HTML/ CSS 〜Progate中級編(メッセージ部分のレイアウト、立体的なボタンの作成、フッターのレイアウト、ヘッダーの固定)〜
14〜18/18レッスンの進捗状況です。
やはり土日はいろいろあって出来ないですね〜。就寝が1時になっっても頑張って4時や4時半に起きて朝からさばいてましたが、自分の学習に入れるまでにはいかず、、、無念です。
ので、気を改めて、
【メッセージ部分のレイアウトから始めます!】

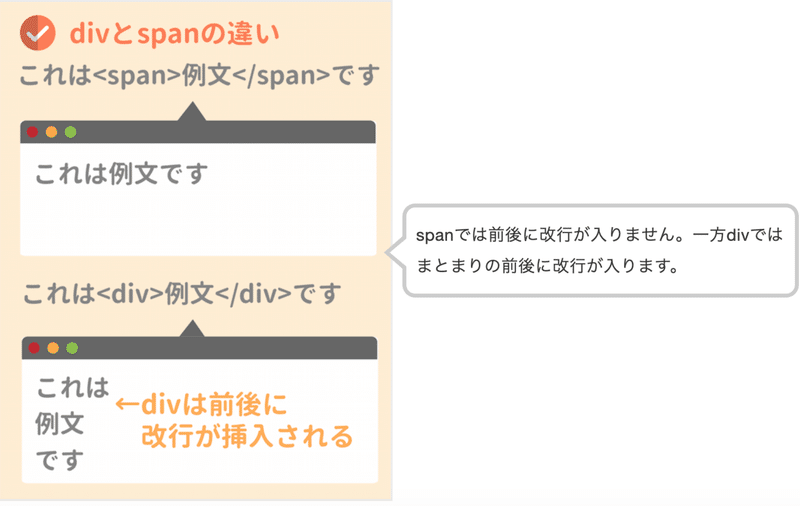
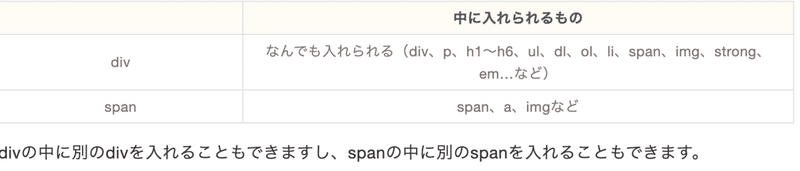
🌸インライン要素の<span>と、ブロック要素の<div>の違い


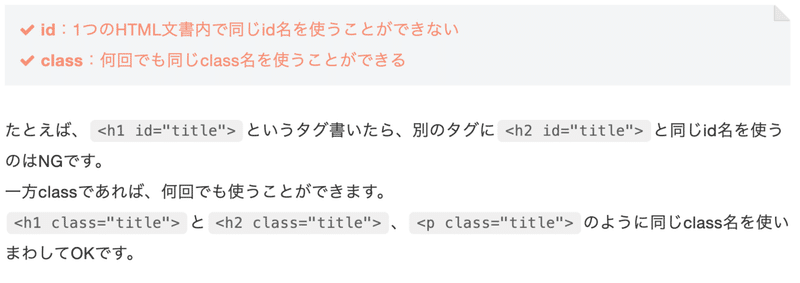
※先取りで、class とidの違いも確認

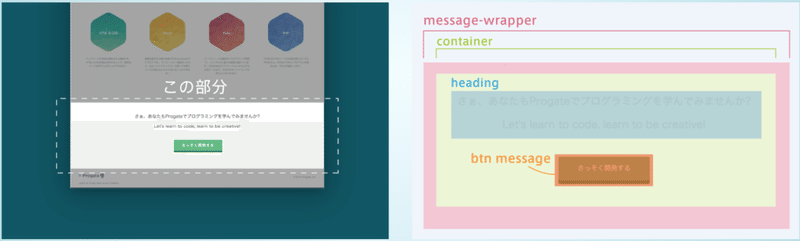
🌸 <span class="btn message">さっそく開発する</span>
→【CSS】で、.message{background-color:#5dca88;}の指定でレイアウト可能… なぜ…?
ここまでで、約1時間経過。
【立体的なボタンの作成】


本日2回目のなぜ?!
.message-wrapper{
border-bottom:1px solid #eee ;
padding-bottom:80px;
→必要性と変化が分からない😱
そんな時はこれ!background-color:pink;!!(ピンクにこだわりはないけど★)これで、padding-bottomは確認&納得。問題はborder-bottom。px数やsolidcolorの変更で、指定範囲の確認をしたけど…これを入れる意味がまだちょっと分からナーイ。
ここまでで、約20分経過。
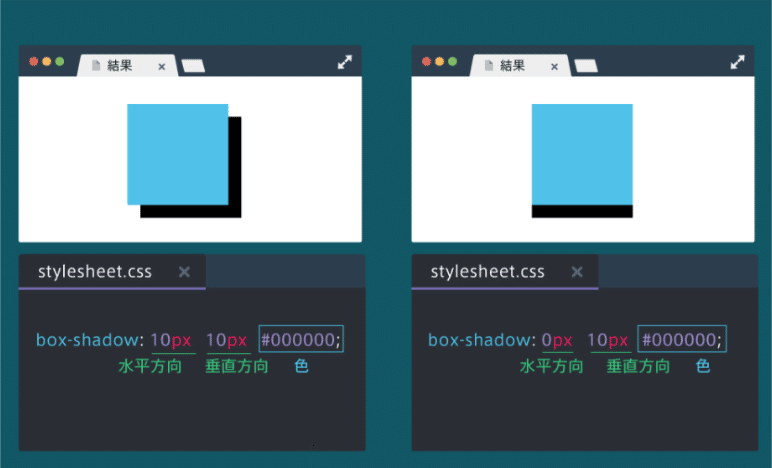
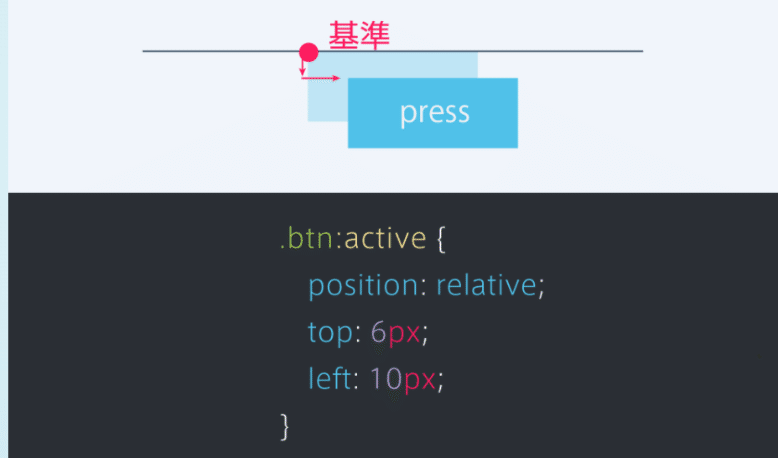
【ボタンを押したらへこむようにする】
ポイントは、『影を消す』『ボタンの位置を影の分だけ下げる』。→【CSS】activeの使用!
🌸box-shadow: none;→影を消す
🌸position: relative;をtopやleftと併用する→その要素を本来の位置からずらせる。
※position: absolute;の基準位置を決めるのにも活躍。

⚠️active使用の際は「セレクタ:active」
ここまでで約15分経過。
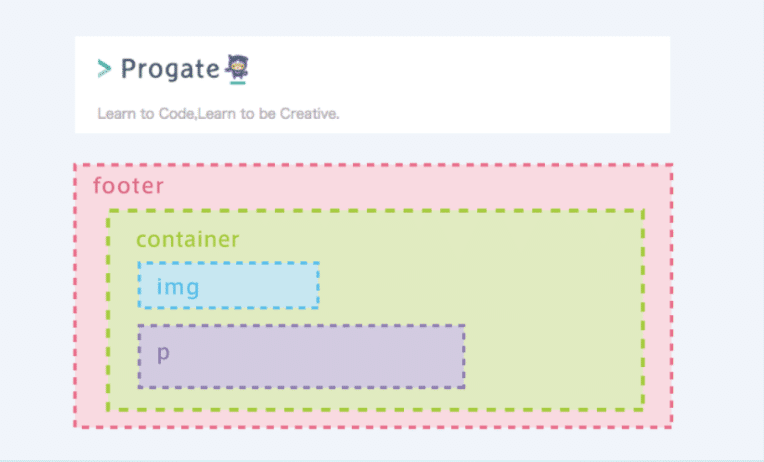
【フッターのレイアウト】

ここまでで5分。
【ヘッダーの固定】
🌸position: fixed;→常に要素を画面上の指定した位置に固定。
※top:0;の確認のため、数値をかえたVer.も確認。
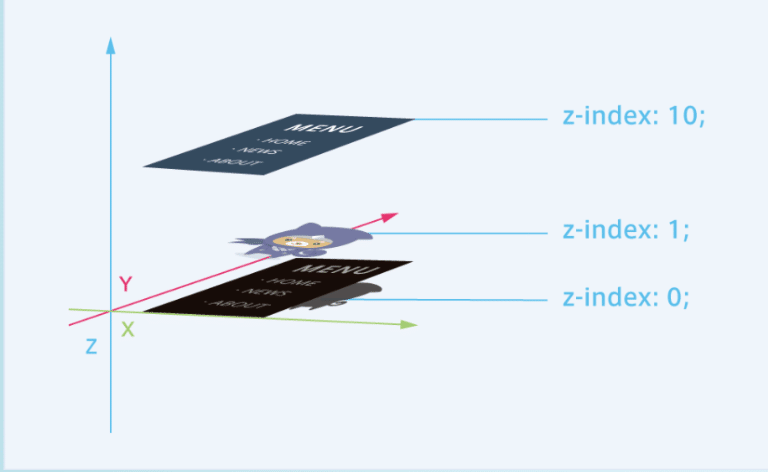
🌸z-indexプロパティ→要素の重なりの順序を指定。

※今回の設定では、「top:1;」でも要素が重ならないように指定できた。
ここまでで、約5分。
本日の約1時間40分の学習、これにて、「学習コースの中級編」終了✨次回からは『チェックポイント 道場コース』に入ります🚩❗️
この記事が気に入ったらサポートをしてみませんか?
