
【VRchat】ワールドミラーの作成をやってみよう!【Unity】
どうもTakeです前回初心者でワールドのアップロードをやりましたよね。
次は気になるミラーを作って行こうかなって思います。
ミラーがないと可愛い、カッコイイ、ユニークな自分のアバターをチェック
出来ないですからね。
なんで今日はミラーの作り方を説明します。
前回のワールド作成はこちらは確認しといてください
※注意事項
ミラーを作るにあたって「VRC_Ttigger」を出す必要があったのですが
VRCSDK3をインポートして出てこなかったので
VRCSDK2をインポートして作りました。
途中まで気づかずVRCSDK3の編集になってます...すみません。
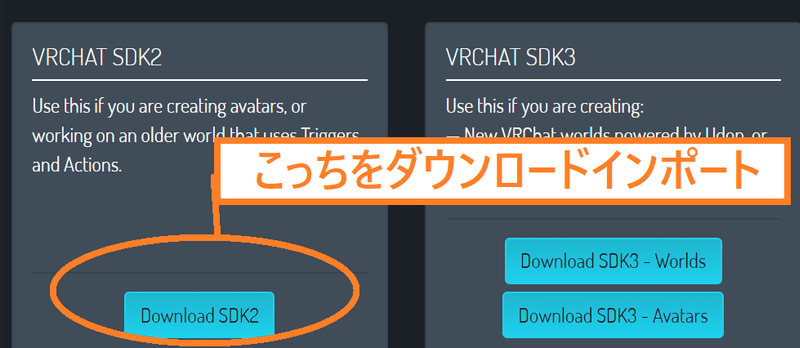
なのでVRchatホームページでVRCSDK2をダウンロードし
UnityにVRCSDK2をインポートの準備をお願いいたします。

ミラー本体の作成
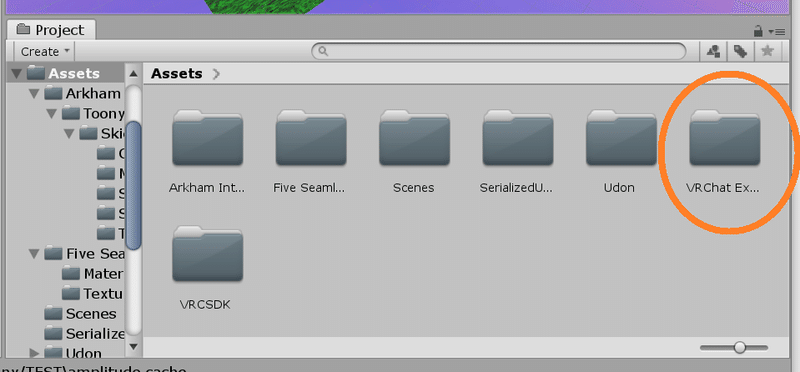
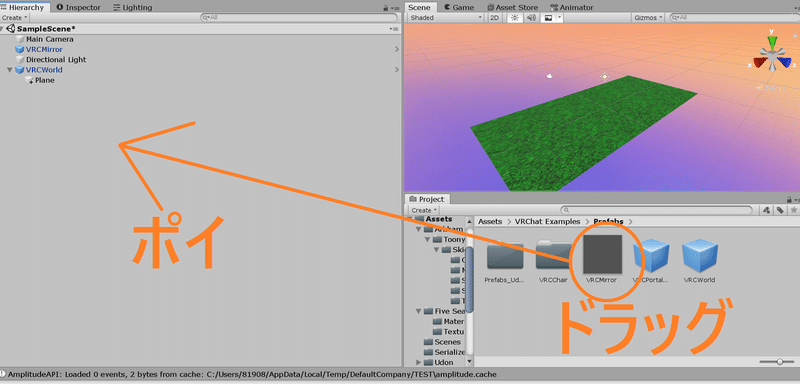
①「Assets」から「VR chat Example」のフォルダを選択

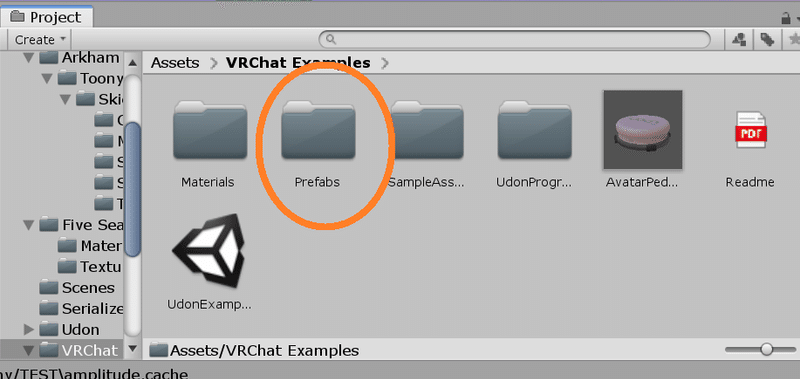
②「Prefabs」を選択

③「VRC Mirror」を「Hierarchy」のなかにドラッグします

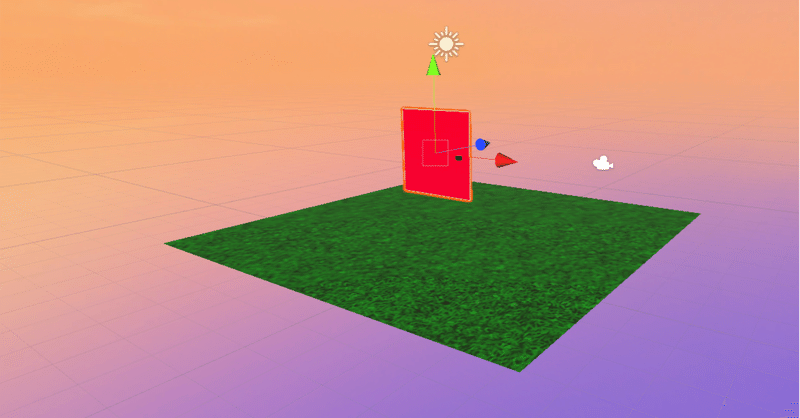
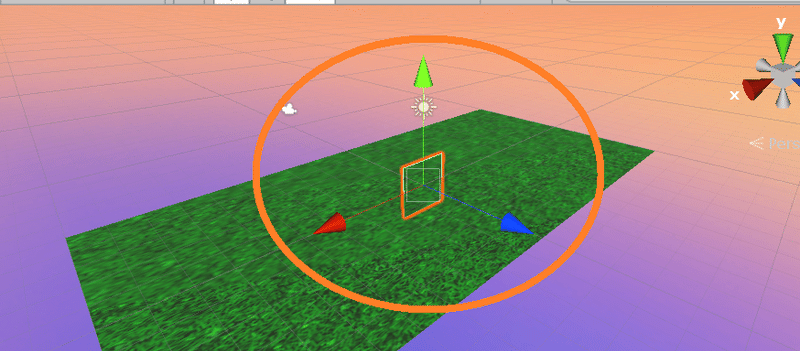
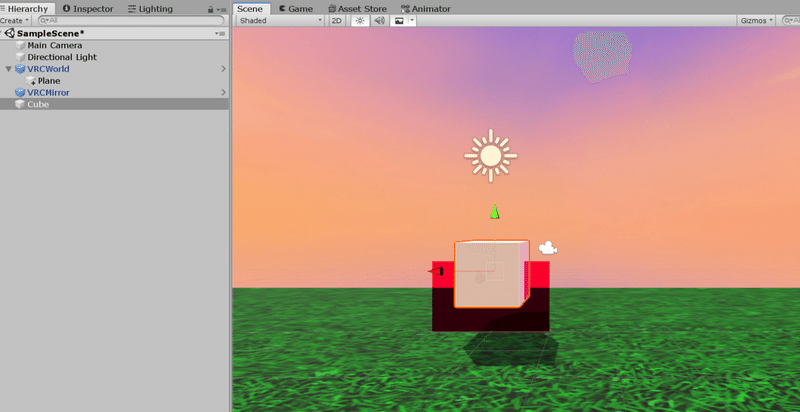
メイン画面になにやら四角い薄っぺらいのが登場します

この状態だとどっちが表かわからなくなるのでまずは色をつけます。
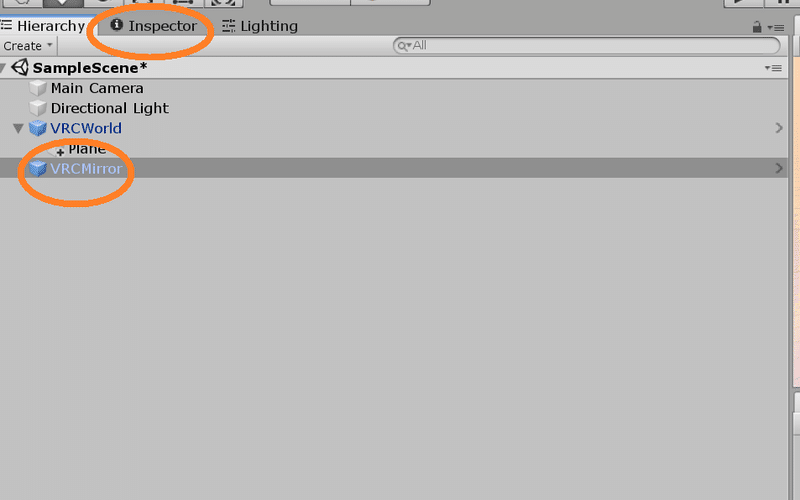
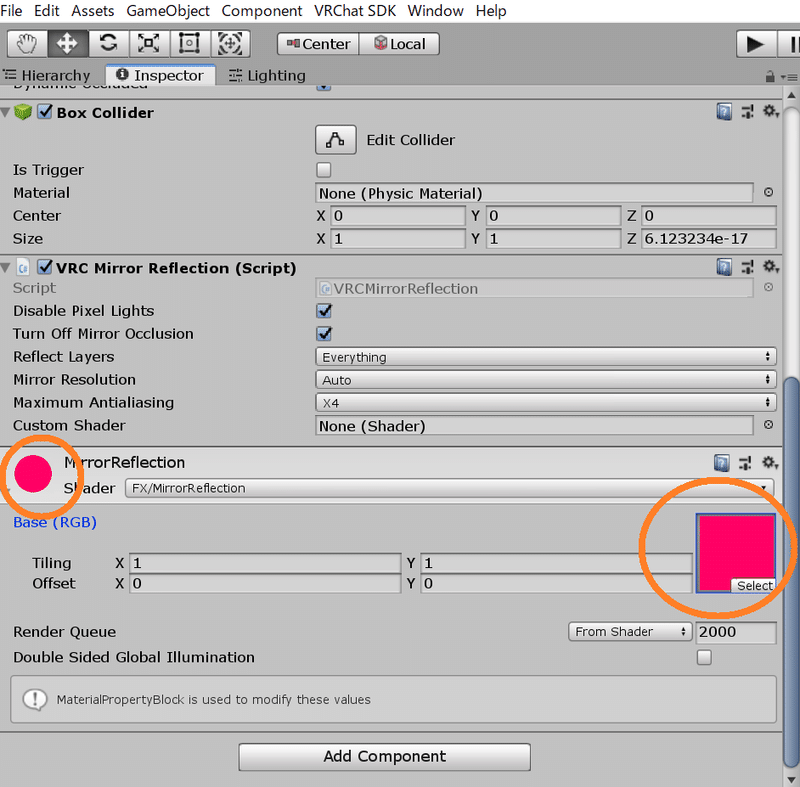
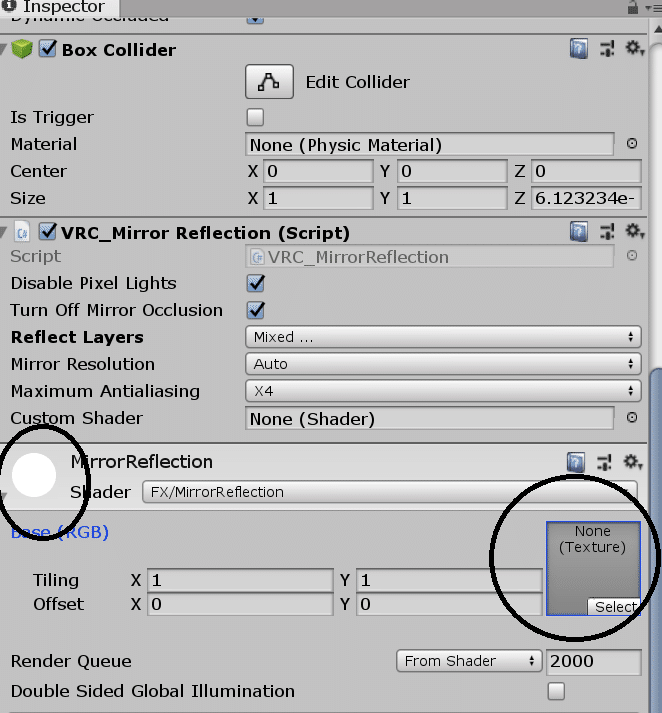
「Hierarchy」で「VRCMirror」を選択してある状態でInspectorを選択

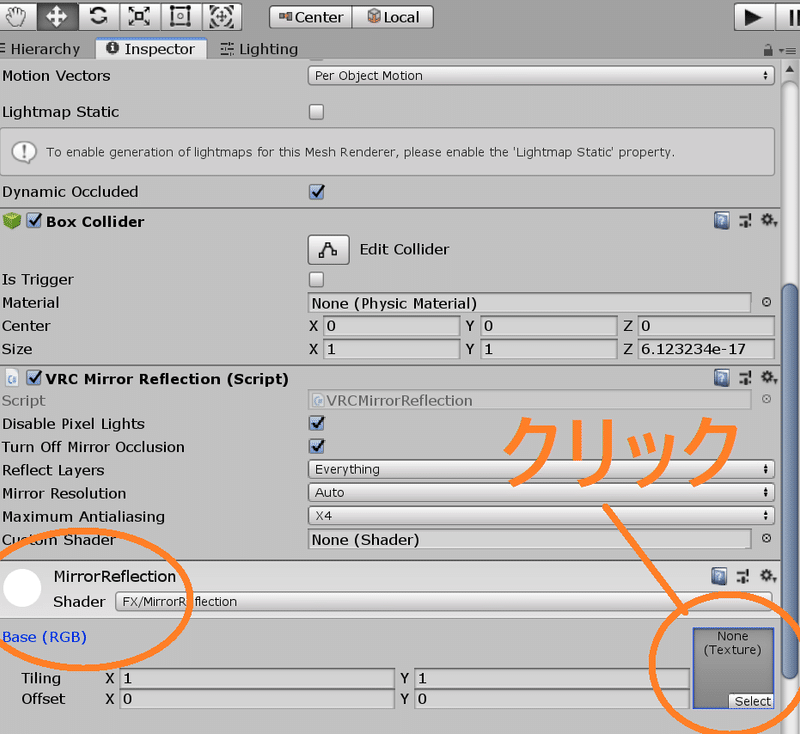
下の方にスクロールしていくと「Mirror Reflection」の隣の〇が
白になってたら色を変更しましょう。
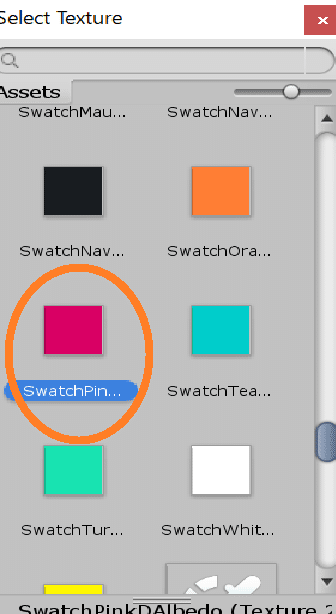
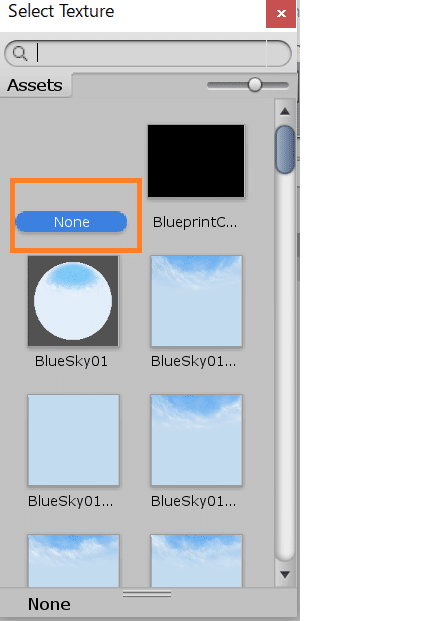
「None (Texture) select」の枠をクリックで選択

「Select Texture」が出てくるのでこちらで選択
今回は「Swatch Pink」を選択します

色が変わります

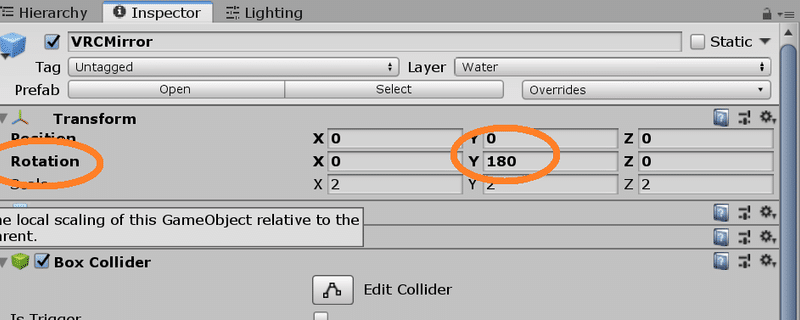
色を変えてもメイン画面のミラーの色が変わらない場合
逆になっていると思うので「Rotation」 Y 部分を180にしましょう。

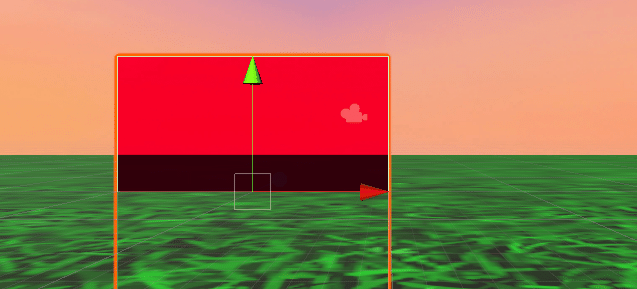
こんな感じなのが確認出来ればオッケーです

埋まっているのが気になる場合は矢印の上を上げれば上に上がります
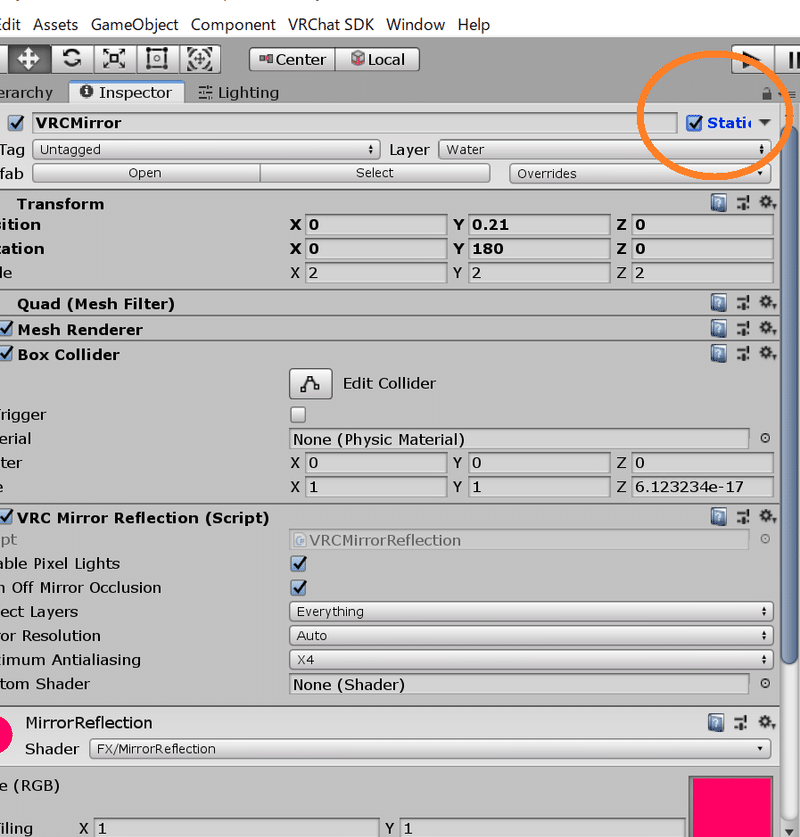
次に「Inspector」で「Static」というチェック欄があるので
こちらにチェックを入れましょう
入れるとワールドが軽くなります

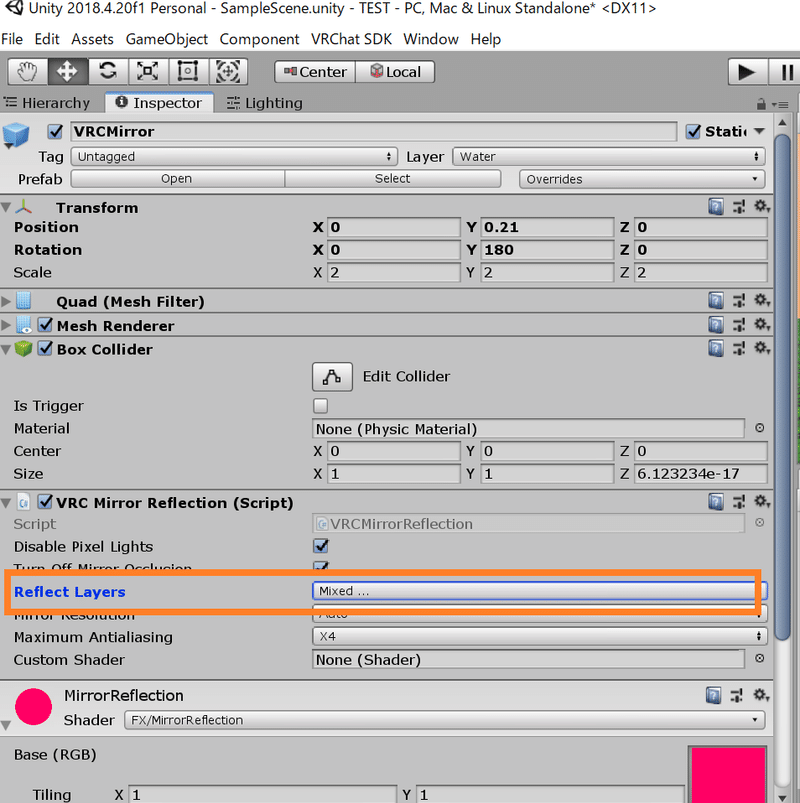
次に「Reflect Layers」を選択

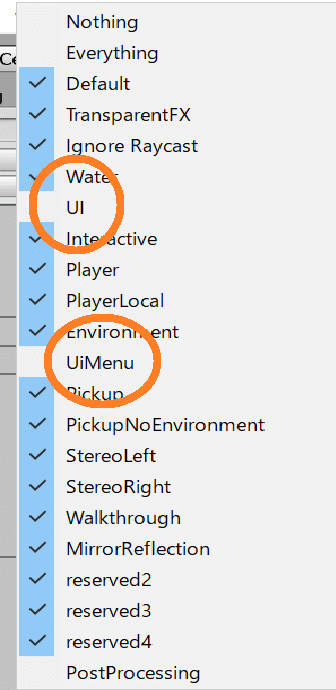
「UI」と「UiMenu」のチェックを外す
これにチェックを入れることで、ネームプレートが表示されなくなる

次にミラーのON/OFFのスイッチを作ります
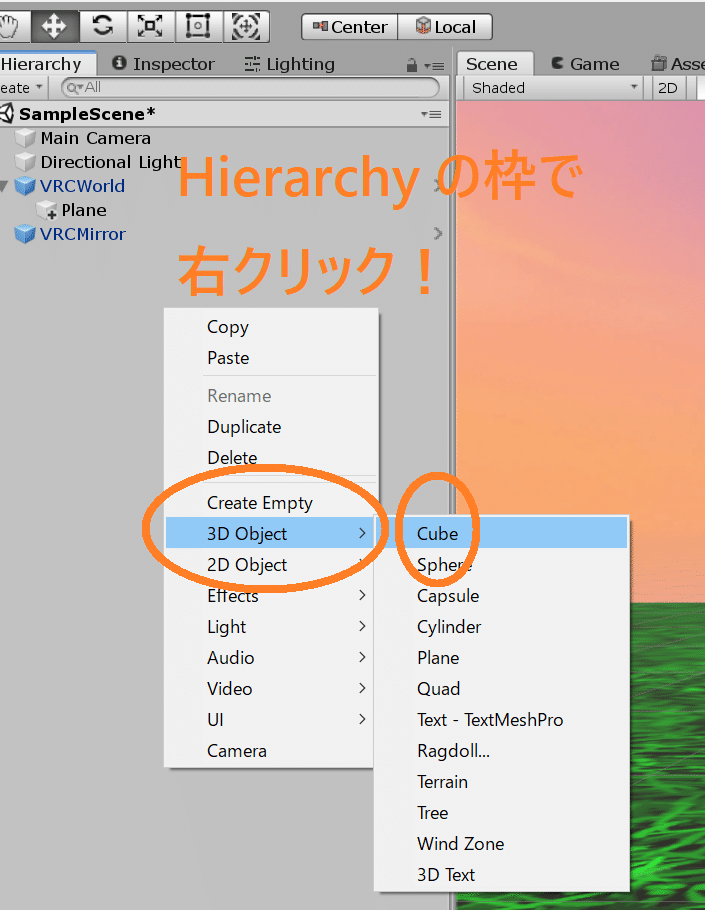
「Hierarchy」の枠で右クリックを押し
「3D Object」→「Cube」を選択

メイン画面に「Cube」が登場するので矢印マークで場所を調整しましょう


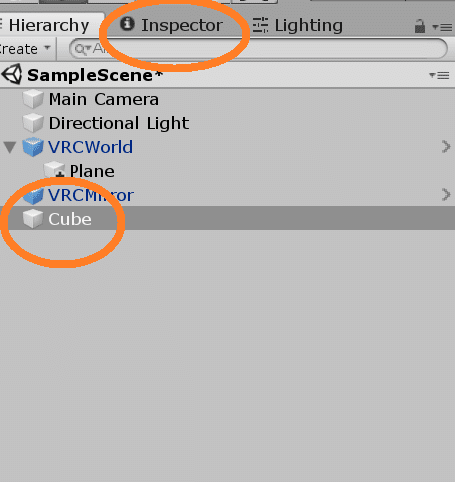
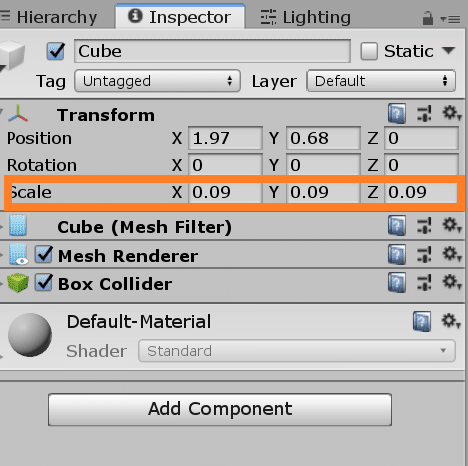
「Hierarchy」の「Cube」を選択した状態で「Inspector」を選択

「Scale」を変更!今回は0.09にします

メイン画面で丁度良い感じのサイズになります

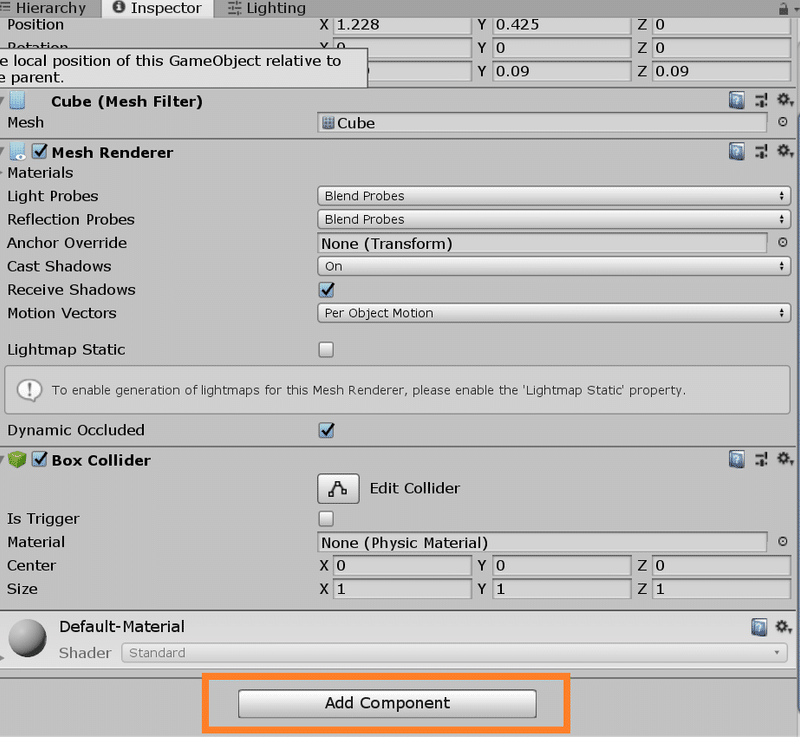
「Add Component」を選択する

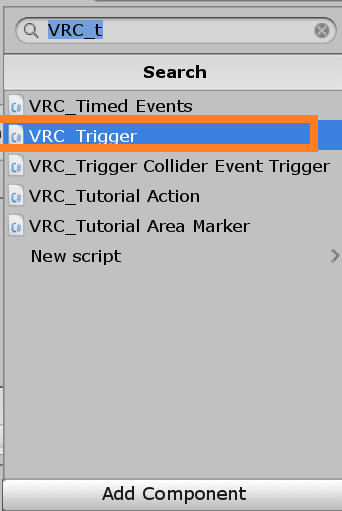
「VRC_Trigger」と検索すると出てくるので選択!

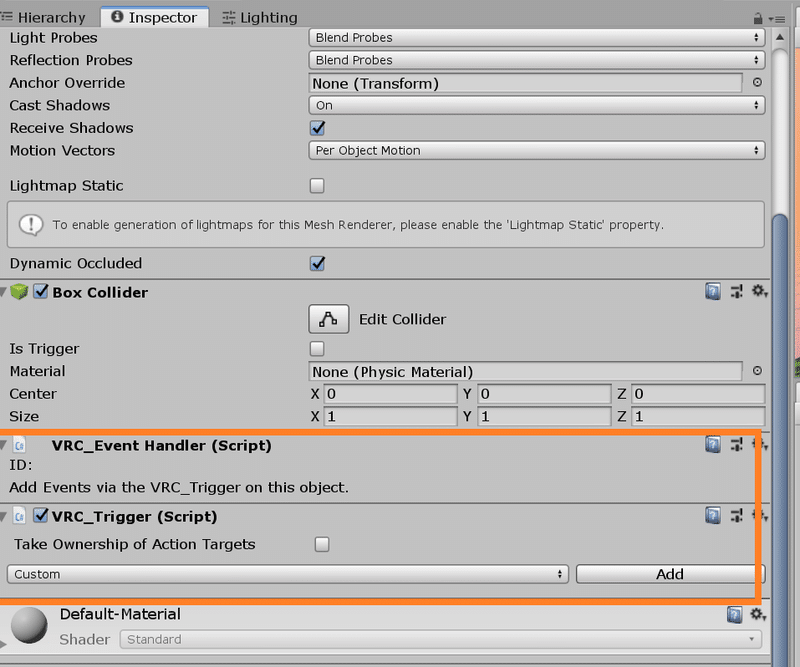
「Inspector」に追加されます

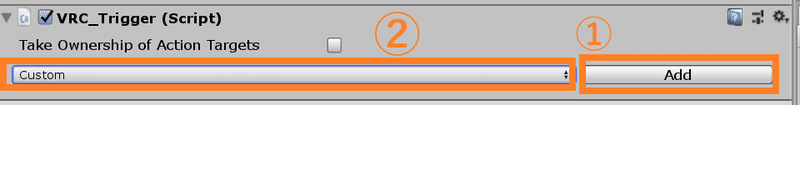
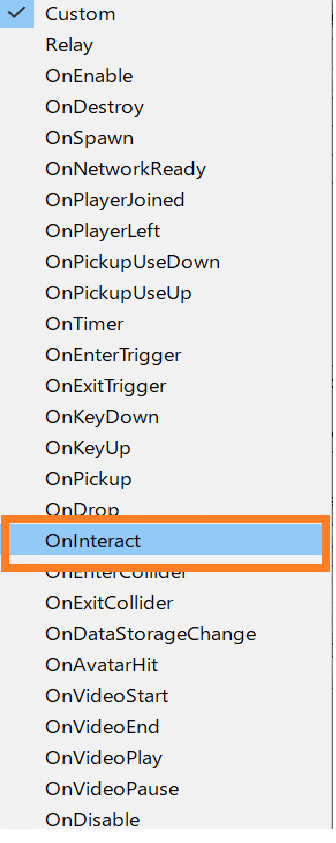
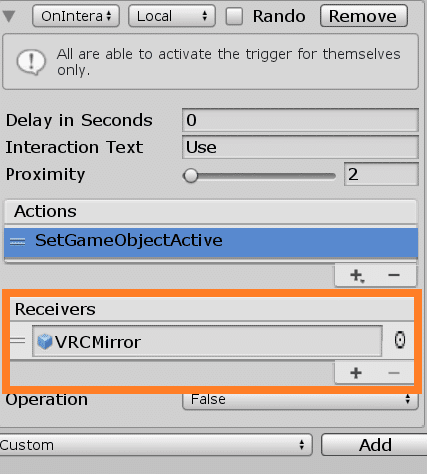
「Add」を選択して、「Custom」を押す

「On Interact」を選択

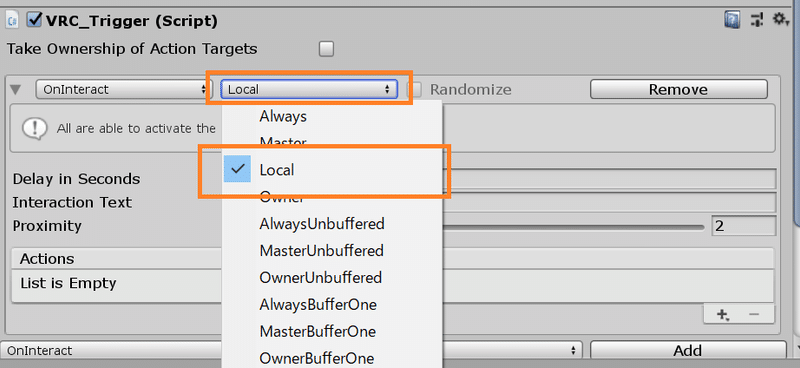
「Local」を選択します

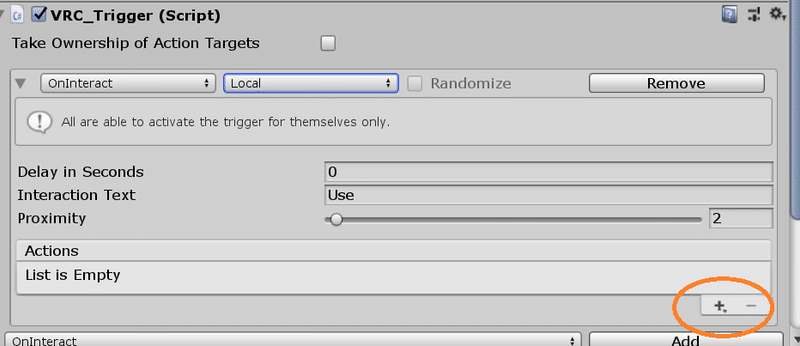
+マークのアイコンを選択する

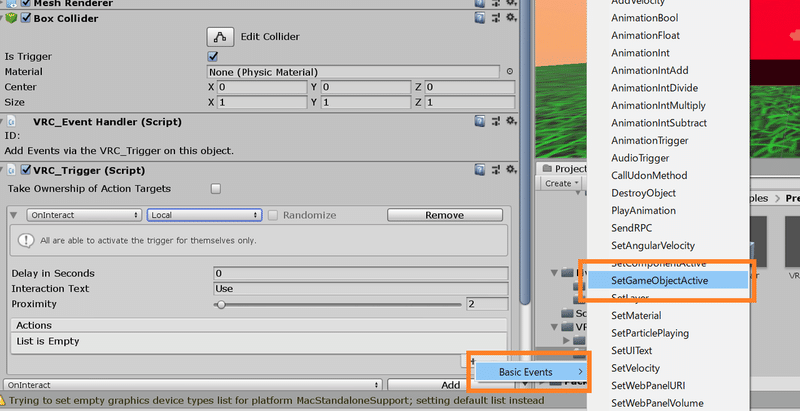
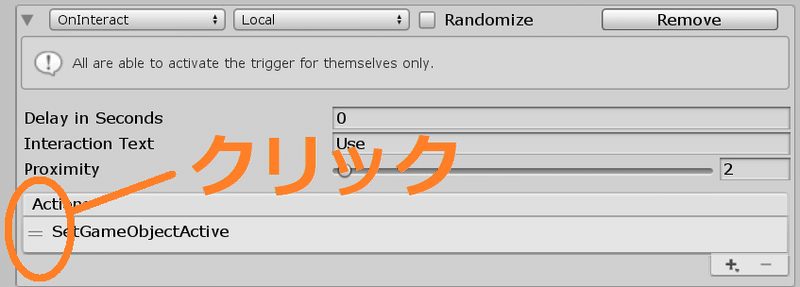
「Basic Events」から「Set Game ObjectActive」を選択する

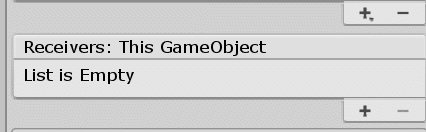
「SetGameObjectActive」の「横の二本線」をクリック

下にこんなのが表示されます

ここに「HierarchyのVRCmirror」をドラッグしてもっていくのですが
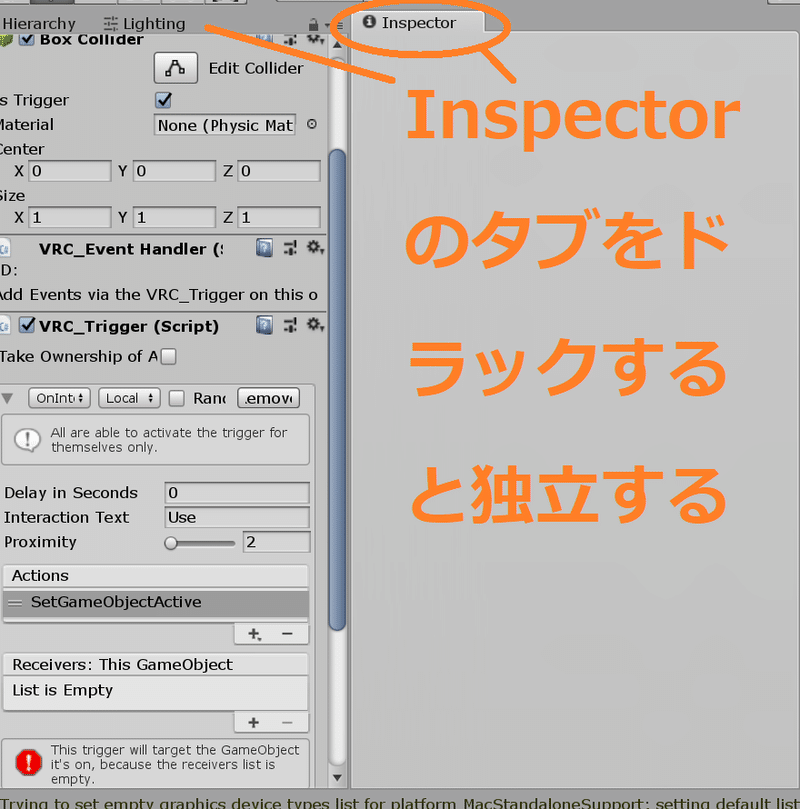
まず「Inspector」を独立させたタブにする必要があります。
「Inspector」のタグをドラッグして「Hierarchy」にくっついている
タブから外すことが出来るので行ってください

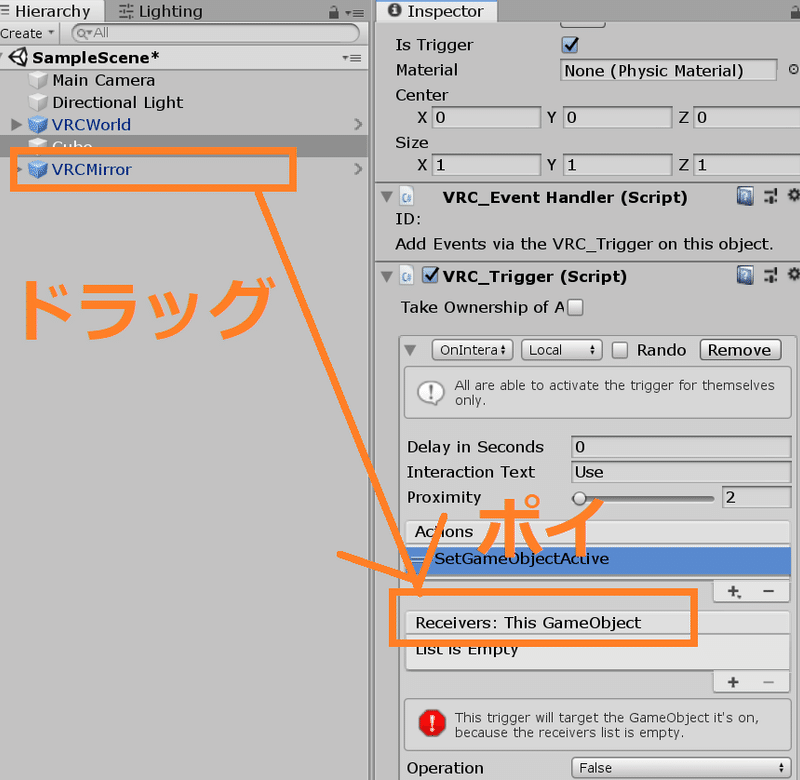
「VRCMirror」をドラッグして「Reciver」に入れます

こういう感じになっていればOKです

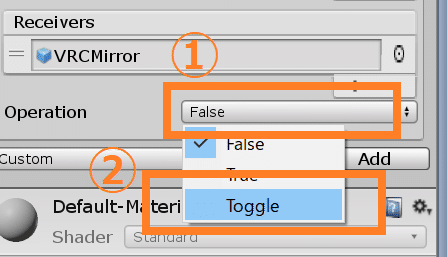
「Operation」を「Toggle」に変更する

最後にミラーの色を「None」に戻しておきます!
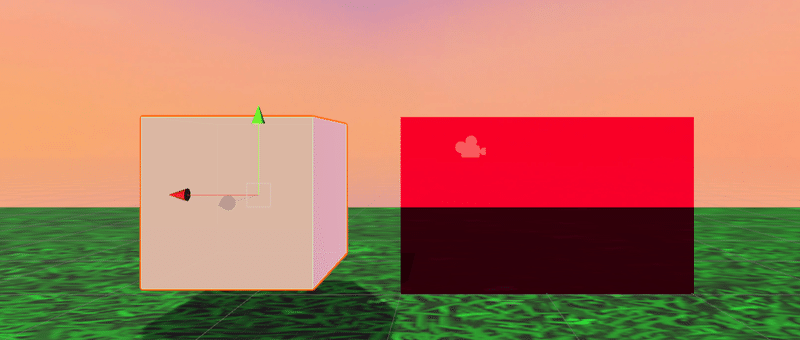
透明になるのでわかりづらいですが、赤い色の逆側が鏡になります!


完了です!
作成したワールドをテスト!
ワールドをはアップロードする前に事前にテストが出来ます
テストをして大丈夫であればアップロードしましょう

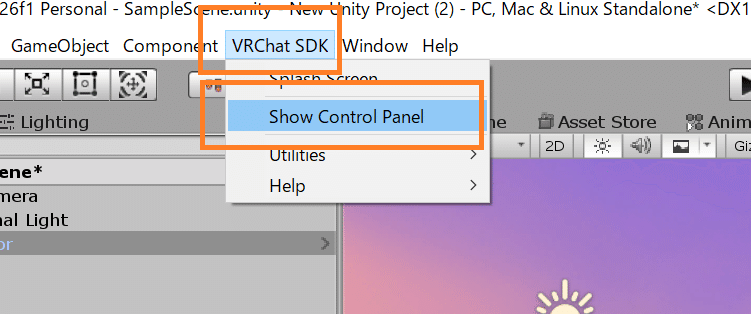
ログインパスワードを入力して「Builder」のタブを選択
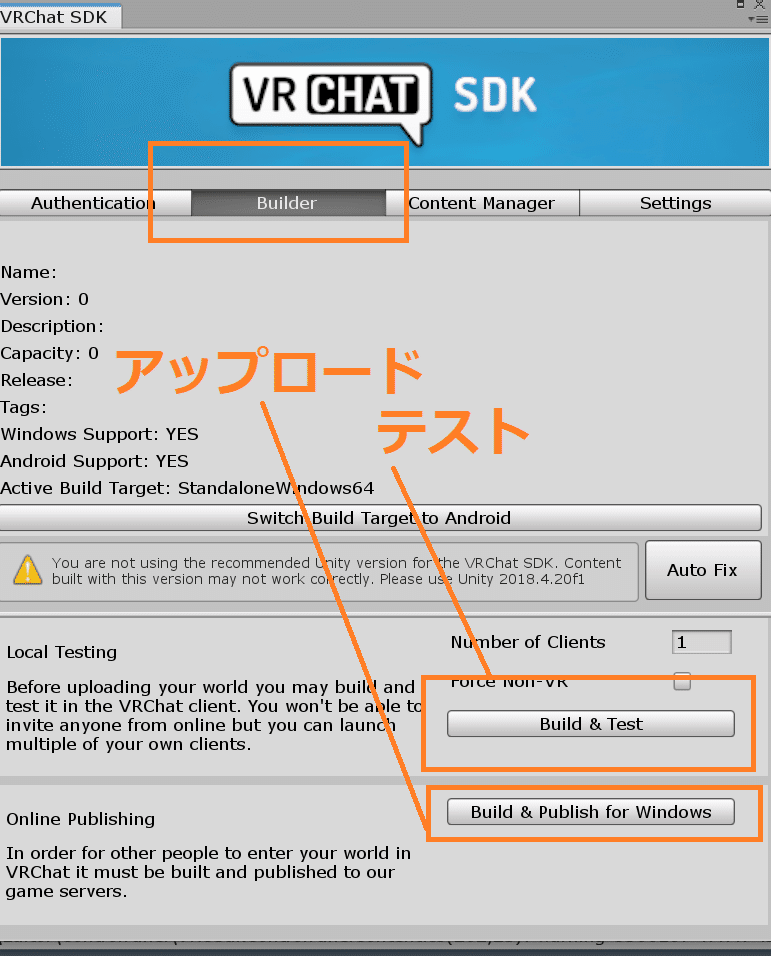
処理を終わらすと(前回のworld作成記事参照)この画面になるので
「Build&Test」を選択してワールドを確認して
「Build&Publish for Window」で確認しましょう

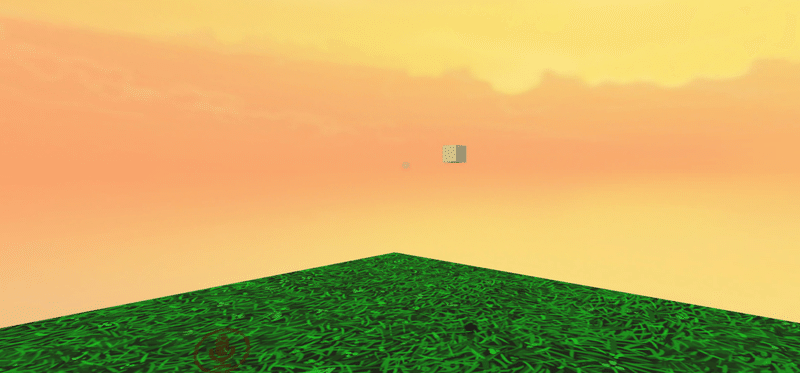
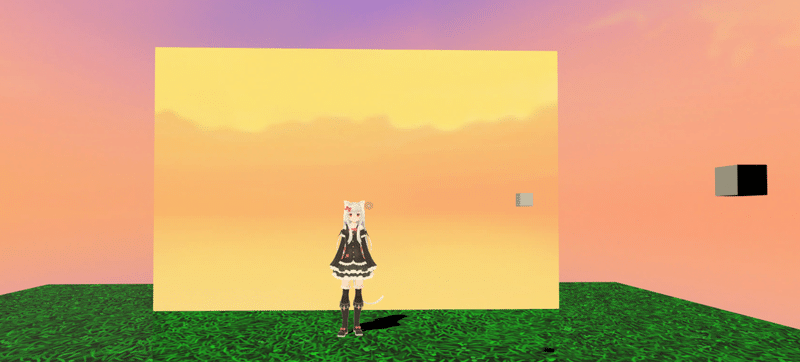
ワールドに移動します~!確認!!
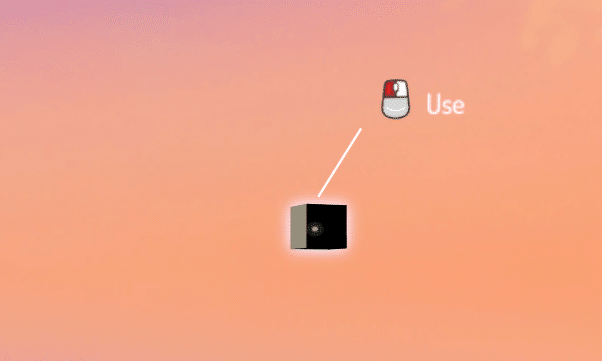
おっ!キューブがあるますねぇ!こちらをポチっとしましょう


ちょっとこの画像だとわかりにくいかもだけどしっかりと映っています!
ON/OFFの切り替えもしっかり出来てます!


【感想】
ミラーの作成は結構面倒でした。
調べるにも結構仕様が変わってたりしたので
途中何回かやり直しをしました
今回のはあくまで、一例ですので他に良いやり方があるので
今回のは参考程度で考えて頂ければと思います!
この記事が気に入ったらサポートをしてみませんか?
