
【Vol.8】アイビスペイントではじめる謎制作ライフ「フィルターを学ぶ千里の道 Part3」
前回のまとめ
前回はこちら
表……表を作れるよ マスも作れるよ
ガウスぼかし……均一にぼかせるよ
モザイク……均一にモザイクをかけられるよ
QRコード……QRコードを作れるよ
前回はフィルターの中でも謎制作に使えそうなフィルターを厳選して紹介しました。今回は知っておくと使える(かもしれない)フィルターを紹介します。
今回学ぶこと
・背景透過
・グラデーション(平行波・同心円波・放射状波)
・ドロップシャドウ
フィルター自体がある特定の場面においてものすごく活躍するものなので、使う頻度は少なめですが良いものばかりです。どんどん吸収していきましょう。
今日はゴール作品が用意できませんでした……その分写真での解説を増やしてできるだけイメージを掴めるようにしておこうと思います……
背景透過
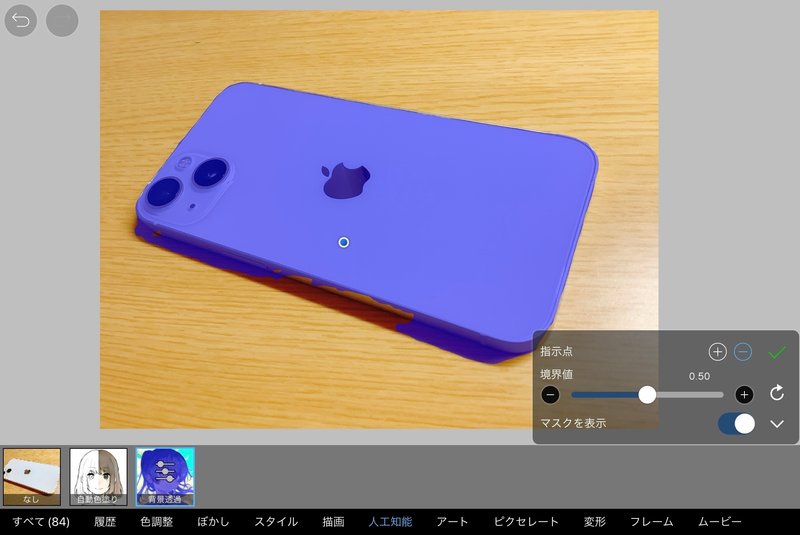
「フィルター」→「人工知能」→「背景透過」もしくは、写真を読み込んだ後のメッセージから「背景透過」ができます。


Vol.2で「透明塗りつぶし」を使った背景透過について触れましたが、あれは背景が単色の場合の方法です。背景が単色では無い場合にはフィルターの「背景透過」の方が便利です。
使い方が一癖あるので、ここで説明。
このフィルターを使っているとき写真の「残したい部分」をタッチすると、似た色合いの部分に「青い選択領域」が出てきます。
それを見ながら、
「残したい部分がまだ入っていない」時には
指示点を「+」にして「選択されていない残したい部分」をタッチ
「余計な部分が入っている」時には
指示点を「-」にして「選択されている余計な部分」をタッチ
することで、正確に輪郭を付けていきます。

アニメキャラクターの髪の毛など、モノによっては背景透過フィルターだけで完全に対象だけを切り取ることは難しいです。その場合は、フィルターで対象が消えないように大まかに透過した後で、細かい部分を消しゴムで少しずつ消していく方が無難です。
実写の羽毛など、あまりにも形が複雑すぎる場合は、それでも完全な透過が無理な場合があるので、納得のいくところで妥協しましょう。
グラデーション
「フィルター」→「描画」→「(平行波/同心円波/放射状波)グラデーション」から、それぞれグラデーションをかけられます。

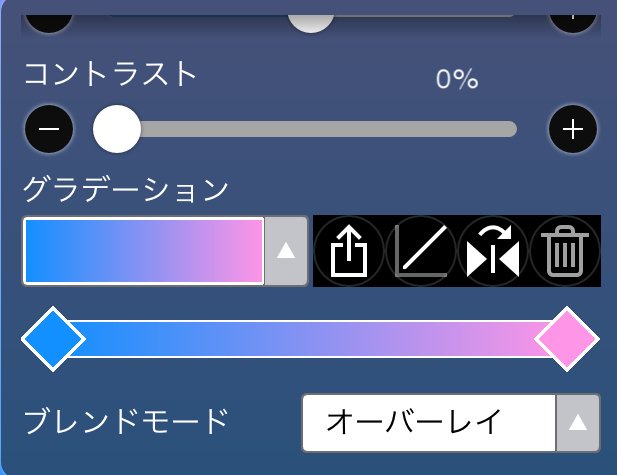
メニュー下の「グラデーション」から色の設定ができます。
「▲」からプリセットを選ぶこともできますし、下の「◇」がある棒から色の追加や変更もできます。

文字などにグラデーションをかける方法
この「グラデーション」では、そのレイヤーで透明な部分全体にグラデーションをかける特性があります。
しかし、文字の内側など、背景ではない部分にグラデーションをかけたくなるときもあると思います。その方法について紹介しておきます。
①黒でグラデーションしたい文字や物を1つのレイヤーに描く
後々選択レイヤーを使いますが、同じレイヤーに一色でまとめて描いておくと選択がスムーズです。色のブレンドをしない場合は黒でまとめておきましょう。
②文字をグラデーションする場合はラスタライズする
ラスタライズをしないと文字にフィルターをかけることができません。文字をいじる場合はラスタライズします。
③グラデーションしたい文字や物を全て選択
①の工程を踏んでいるので、この時グラデーションをかけたいものだけを表示させ、背景は透明ではなく白にしてください。それ以外は全て非表示にします。
「選択レイヤー」に切り替え→「塗りつぶし」ツール→メニューで「境界」を「カラー」にし「強さ」を「100%」に、「拡張」を「0.0」にする→黒い部分を選択
上の手順をすることで、一発で全ての部分を選択できます。

④新しいレイヤーを作り、グラデーションフィルターをかける
既存のレイヤーだと、選択した範囲の中に描きこみがあった場合にグラデーションに支障が出るので、新規レイヤーで作業します。
範囲が選択されているときにフィルターをかけると、その部分だけに効果が付きます。
グラデーションフィルターを選択し、「波長」「角度」「位相」などの値も調整しながら良い感じの部分を探してください。
初期値に戻したいときはメニューの「時計回りの矢印」のマークからできます。
「✓」で確定させれば完成です!

ドロップシャドウ
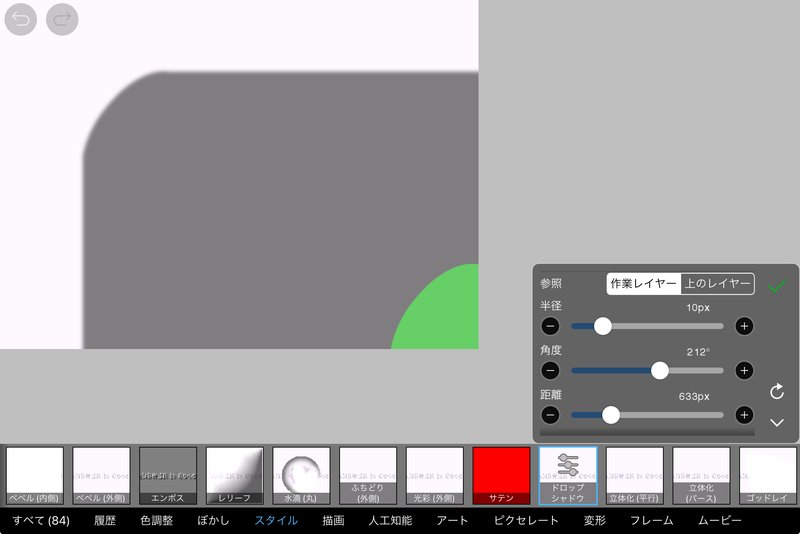
「フィルター」→「スタイル」→「ドロップシャドウ」から、レイヤーに描かれたものの後ろに影を付けることができます。

「半径」で影のぼかし具合、「角度」で本体との角度、「距離」で本体との距離を調整できます。
キャンバスの縁にある物体の影を付けるとき、「距離」を長くするとおかしな影になります。フィルターをかけるときは「縁になにか描いていないか」を確認したほうが良さそうです。

今回のまとめ
背景透過……写真の背景を透過できるよ
グラデーション……背景にグラデーションを追加するよ 工夫次第では背景じゃない文字などにもかけられる
ドロップシャドウ……物体に影をつけられるよ
今回はこの三つのフィルターを紹介しました。背景透過は非常に役に立ちますし、グラデーション・ドロップシャドウもデザインをよくする鍵の一つです。興味があれば使ってみてください!
リクエスト募集
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると今後の記事の参考になります!
リクエストはgoogle formから→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
