
QRコードとして認識するAIイラストの作り方
2023年6月前半頃「QRコードとして認識できるAIイラスト」が話題になりました。
リンク:画像生成AI「Stable Diffusion」で美麗イラストとQRコードを融合させる試み | Gigazine
リンク:こりゃすげえ! AIで作るイラストに自然にQRコードを組み込む技術を開発した人が話題 | ねとらぼ
AIによるイラスト生成をやったことある人なら、これまでの生成方法などから「こうやったらできるのでは?」みたいな方法が色々浮かんでくるかと思います。
自分もStable DiffusionのControlNetを使って元画像としてQRコードを読み込ませて、そのQRコードの特徴を殺さないようにイラスト生成すればいけるんじゃないかなーと色々テストしてみましたが、それっぽい画像はできたものの全くQRコードとして認識出来ませんでした。


ハウツー情報の通りにやってみたら出来た!
海外のAIイラスト系サイトにQRコードとして認識できる画像生成について情報を掲載しているのを教えてもらい、そのとおりにやってみたら成功しました!
リンク:How to make a QR code with Stable Diffusion
基本的には上記サイトに書かれていることを、ほぼそのままやってみたのですが、全編英語で記載されているので、どういう流れでやったのか記載します。
準備編:AI画像生成出来る状態にする
Stable Diffusion web UIのインストール
ローカル環境でAIイラストを生成するStable Diffusion web UIを使用します。
インストール方法や使用方法はウェブを検索するとたくさん出てくるので、参考にしてインストールしましょう。
僕は「としあきdiffusion Wiki」の「ローカル版導入」を読みながら順序どおりインストールをして無事動作する環境が出来上がりました。
インストールが完了すると普段使っているウェブブラウザで作業を行うことができます。
「ControlNet」という機能拡張をインストールする
Stable Diffusion web UIの機能拡張で「ControlNet」をインストールします。
こちらもインストール方法は様々なサイトで詳細に説明されていますので、検索してインストールします。
僕はStable Diffusion web UIのインストール方法と同じく「としあきdiffusion Wiki*」の「ControlNet」ページを読みながらインストールすることができました。
QRコードを作成する(ここはAI必要なし)
AIイラストの元になるQRコードを作成します。
ハウツーページでは以下のように説明されています。
高い耐障害性設定 (30%) を使用します。(?)
QR コードの周囲に白い余白を設けます(クワイエット ゾーン)。
白黒パターンの最も基本的な正方形の塗りつぶしを使用します。
黒い要素の間に細い白い線を導入するジェネレーターの使用は避けてください。
これらの条件を満たすQRコードを作成できるサイトとしてFree QR Code Generatorというサイトを紹介しています。
QRコード作成その1:QRコードに入れる情報を入力する

QRコードにはテキストやメールアドレス、URLなど様々な文字情報を埋め込むことができます。
文字情報が多ければ多いほどQRコード自体も大きく正確性が必要になるので文字数の少ないものの方が成功率が上がるようです。
今回は「URL」を選択してこのサイトのアドレスと入力しました。
QRコード作成その2:Fault toleranceを30% に設定してGenerateを押す

URLなどの文字情報を入れたら「2 Set QR Code」の設定を行います。
3段目の「Fault tolerance」を「H(30%)」に変更します。他はいじらなくてOKです。
その後、下の「Generate」を押せば画面右にQRコードが出来上がります。この時試しにスマートフォンなどで実際に読み込めるか確認しましょう。
QRコード作成その3:PNGファイルとしてダウンロードして完了

QRコードが出来上がったら、さらに下「3 Download QR Code」で赤いアイコンの「PNG」をクリックしてPNG形式のファイルをダウンロードします。
これでQRコードの作成は終了です。
Stable DiffusionにQRコードを読み込んで設定!
Stable Fiffusionを起動してImg2imgページを開く

画像を元にAIイラストを生成する「img2img」を使います。
モデルを選択する

一番上「Stable Diffusionのcheckpoint」でモデルデータを選択します。
ハウツーページには高精細イラストが生成されることでお馴染みの定番モデル「GhostMix」を推奨しているので、まずはハウツー通りにやってみます。
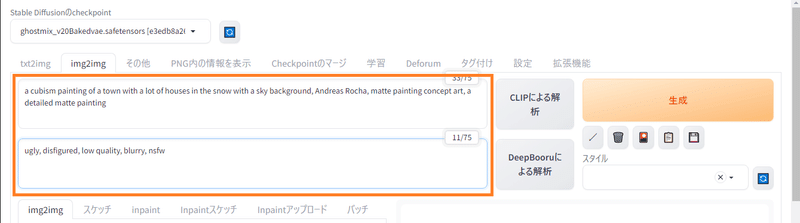
プロンプトを入力する

ポジティブ、ネガティブにそれぞれプロンプトを入力します。
「プロンプトは成功にとって非常に重要です」とハウツーにかかれているので、ここも素直に記載どおりの入力をします。
ポジティブプロンプト
a cubism painting of a town with a lot of houses in the snow with a sky background, Andreas Rocha, matte painting concept art, a detailed matte painting
※プロンプト翻訳「空を背景に雪の中に家がたくさんある町を描いたキュビスム絵画、アンドレアス・ロシャ、マットペイントのコンセプトアート、詳細なマットペイント」
ネガティブプロンプト
ugly, disfigured, low quality, blurry, nsfw
※プロンプト翻訳「醜い、傷ついた、低品質、ぼやけた、nsfw(職場で見ないほうが良い)」
QRコードをimg2imgに読み込ませる

先程作ったQRコードのPNGファイルをimg2imgへドラッグアンドドロップして貼り付けます。
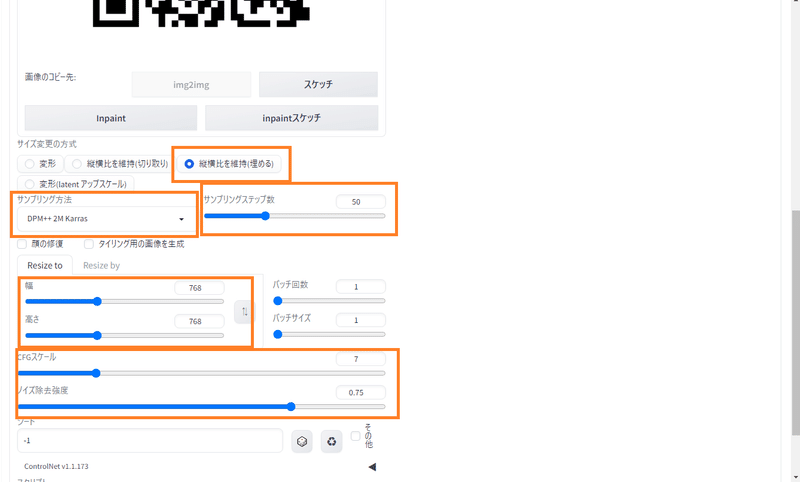
img2imgのパラメータを設定する

img2imgのパラメータをそれぞれ以下のとおりに設定します。
サイズ変更の方式:縦横比を維持(埋める)
サンプリング方法:DPM++2M Karras
サンプリングステップ数:50
幅: 768
高さ: 768
CFG スケール: 7
ノイズ除去強度: 0.75
QRコードをControlNetにも貼り付ける

ControlNetの「単一画像」に再度QRコードをドラッグアンドドロップで貼り付けます。
ControlNetのパラメータを設定する

ControlNetのパラメータをそれぞれ以下の通り設定します。
「有効化」にチェック
プリプロセッサ:tile_resample
モデル: control_xxx_tile ※バージョン等はダウンロードした時期などで異なるのでXXX部分は違ってて大丈夫です。
Control Weight: 0.87
Starting Control Step: 0.23
Ending Control Step: 0.9
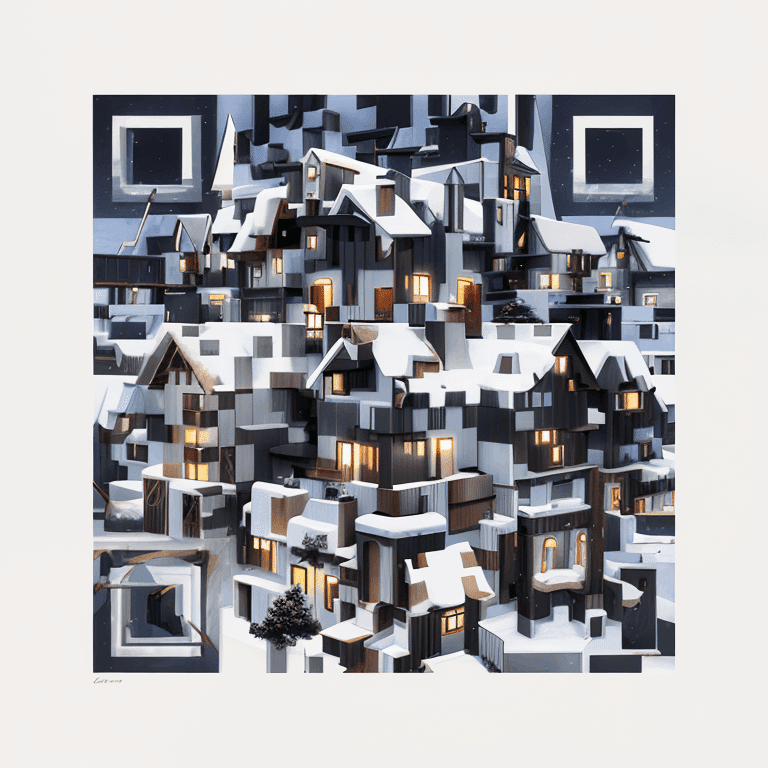
画像生成してみる!

生成された画像がこちらです。
スマートフォンのQRコードリーダーで読み込ませるとブログのトップページを開くことができました。
全く同じプロンプト、設定でも生成された画像によってはQRコードとして認識できるもの、できないものがありました。
10枚程度生成した所、4~6枚程度がQRコードとして認識できるもの、残りが読み込めない画像といった感じでした。
またスマートフォンの機種やQRコードリーダーアプリによっても読み込める・読み込めないがありました。
成功率が高いのは「画像を少し小さめに表示する」「スマートフォンを少しづつ画像に近づける」などがありますが、色々やって試してみて一番読み込めるものを探してみてください。
ハウツーに書いてないことやってみよう!

モデルデータは「GhostMix」じゃなくても出来た!

ハウツーページではモデルデータを指定していました。
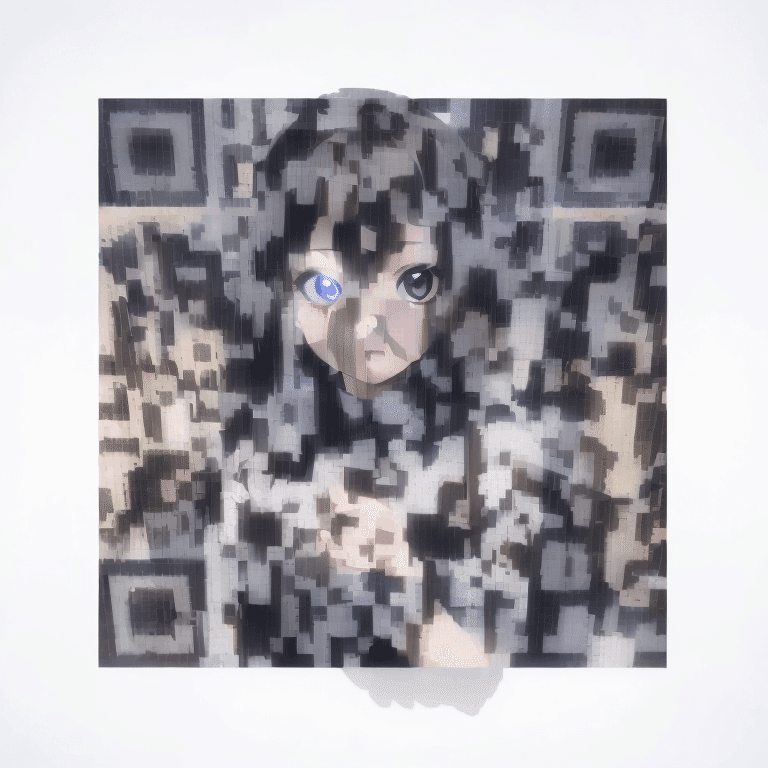
では、違うモデルデータを使ったらQRコードとして読み込みできないのか?というと、問題なく読み込みできました!
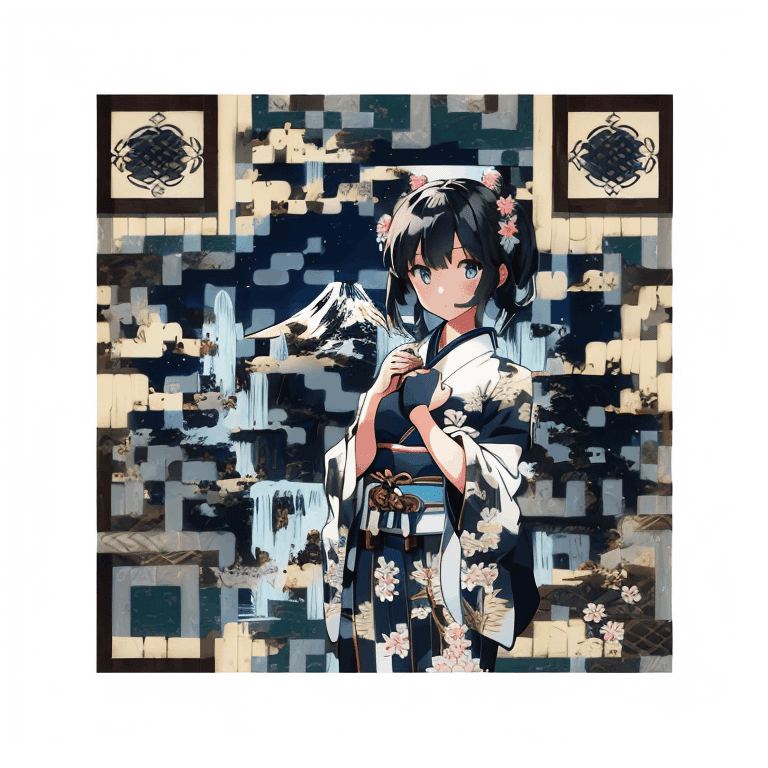
いつも使っている「BreakDomain」シリーズを使って生成してみた所、かわいいキャラクターのQRコードが生成できました!これはいい!
いつものハイクオリティ系プロンプトもある程度いけた!
定番のクオリティ担保系おまじない「((masterpiece, best quality))」やネガティブプロンプトの定番「EasyNegative」を入れての生成でも問題なくQRコードとして認識できる画像が生成できました。

画像としてのクオリティを上げれば上げるほど、QRコードとして認識しづらくなるのは当然なので、いろんなプロンプトでバランス調整してみると面白そうですね。
QRコードとしては「読み込みづらい・使いづらいコード」なのですが「イラストなのにQRコードとして読み込めるなんて!!」という面白さとして色々実験してみたいと思います。

この記事が気に入ったらサポートをしてみませんか?
