
【Vol.7】アイビスペイントではじめる謎制作ライフ「フィルターを学ぶ千里の道 Part2」
前回のまとめ
前回はこちら
・フィルターは最強の加工ツール
・フィルターはレイヤーごとにかけられる
・調整レイヤーはそれより下のレイヤーにフィルターをかける
・全結合レイヤーを使えば代替もできるよ
前回は「フィルターのかけ方」に重心を置いて説明しましたが、それぞれのフィルターを学ばないと話にならないですよね。
今回は、フィルターの中でも謎解きに使えそうなものをピックアップして紹介していこうと思います。
今回学ぶこと
・表(数/サイズ)
・ガウスぼかし
・モザイク
・QRコード
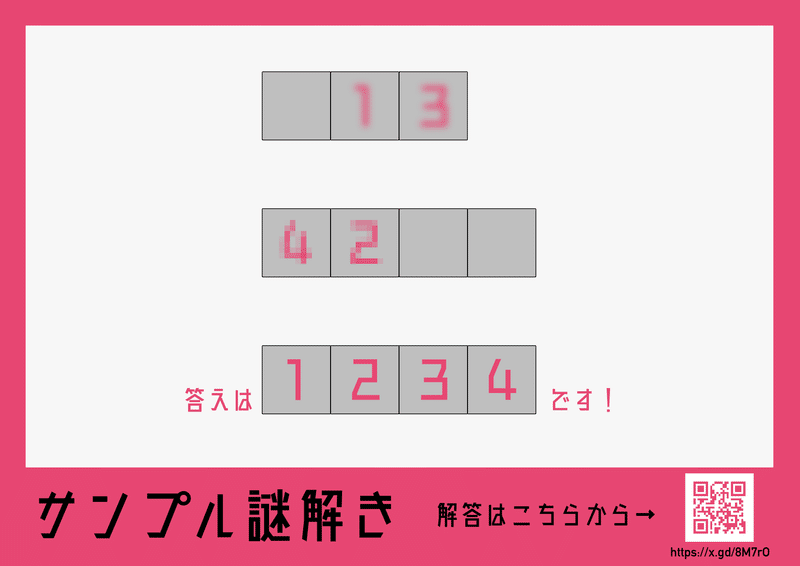
ゴールの作品はこちら。

今回は「掲示物としての謎解き」っぽいデザインでつくっています。
QRコードは掲示物や配布物にピッタリですね。
カラーコードは以下の通りです。

問題枠・問題中の文字 #E74772
問題背景内側 #F7F7F7
マス内側 #BFBFBF
マス枠・問題外の文字 #000000
フォントは全体的に「廻想体 ネクスト B」、URLだけ「DIN Alternate Bold」を使っています。
表(数/サイズ)
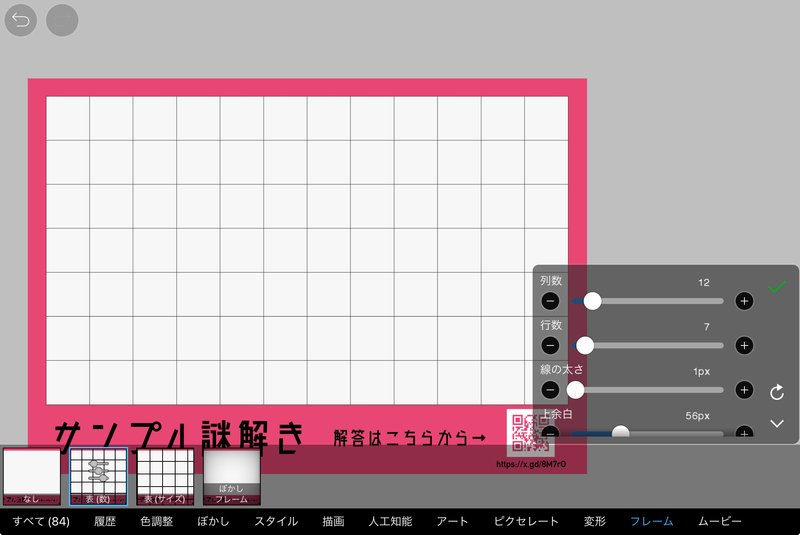
「フィルター」→「フレーム」→「表(数/サイズ)」から、表を作ることができます。
「数」は「範囲を何分割するか」、「サイズ」は「何pxごとに分割するか」
でマスの大きさを決めます。

初期設定ではキャンパス全体に表が作られますが、設定の下の方に「余白」の設定があり、ここから範囲を絞ることができます。
完成画像だけ見ると表を使っているイメージは少ないですが、「表」と「塗りつぶし」を使ってマスを作っています。
作り方については以下のツイートにある動画が参考になります。
五十音表を作るとき、私はいつもこんな方法を使ってます(マスの数を間違えて再投稿)
— 言迷鳥 (@Nazoi_dori) December 9, 2023
マス目系ならいろいろ使えるのと、外枠を太くしやすいのが便利 pic.twitter.com/H5JG80irlN
①表のレイヤーとマスの内側レイヤー、マスの枠レイヤーを用意
②表のレイヤーにフィルターで表を作る
③塗りつぶしツールの「拡張」を0にして、マスの内側レイヤーを塗る
④塗りつぶしツールの「拡張」を大きくして、マスの枠レイヤーを塗る
⑤表を非表示にして完成!
ガウスぼかし
「フィルター」→「ぼかし」→「ガウスぼかし」で、レイヤー全体に均一にぼかしをかけることができます。

ここでは、「13」が書かれたテキストレイヤーをラスタライズした後にガウスぼかしをかけています。
テキストレイヤーはラスタライズしないとフィルターをかけられませんが、今回のようにテキストの中でも「特定の文字だけ」にかけたい場合、その文字だけのレイヤーを別に用意して、用意したレイヤーにフィルターをかける必要があります。
ぼかしはツールにある「ぼかしツール」からペンを使うように局所的にかけることもできます。この場合、ペンを重ねて塗るほどぼかしの影響が大きくなるので、謎制作には向いてないかもしれません。絵を描くときにはそこそこ使えるかも?
モザイク
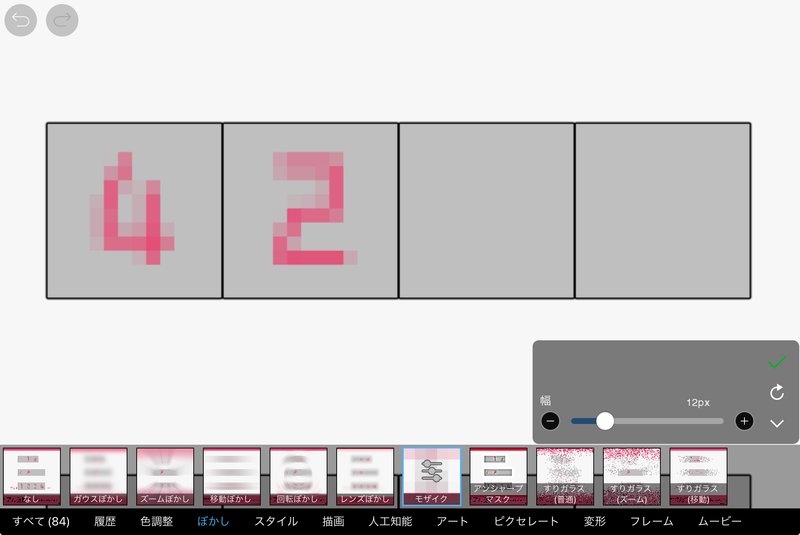
「フィルター」→「ぼかし」→「モザイク」から、レイヤー全体に均一にモザイクをかけることができます。

ここでは「42」が書かれたテキストレイヤーをラスタライズしてモザイクをかけています。
ここも注意点はぼかしと同じです。
QRコード
「フィルター」→「描画」→「QRコード」から、QRコードを挿入できます。
QRコードの中に入れるテキストとサイズ、黒部分の色を調整できます。

「テキスト」にそのままテキストをいれても良いですが、一般的にはURLを入れることが多いです。QRコードが読み取れない場合が考えられるので、差し支えなければQRコードの近くにそのURLを書くようにしましょう。
URL短縮ツールがweb上で公開されているので、それを使ってできるだけURLを短くしておくと楽ですよ。
まとめ
表……表を作れるよ マスも作れるよ
ガウスぼかし……均一にぼかせるよ
モザイク……均一にモザイクをかけられるよ
QRコード……QRコードを作れるよ
今回はフィルターをピックアップして紹介しました。お疲れさまでした!
来週ももうちょっとフィルターを紹介していこうかなと思っています。
コラムはもうそろそろ一回目が出せそうなので少々お待ちください。
お楽しみに!
リクエスト募集
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると今後の記事の参考になります!
リクエストはgoogle formから→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
