HTML/ CSS 〜Progate🐓上級編(道場コース) 〜
そういえば、
実際にWebに公開している際、このような変更は一回一回更新し直していくのだろうか…
今は、目の前の道場に集中しよう…
ちなみに、前回の学習コースでは2hかかってしまいましたとさ☠️ だってねぇ… 可愛い子供たちがお昼寝から目覚めてちょっかい出してきたんだもの😳→😓→☺️→😍→🤩→🥳🤡🤗🤪→🥰 そりゃ一緒に遊んじゃいますわなぁ🍀 だから実質1hだったかなぁ…🤔 分かんないからもう良いや!(おいおい…)
目標は1h40m
【🥋道場スケジュール🥋】
1. ヘッダーをレスポンシブ対応させよう!
2. トップ部分をレスポンシブ対応させよう!
3. レッスン一覧部分をレスポンシブ対応させよう!
4. フッターをレスポンシブ対応させよう!
記録、助かる…😭✨
1.ヘッダーをレスポンシブ対応させよう!

アイコンはここのサイトを使用
https://fontawesome.com/v4.7.0/
→<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
🍀/* タブレット向けレイアウト */
@media all and (max-width: 1000px) {
/* モバイル向けレイアウト */
@media all and (max-width: 670px) {
and all??! → 新技?!
🔥⚠️🔥cssの悲劇…

な、なんじゃこりゃーぁぁぁ!
こんな時はbackground-color:pink!;(別にpinkでなくても良いんだけど★)

新しく挿入したアイコンの設定に、これまでに設定していたアイコンと同じ名でコーディングしてしまったのであった…😱☠️😱
.fa {
background-color:pink;
margin-right: 5px;}
まったくねー 良い経験させやがってからに… 気をつけます٩( 'ω' )و
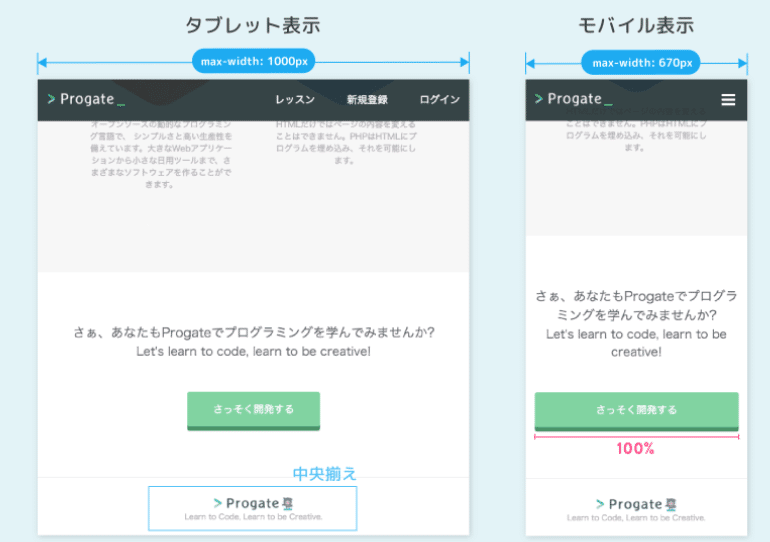
2. トップ部分をレスポンシブ対応させよう!

特に問題なく、否、問題あった!
ネット状態が悪くて、正常に保存?されてなかったらしく、何をどこまで変えたか確認しながら新しく作っていったので、ちょい面倒だった。
→「判定」で高さ範囲のツッコミがきたり、変な設定が生きてたりで…
⇨超仕方なく、「1.」から戻ってやり直すことに…
するとどうでしょう!
これまでのコーディングが残っているではアーリませんか★
しかもありがた迷惑なことに、保存されてなくてズレていたものを直すための微調整分のコードも残っていたので、当時の自分の思考を呪いながら、否、思いを馳せながら再直ししていくのが少々面倒でした。
→しかも、タブレット版、スマホ版共に予期せぬheightのツッコミが多くて、しかもネット環境悪くて😭、「判定」が出るのも遅かったりになり…お直しにめっさ時間かかった。もう、1h超えてから計ってない(←本当にヘタレチキン🐓🐓🐓)
(ってか、結構な問題あったな…)


プレビューで見る分には特に分からないんですけどねー… だめ??😅
3. レッスン一覧部分をレスポンシブ対応させよう!

旦那さんのPocket wi-fiを拝借し(しれっと切り替え)、ネット環境を改善してから、先の蟻地獄レイアウト調整から抜け出し★(色々やってよく覚えてない… そのくらい細かくて時間かかった…)、ようやく次のステージです…🌊🌪
🍀疑問の残るcontainerの使い方…
各要素にcontainerが入っているので、cssの設定時にワタワタします。→きっと意味のあるネーミングや使い分けだと思いますが… 少々混乱なので、自分で書く時はどんな工夫をすれば良いのだろう、と思っていたり。


↓CSS

🍀レイアウトのズレ

.lesson p{
text-align:center;
}
でOKでした⭐️ 良かった良かった( ̄◇ ̄;)
4. フッターをレスポンシブ対応させよう!

「1.」の方で、スマホのbtn全部がwidth:100%はダメだよ〜 となりまして、わざわざ「.btn-wrapper a{」とかにして個別対応してたのに… 結局100%かいっ!( ̄□ ̄;)
兎にも角にも、
無事にHTML/CSSが修了しました。
本当にそうだよね…???
毎度のことながら、気になります。。。

次回、念願のJavaScriptに入ろうか、出会いのn『東京フリーランス』無料練習素材でコードの作成に戻ろうか…

現状、1/11だしな〜… 先は長いのうぅ。
この記事が気に入ったらサポートをしてみませんか?
