
POD&Kindle〈表紙作成〉カンタンとらのまき 2024年度版
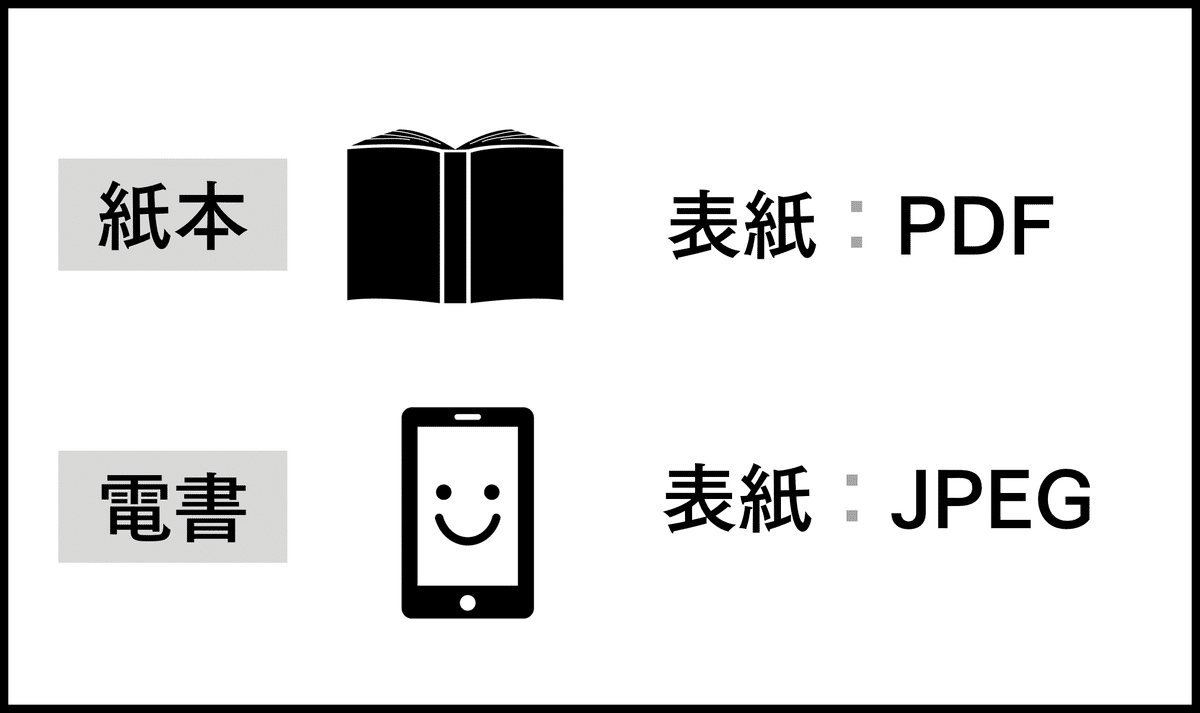
AmazonPOD(紙本)と、Amazon Kindle(電書)では「表紙データ形式」が異なります。まず、以下の図をおさえてください。

この記事では「Amazon公式表紙計算ツール」と「Canva」を使った、カンタンな作成方法をご紹介します。
POD(紙本)の表紙の作り方
1★ Amazon公式KDP 表紙計算ツールを開きます。
2★「紙サイズ・紙質・総ページ数」等を入力します。

3★「サイズの計算」を押して「テンプレートをダウンロード」

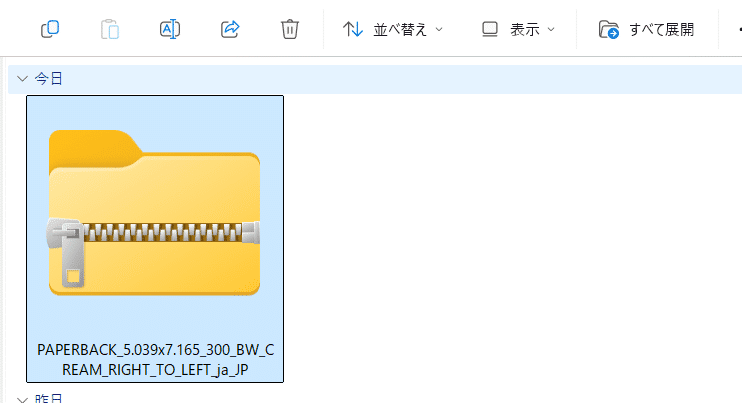
4★ パソコンの「ダウンロードフォルダ」に「テンプレート」がZIP形式でダウンロードされたので「解凍」します。

マウスの右クリックで「すべて展開」を選んでください。
5★ PNGのファイルをダブルクリックします。

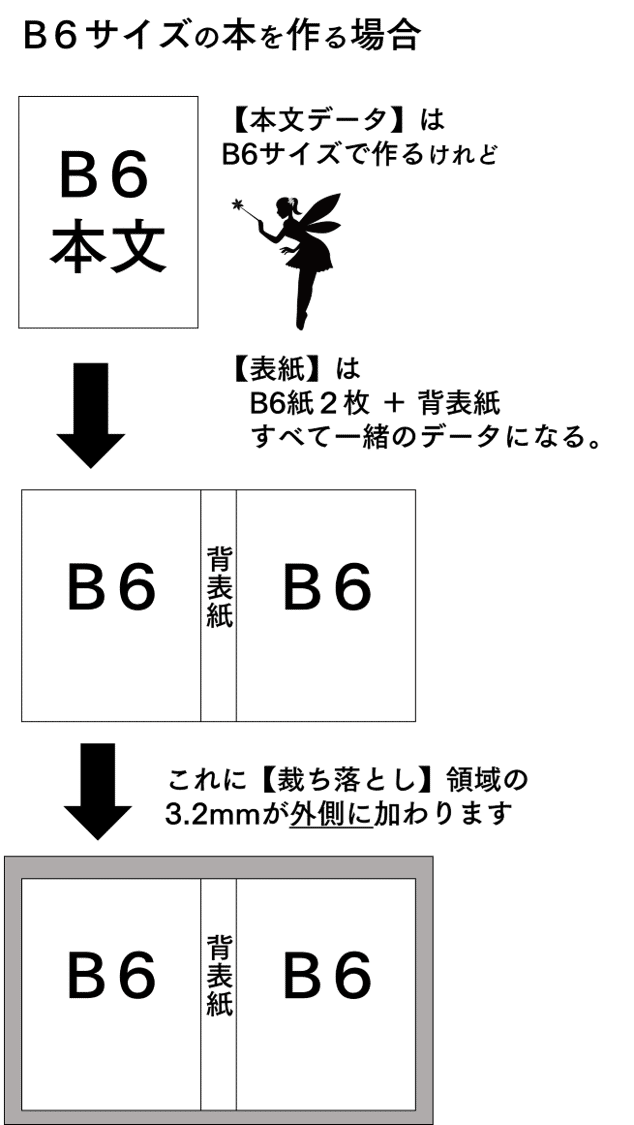
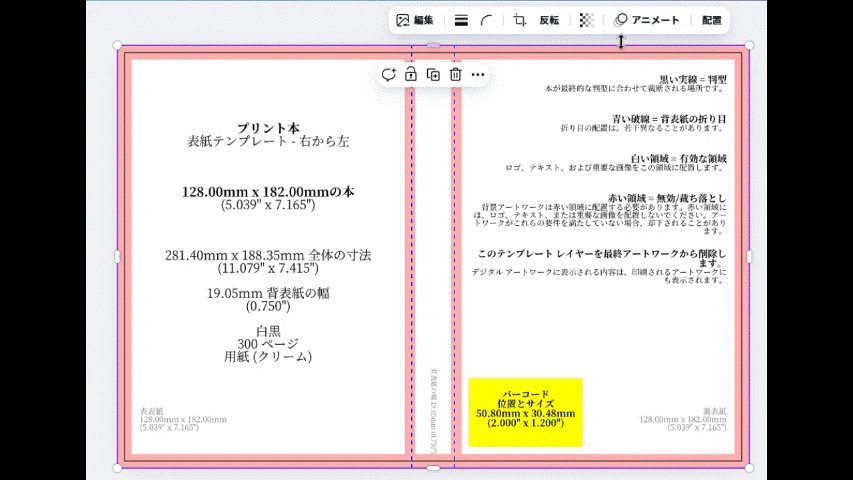
6★【全体の寸法】に注目

■ 全体の寸法〈281.40mm ✕ 188.35mm〉の数値を使います。
■本全体の「横幅」は「本の分厚さ = 背表紙の幅」で変わります。

この赤い領域が「裁ち落とし」つまり「紙を裁断する位置」です。

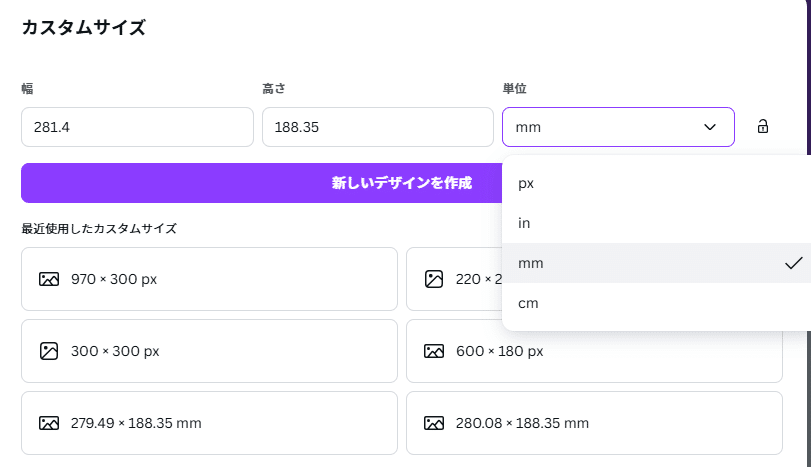
7★Canvaを開いて「カスタムサイズ」を選択します
リンク▶ https://www.canva.com/ja_jp/

8★ 単位を「mm」に選択、先ほどの数値を入力します。

入力後【新しいデザインを作成】をクリックしてください。
9★ファイルをアップロード

10★先ほどダウンロードしたテンプレートデータ【PNG】をアップロードします。


PDFデータを間違えてアップロードしないようにしましょう。Canvaで使うのはあくまでPNGデータの方です。
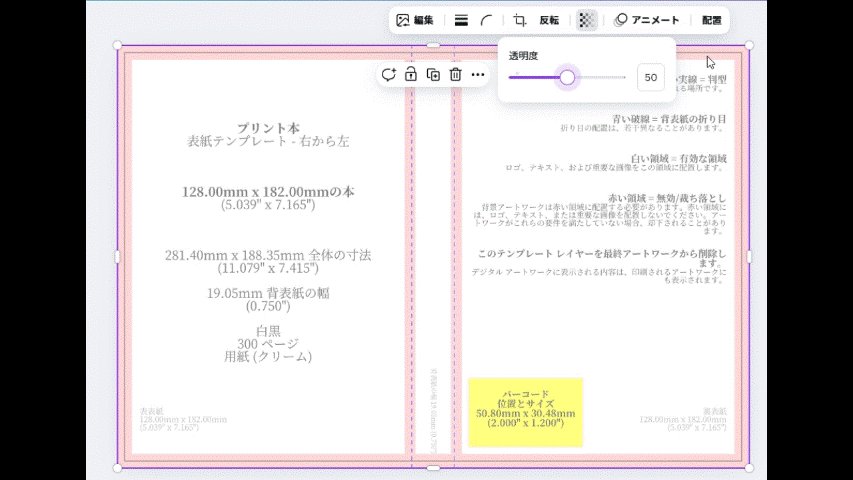
11★ アップロードしたPNGをキャンバスに入れ、左右角を引き延ばします。

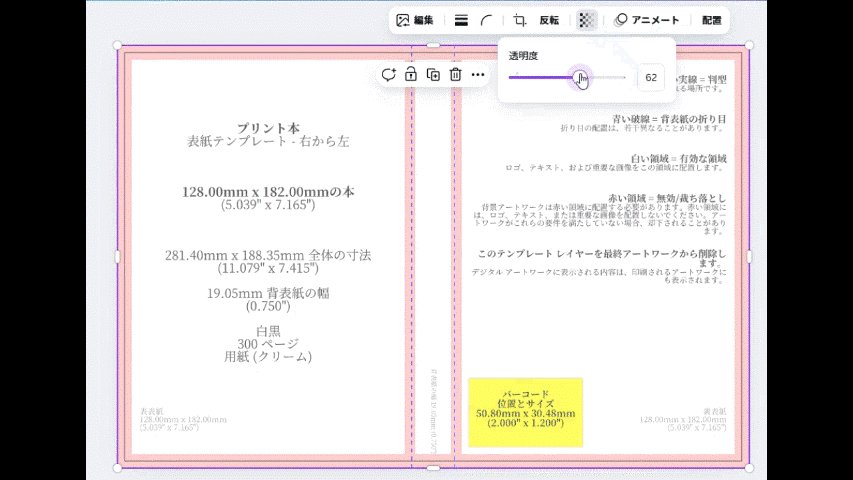
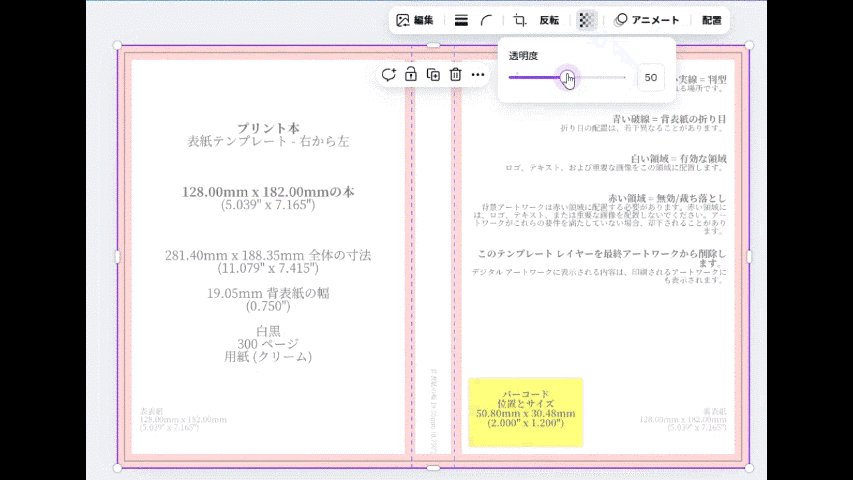
12 ★ 透明度を50%程度にします。

13 ★ 【透明化したテンプレート画像】を下書きにして、「画像素材」「タイトル」を組み合わせる。

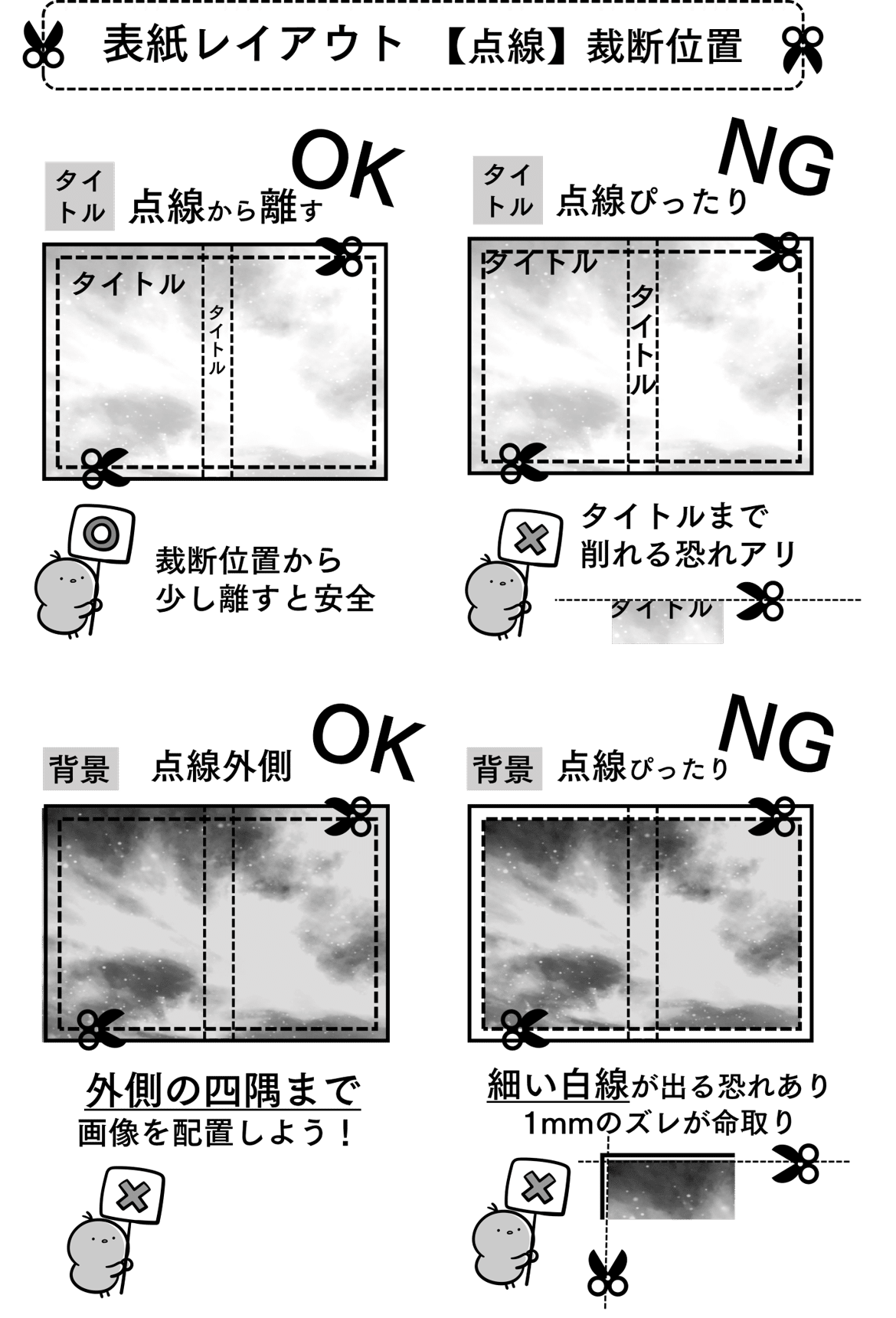
★赤線「裁ち落とし線」を意識しつつ、赤線ギリギリで作らないように注意してください。
★バーコードの入る位置は真っ白にしましょう。白い長方形を入れるのがオススメです。
14 ★ 【配置】→【レイヤー】
1■デザインの「前・背」を確認しながら作成しましょう。
2■デザインが終わったら【透明化したテンプレート画像」を消します。
3■上手く画像が選択できない時には【配置メニュー】を使います。

4■【配置メニュー】から「レイヤー」を選択し、画像をドラッグしながら、順番を入れ替えます。

15 ★ PDF(印刷用)として出力する。
右端っこの【共有】ボタンをおしてください。


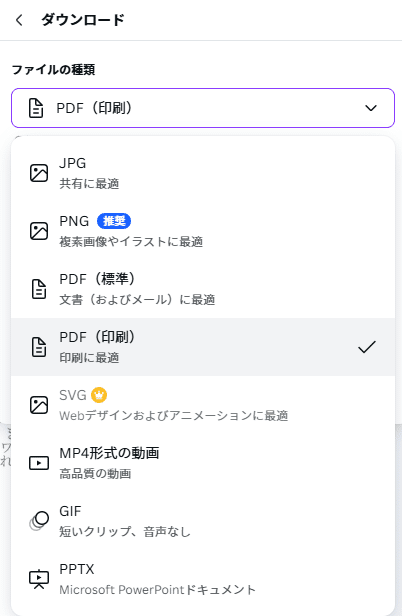
【ダウンロード】を選択します。
【PDF(印刷)】を選択します。

16 ★ パソコンに【PDF(印刷)】がダウンロードされていれば、大成功です!

Kindle電書の表紙について
Canvaの検索欄に【Kindle 表紙】と入力すると、オシャレなテンプレートがたくさん表示されます。
自分の作品に合いそうなテンプレートを見つけて、オリジナルにカスタマイズするのをオススメします。
ダウンロードの手順で、一つだけ間違えてはならないことがあります。
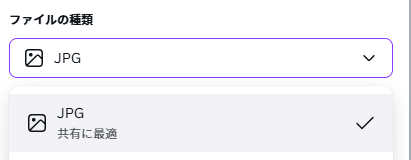
出力するデータ形式は【JPG】で!

AmazonKindleは、JPGでないと入稿できません。
いかがでしたか? Canvaの魔術師こと私の戦友・池田クロエ殿に、この場をかりて感謝申し上げます。私にCanvaを教えてくれた御方です。
ここまでお読みいただきありがとうございます。
旭山リサ
