HTML/ CSS 〜Progate道場コース中級編(bodyの背景画像・ボタンレイアウト・アイコンの挿入)〜
Progate道場で復習中。今日からraidingページの中級編。目標は3h20m⭐️
【背景画像の入力と、top-wrapperの作成】
🍀改行について→<br>を使うか、<h1><h1>にするか迷ったため。
→文章が長くなる場合(今回は<p>)、2つ使いをすることに。
🍀背景画像の挿入→
.containerではなく、.top-wrapperでコーディング。

🍀top-wrapperとcontainerのどちらでpaddingを設定するべきか?!

仕様書はこんな感じ

🤔🤔🤔
まずはProgate様の教え通り、「top-wrapper(親要素)」で指定するもんだ!と脳内にインプット。
⚠️color設定も同様に。
🍀文字間隔→letter-spacing

🍀共通の部分があるが、それぞれに小さな変化を付けたい時
→⚠️clss内の名前を半角スペースで区切って変化を指定。

🍀<a class="btn signup" href="#">新規登録はこちら</a>
の後にコメントを入れる場合、うっかり<a>を使ったら横並びになってしまった(°_°)!
→ここはしっかり<p>を使う。
→横並びにしたいbtn達には<a>⭐️
🍀【復習・ボタンのレイアウト】
.btn:hover⭐️{ }

border-radius⭐️

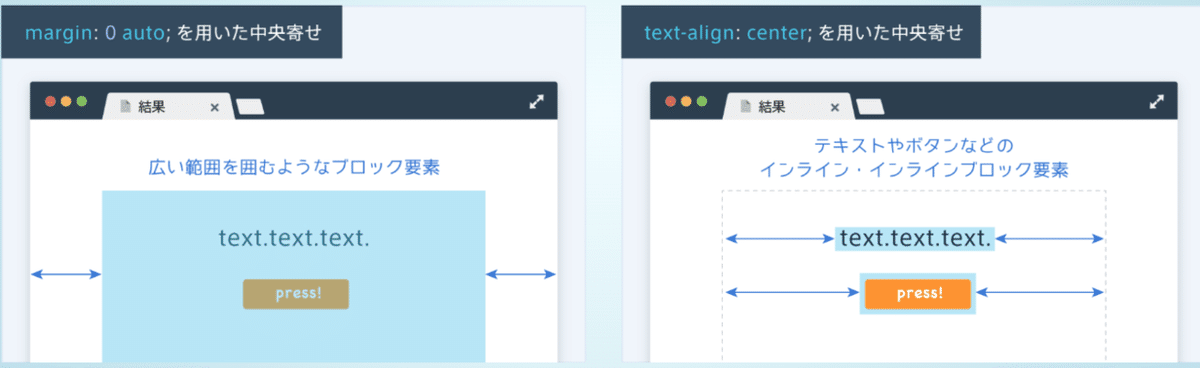
text-align:center;⭐️

【アイコンの挿入】
☠️FontAwesome5の最新版?とか、サイトの中をグルグル見ているうちに「うまく表示できなくて分からないループ」に入ってしまい、抜けられず、約1時間30分をかけてしまいましたとさ😭
→Progateで使用している、 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> でしばらくは対応…
この記事が気に入ったらサポートをしてみませんか?
