
【Vol.2】アイビスペイントではじめる謎制作ライフ「画像を取り込んで活用してみよう」
前回のおさらい
前回はこちら
作品を作る手順
① 「マイギャラリー」>「+」からキャンバスを追加
② 「文字入れ」から文字を追加・編集・調整
③ 必要に応じてレイヤーを変更
④ 「ブラシ」で描き描き
⑤ ②③④をたくさんする!
⑥ 完成した画像をPNG保存
前回は、アイビスペイントに触ってみると同時に、謎を作るときのおおまかな流れを紹介しました。
……ぶっちゃけ、前回のゴールの作品、どう思いましたか?
(読者の「正直ダサく感じるなぁ」という心の声)
始めたてなので仕方ありません。回を重ねるにつれてクオリティも上がっていくことを期待しましょう。
さて、今回の記事の概要は「高いクオリティのものが作れないならよそから借りちゃおう」です。
今回学ぶこととゴール
今回学ぶこと(括弧があるものは以前触れたけど実践しなかったもの)
・画像の用意
・(写真を読み込んでキャンバス作成)
・塗りつぶし
・透明塗りつぶしを用いた画像の背景透過
・写真フォルダからの画像の読み込み・移動変形
・(テキストのフォント変更)
今回のゴールはこちら。

今回から少しずつ「見た目」を意識していくので、頑張っていきましょう!
画像の用意
今回はフリー素材配布サイト「いらすとや」から、「フレーム」と「たぬき」の二種類のイラストを拝借します。
ほとんどの謎では関係ありませんが、いらすとやの利用規定に「素材を21点以上使った商用デザイン(重複はまとめて1点)」は有償対応とする規定があります。商用利用される場合はご注意ください。
まずはいらすとやにアクセスしましょう。

「イラストを検索」から、「フレーム」と検索するといろいろフレームが出てきます。
出てきた検索結果から好きなものを選びましょう。

私は「いろいろなマスキングテープのフレーム」の左上を使います。
画像をタップすると画面いっぱいに画像が表示されるので、それぞれの端末の手段で画像を写真フォルダに保存しましょう。

同様に検索から「たぬき」と検索して「頭に葉っぱを乗せたタヌキのイラスト」を保存します。

写真を読み込んでキャンバス作成
前回も触れたように、キャンバスを作成します。

今回は「写真を読み込み」から先ほど保存したフレームを選びましょう。
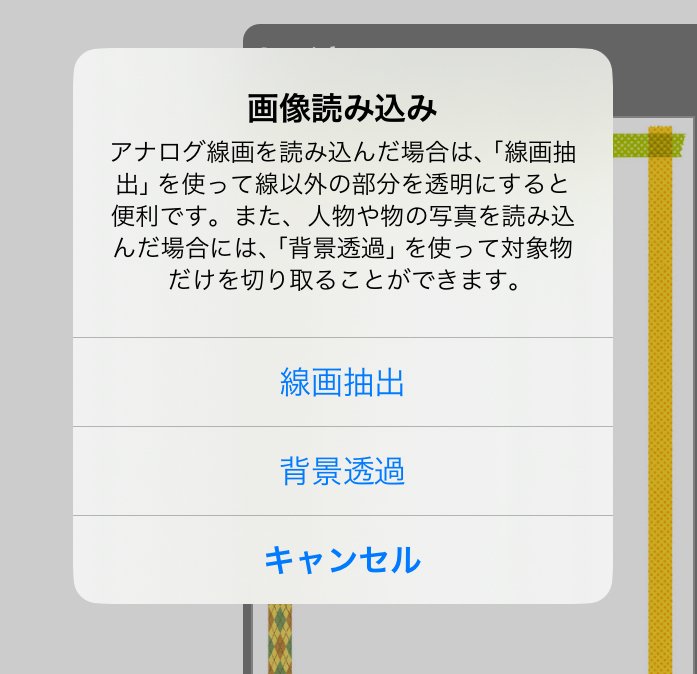
画像を読み込むと以下のような注意書きが出てきます。

「線画抽出」はまず使いません。「背景透過」はVol.8で学びますが、今は気にしなくていいです。基本は「キャンセル」で大丈夫です。
写真読み込みの場合は読み込んだ写真のサイズでキャンバスが生成されます。キャンバスが縦になっている場合は「キャンバス」→「右90度回転」で横にするか、読み込む前に写真アプリで横にしておきましょう。
塗りつぶし
ここで、重要なツールの一つ、「塗りつぶし」を紹介します。
言葉では「タップした場所の色と似ている色が続く範囲を塗る」という説明ですが、見てもらった方が早いです。


左下の「5%」と書かれたマークから詳細設定もできます。ここの設定は難しいので、説明は割愛します。塗りつぶしは基本的にデフォルトのまま使って問題ないと思います。
もし塗り残しやはみ出しが気になるようなら、「拡張」のところだけ微調整しながら試していくといいと思います。
透明塗りつぶしを用いた画像の背景透過

右下のメニューにある消しゴムマークを選択すると、「透明塗りつぶし」が使えます。この状態で塗りつぶそうとすると、その範囲の色が消えます。
「レイヤーメニュー」(四角形が重なったマーク)から「背景」を真ん中の二つのうちどちらかにして、フレームがあるレイヤーの真ん中を消してみましょう。

真ん中の模様は「何も色が塗られていない」状態です。このまま透過PNG保存すると、この部分が透過します。
同じように、外側の白も透明塗りつぶしで消去しましょう。

これで、フレームだけを抽出することができました。このように、透明塗りつぶしを使うと画像の背景を透過できます。画像を読み込んだときにも「背景透過」のメニューはありますが、背景が真っ白や単色の場合は透明塗りつぶしを使う方がはるかに簡単です。
フレームにあった背景を透過したので、背景を新たにつけてみましょう。
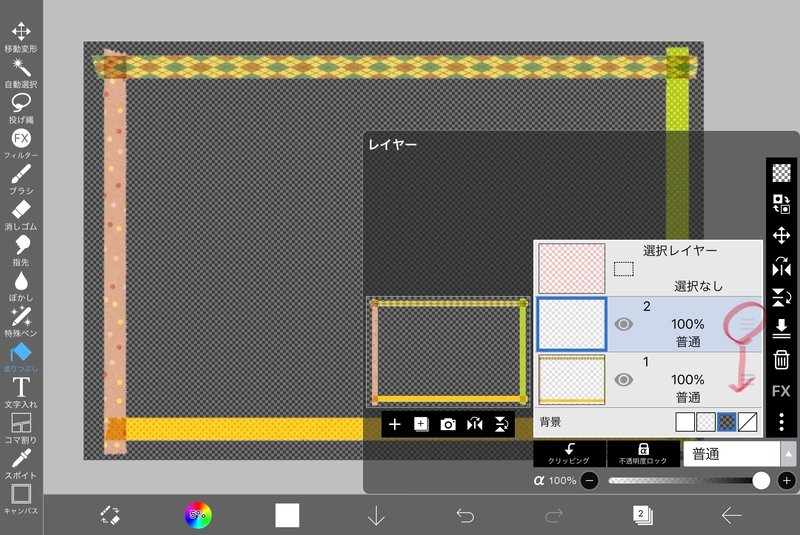
「レイヤーメニュー」→「+」を押して、新規レイヤーを追加し、そのレイヤーの「≡」をドラッグしてフレームがあるレイヤーより下に持っていきます。


フレームレイヤーの「目のマーク」をタップして非表示にして、好きな背景色を塗りつぶしツールで塗りつぶしましょう。「透明塗りつぶし」のままになっているときはその隣にある「バケツのマーク」から通常塗りつぶしに変えられます。
「↓」の左の四角から好きな色を作って塗りつぶしてみましょう。HSBをいじくるもよし、RGBをいじくるもよし、カラーコードをいじくるもよし、円と四角形のスライダーをいじくるもよしです。気に入った色があれば上にある現在の色からパレットにドラッグして登録してもいいです。
ちなみに、見本で使った色は#FFE9B2(H42° S30% B100%、R255 G233 B178)です。参考にしたい方はどうぞ。
塗りつぶしが終わったらフレームがあるレイヤーの目のマークを押して再度表示させておいてください。

写真フォルダからの画像の読み込み・移動変形
「レイヤーメニュー」→「カメラのマーク」から画像を読み込めます。
写真フォルダに保存してあるタヌキを読み込みましょう。
するとこのような画面になります。

これは「移動変形」モードです。基本的にはこのモードでは作業レイヤー全体を動かしますが、画像を読み込んだときは「画像単体だけのレイヤーが新しく追加される」ので、実質画像を動かすのと同じです。
このモードでは直感的に画像を拡大縮小したり、回転したりできます。
右下のメニューから数値を指定して移動もできます。
下の位置に持ってきたらチェックマークで確定させましょう。先ほどと同じ注意書きは「キャンセル」で大丈夫です。

「移動変形」を選ぶと読み込んだ画像以外でも同じことができます。
テキストのフォント変更
さて、いよいよテキストを入れます。前回の要領で本文を入れましょう。
タヌキ謎の性質上、たを使わない言葉の答えに汎用性があります。「せいかいは〇〇」で、〇〇に「た」が入っていなければ答えを変えても大丈夫です。
「フォント」からフォントを変えられます。今回はせっかくのタヌキ謎なので「たぬき油性マジック」を選択しましょう。

これで完成です!お疲れさまでした!
あとは煮るなり焼くなり保存するなり好きにしてください。
まとめ
今日のまとめです。
・画像を使うといろんなものが作れる!
・透明塗りつぶしを使うと背景を透過できる!
これで十分なクオリティの謎が作れるようになりました。やったね!
この調子で来週も頑張っていきましょう!
次回予告
色々学んだし、自分で描いてみるのもありだな~
……あれ???線が曲がってうまく直線が描けない~~~
次回 「定規と描画ツールを活用しよう」
リクエスト募集
今回から、リクエストを募集します!
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると今後の記事の参考になります!
募集はgoogle formで行います→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
