HTML/ CSS 〜Progate中級編(ヘッダーのレイアウト、ログインリンク、レッスン一覧のレイアウト)〜
8〜12レッスン/18レッスンに差し掛かっております。5合目あたりでしょうか…⛰ (ちなみに、本日の学習時間は朝と夜の合わせて約2時間30分。)現在、学習を進めながら思っていることは、もう一回通してやりたいな〜時間が全然足らないぜ★って事です。本当は1回で出来るようになれば美しいですが… Progateの学習が楽しいのが救いです⭐️
では、本日の記録↓↓↓
⚠️まず、headerはクラスではないので、CSSにおいて「.」をつけない。
【素朴な疑問】
<body>に、
<header>内の<div class="container">と、
<div class="top-wrapper">内の<div class="container">が並ぶけど、cssで.container指定をした時、混在しないのだろうか🤔
【正直に記録すると】
<h1><p>と<div>の使い分け(cssでレイアウトする際の使い勝手が、なんとなく、分かっているようで分からな〜い😱今後の気づきに期待…
【続・inline要素とblock要素のイメージ】

また、要素のイメージ❗️こーゆーの、私にとってはすっごく大事!


【相対的な大きさの指定】

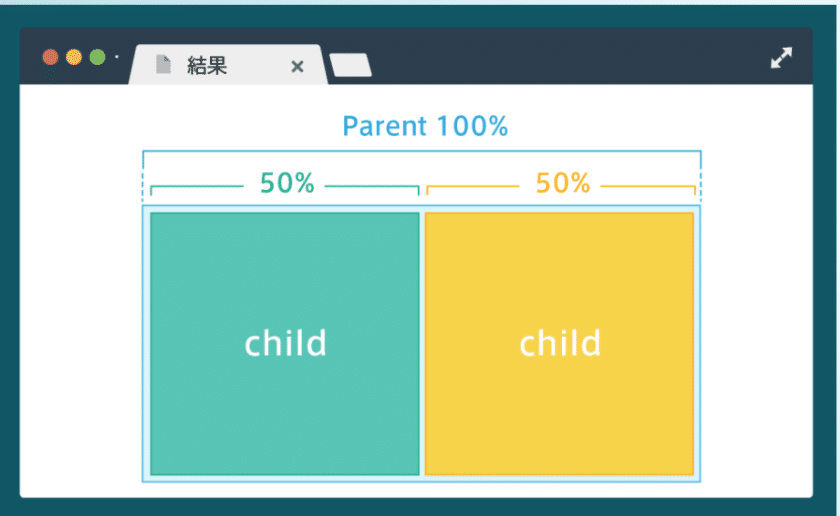
cssでレイアウト時、.lesson{width: 25%;}のように、lessonsに対して、lesson達がchild要素として揃うように指示。
【ヘッダー、ログインリンク、レッスン一覧のレイアウトに関するメモ】
🌸opacity ;(要素の中身全てを透明にする)
🌸rgba;(背景色のみを透明にするには)
🌸transition&hover;(divのアニメーション)
🌸line-height;(文字の行間指定)
🌸fontーweight:bold;(bold…
bold【形】
勇敢な、大胆な、冒険的な◆【類】courageous, daring
ずうずうしい、厚かましい、出しゃばりの
力強い、奔放な
はっきりした、際立った、目立つ、派手な◆【類】conspicuous
《印刷》肉太の、ボールド体の◆【類】boldfaced
〔がけなどが〕険しい◆【類】steep
)な、なるほどね!★
この記事が気に入ったらサポートをしてみませんか?
