
1. Toletta Cats [トレッタキャッツ] ホームページ(ペット) 〜short版webサイトレビュー〜
こんにちわ!アヤカです。
Twitterで投稿しているwebサイトレビューをお伝えします!
Twitter版)webサイトレビュー⑤
— アヤカ@webデザイン勉強中 (@5BI24Bj5tbX5JZS) October 3, 2021
レビューするサイト: レビューするサイト: Toletta Cats [トレッタキャッツ] ホームページhttps://t.co/42PUBKTvMS
サイト選定参考: https://t.co/327N5GvQV9
その他参考: https://t.co/ctPjrJNnNR#webデザイナーと繋がりたい#webサイトレビュー#cat pic.twitter.com/2HaZ6LSO3N
・レビューするサイト:
Toletta Cats [トレッタキャッツ]
https://jp.tolettacat.com/
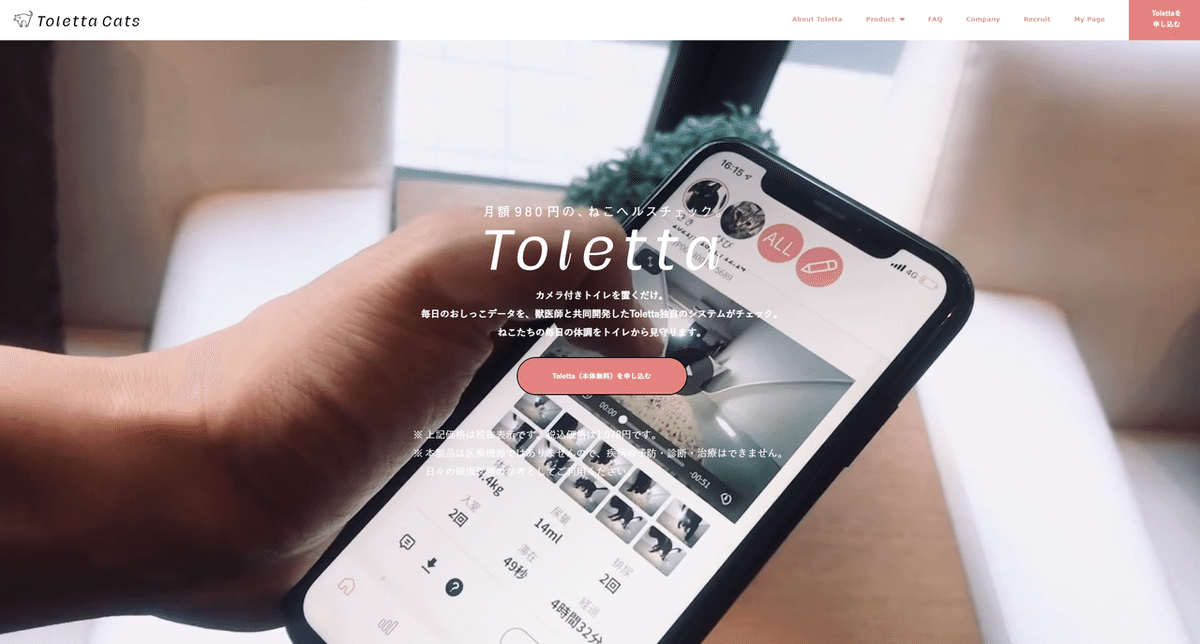
PC版ファーストビュー:

iOS版ファーストビュー:

・サイト選定参考:
・予想ターゲット:
スマートフォンを所持していて、猫の健康維持に懸念のある猫の飼い主(20代から50代の男女)
・配色:
白・赤・緑・茶・黄
・フォント:
・メールアドレス入力フォーム・登録ボタン: arial
・英語のタイトル: Lato (サンセリフ体)
・日本語部分全て: 游ゴシック体
Lato: 半円形の形を部分的に用いて親しみやすく暖かい雰囲気を出しつつ、全体として頑丈で安定感や誠実さを感じさせるサンセリフ体フォント。
参考: https://www.latofonts.com/ja/
・全体的なデザインについて
・動画や動きのある写真ギャラリー・背景が配置されている。しかし全体的に彩度の低い落ち着いた色で、シンプルな猫のイラストも背景に配置されているため、猫に癒される優しい雰囲気。
・このサイトの学べる事
レイアウト:
・閲覧者が商品に対するイメージを湧きやすくするには、商品の体験動画をファーストビューに配置することが好ましいこと。
・ファーストビューを見た後に閲覧者がどういう疑問を持つのかを考えながら、その後のコンテンツ内容とその順番を考えることが大事。
興味を引くLPサイトでは、閲覧者の悩みを問いかけた上で、閲覧者が抱きそうな疑問・思考の順にコンテンツが配置されているので、参考になる。
・iOS版サイトでCV率を上げるには、ファーストビューだけでなく、ハンバーガーメニューのTOPにも「申し込むボタン」を配置することが好ましいこと。
モーション:
・優しい雰囲気のサイトにおいて閲覧者の飽きを防ぐには、背景で模様が下から上などに動くデザインを部分的に用いることも有用。
配色;
・背景に幅広い色を交互に用いていても、全ての色が彩度の低く落ち着いた色であれば、サイト全体の雰囲気が優しい雰囲気に保持されること。
・背景で模様が下から上などに動くデザインでも、背景色が彩度の低い落ち着いた色で、模様をシンプルなものにすれば、サイト全体で優しい雰囲気を保てること。
・PC版外観
![FireShot Capture 089 - Toletta Cats [トレッタキャッツ] - jp.tolettacat.com](https://assets.st-note.com/production/uploads/images/62691159/picture_pc_8301744de50049990e67e2dfff429714.png?width=1200)
・iOS版外観
※一部写真・動画非表示。

最後まで読んで下さり、ありがとうございました!
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊
