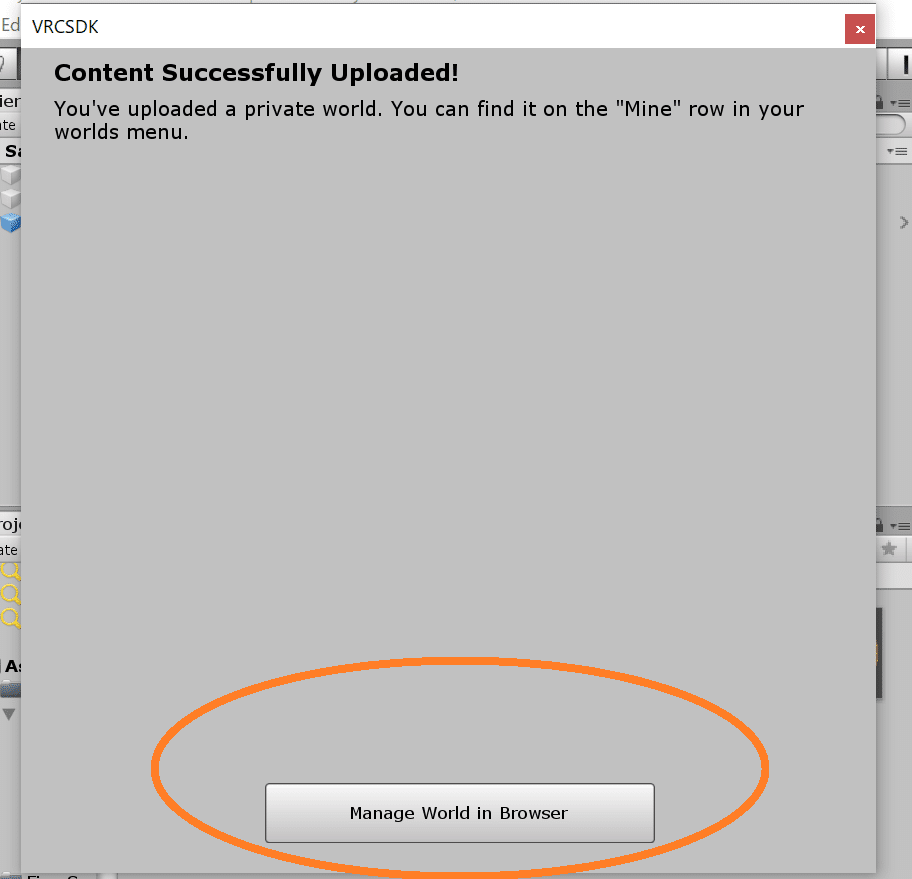
⑫こんな画面が表示されたらアップロード完了です!
Mange World in Browser を選択すると
VRchatのログインページに行けます!

作ったワールド確認!
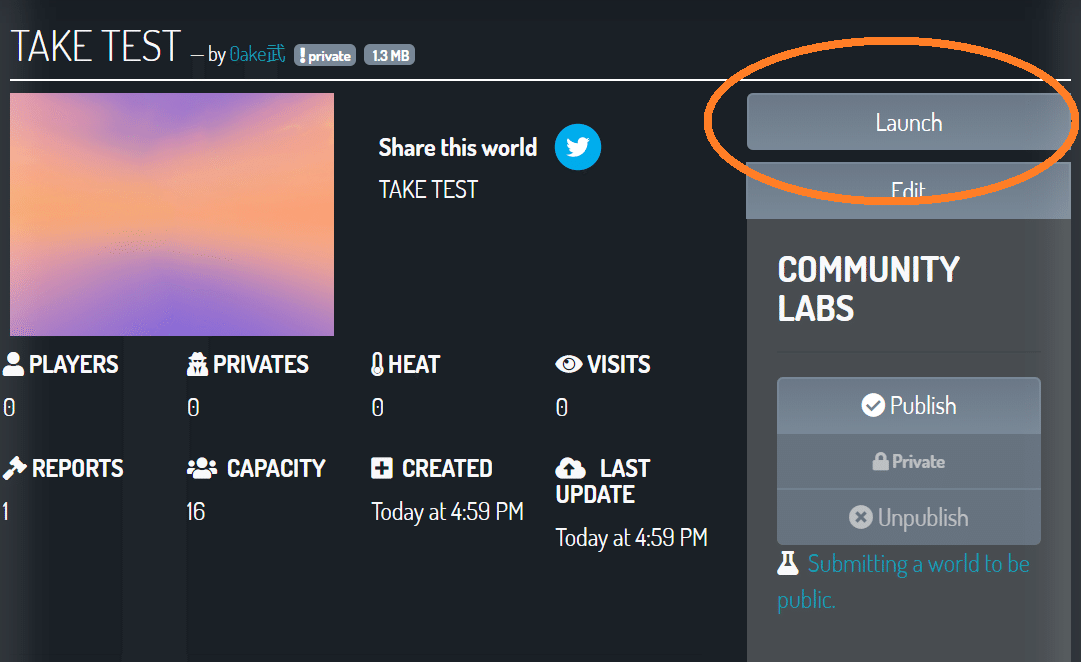
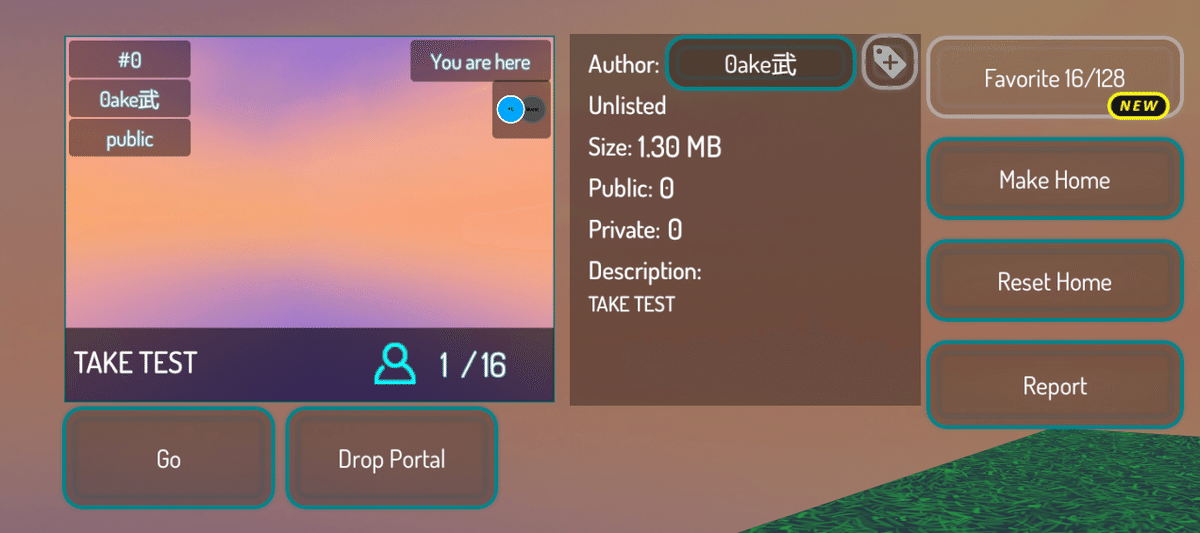
Manage World in Browserを押してログインページに飛んだら
作ったページの画面が出ます!
Launchという所を押すとワールドに飛ぶことが出来ます。
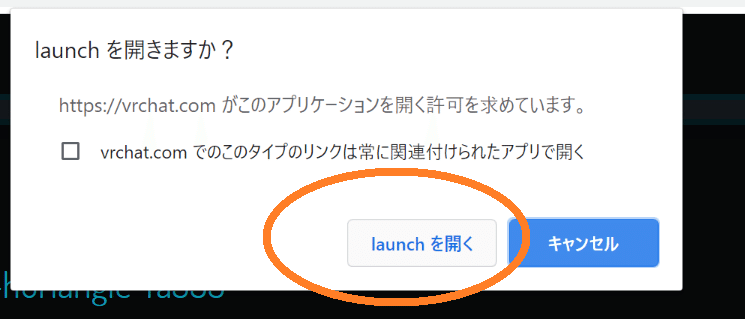
デスクトップ(パソコン)で確認しましょう。Launchを選択、選択、選択!



入れました~!ただよくわからないですよね!
何も設置してないから....

VRヘッドセットで入ってみてカメラでアバターを映してみますね
こんな感じです!~! まぁいんじゃないかな!

ワールドのメニューのマイワールド にも追加されています

以上でワールド作成完了です!
いかがでしたでしょうか?
World作成、Unity詳しくなくてもこんくらいなら出来そうですよね!
何も知らない状態では難しいですけどまずは1つ1つ丁寧にやっていくこと!
そうすれば必ず出来ると思います。
是非ワールド作成してみてはいかがでしょうか?
この記事が気に入ったらサポートをしてみませんか?
