
【ズルいWebサイトの作り方】 作りたいWebサイトの画像を送って、10分でWebサイトを作る
みなさまこんにちは、こんばんは。
本日は"ズルいWebサイトの作り方"です。今回は私が多用している働き方の一つです。
【やりたいこと】
今回は「こんなWebサイト作りたい!」という画像データをAIに共有して、そのデザインをベースにした実際のWebサイトを作り、公開することがゴールです。
私の具体的な利用シーンとしては、社内や関係が近い人への説明資料です。パワポではなく、Webサイトでプレゼンするメリットは、
・デザインの自由度が高いこと
・Webサイトを作った事実が喜ばれること
の2点です。
社内であろうと社外であろうと、プレゼンは、インパクトを与えることはとても大事ですよね。私は週に2,3個はこのやり方で説明資料としてのWebサイトを作っています。
では早速解説してまいります。
【準備するもの】
・イメージするWebサイト(のスクショ)
・イメージするWebサイトの大まかな内容
【解説】
大きくは下記の3つのステップです。
STEP1:画像イメージをAIに伝える(GPT4o)
STEP2:内容を確認する (code pen)
STEP3:公開する(tinnyhost)
今回は、西海クリエイティブカンパニーのサービス紹介ページのデザインのようなものを作りたいとします。
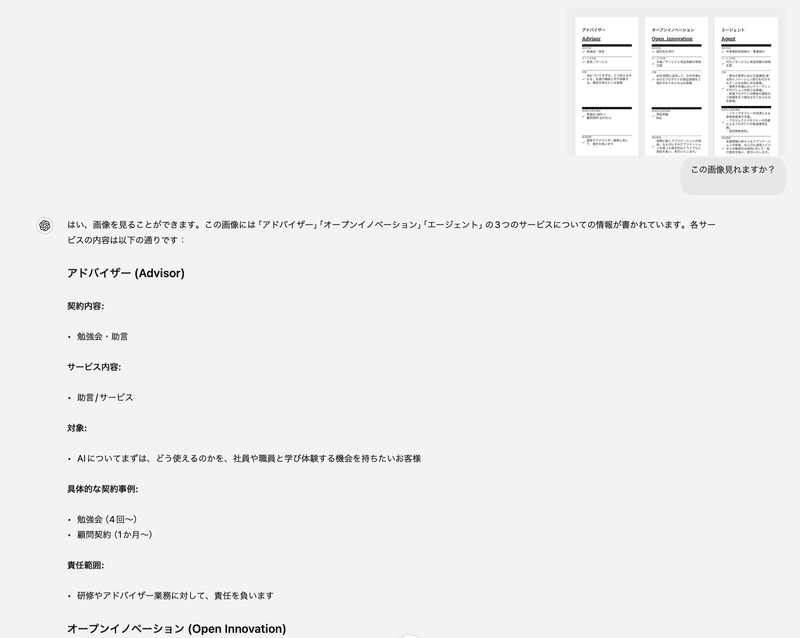
①イメージしている画像を準備する。

②AIに投げて、内容が読めてるか確認

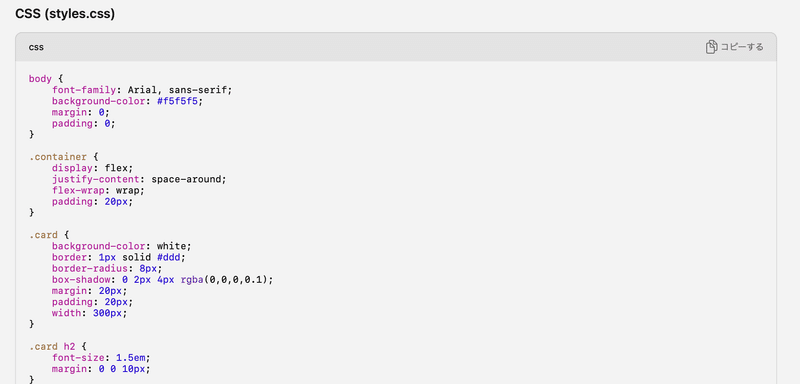
③デザインを実装するHTML,CSSを書いてもらいます。
次に下記のプロンプトをGPT4oに投げます。(HTMLとかCSSとかjavascriptとかわかってなくてOKです。そのまま突っ込んでください。)
このデザインを実装するHTML、CSS、Javascriptを書いてください

そうすると下記のように返答がきます。


④見た目の確認をする。
ここで、codepenという無料の見た目の確認ツールを使います。
・code pen
https://codepen.io/your-work
これは、html,css,javascriptを入れれば公開せずともその見た目の確認ができます。このWebサイトのNew penから下記のページを開きます。

黒の画面には、左・中央・右にそれぞれHTML・CSS・Javascriptを入れる欄があります。ここに、コードを入れると、下記のように、公開前の見た目の確認ができます。(これがけっこう気持ちいいです)

⑤ファイルをダウンロードする。
内容・見た目がよければ、右下のExportボタンから、ファイルをダウンロードします。

Exportボタンから、Export.zipのボタンを押します。

そうすると、PCにzipファイルがダウンロードされます。

⑥公開する
ここでもう一つ無料の公開ツールを使います。
これはファイルを手動でアップするだけで静的なWebサイトを公開してくれるサービスです。無料で使うことができます。
tinny.hostのサイトを開いて、必要なアカウント登録を行うと、下記のようなページになります。真ん中の青のUpload部分にドラッグ&ドロップで先ほどダウンロートしたファイルをアップします。

ファイル選択は上の部分をクリックしてください。

続いて、ドメイン名を決めます。適当な名前を入れます。ドメイン名はtinny.siteになりますし、独自ドメインを使うことも可能です。
できたら青色のPUBLISHボタンを押します。

PUBLISHボタンを押して数秒待つと、、、Webサイトが公開されます。

【振り返り】
私はこれは、微妙なデザイン要素のある資料を作る時に多様しています。エクセルはマトリックスでデザインは難しいですし、パワポは労力がかかります。
デザインを投げて「これを実装するHTMLとCSSを書いて」とすると、自由なキャンバスに綺麗に書いてくれるので、表現がエクセルやパワポの制約から外れて自由になるところがお気に入りです。
また、何よりも「Webサイトを作ってまで提案もらってきてくれた」というプレゼン力はとても代え難いものがあります。
ぜひ一度、試してみてください!
またAIの新規事業や社員へのAI教育を検討されておられる企業および自治体の方は下記よりお気軽にご連絡ください!
https://saikaicreative.co.jp/
この記事が気に入ったらサポートをしてみませんか?
