
5. 株式会社ネイティブキャンプ LPサイト #1日1サイトレビュー
こんにちわ、ayakaです。
今回は、株式会社ネイティブキャンプのLPサイト「千葉ロッテマリーンズファン特別プラン| NativeCamp.」をレビューさせていただきます!
サイト選びは下記から行いました。
レビュー
⓪このサイトを選んだ理由:
・Web Design Clip内のLPサイトの中で上位表示されていたから。
・暗い色がベースのサイトも分析して、知識のバリエーションを増やしたいと思ったから。
・ターゲットが千葉ロッテマリーンズファンで英会話練習をしたい子供から社会人までとなっている点で、ターゲットが東京在住の10代から20代の女性などと設定されている通常のLPよりも、ターゲットが絞られている。このことから、このLPは通常のLPとは異なる性質があるのではないかと思い、それについて探求するため。
① サイト概要:
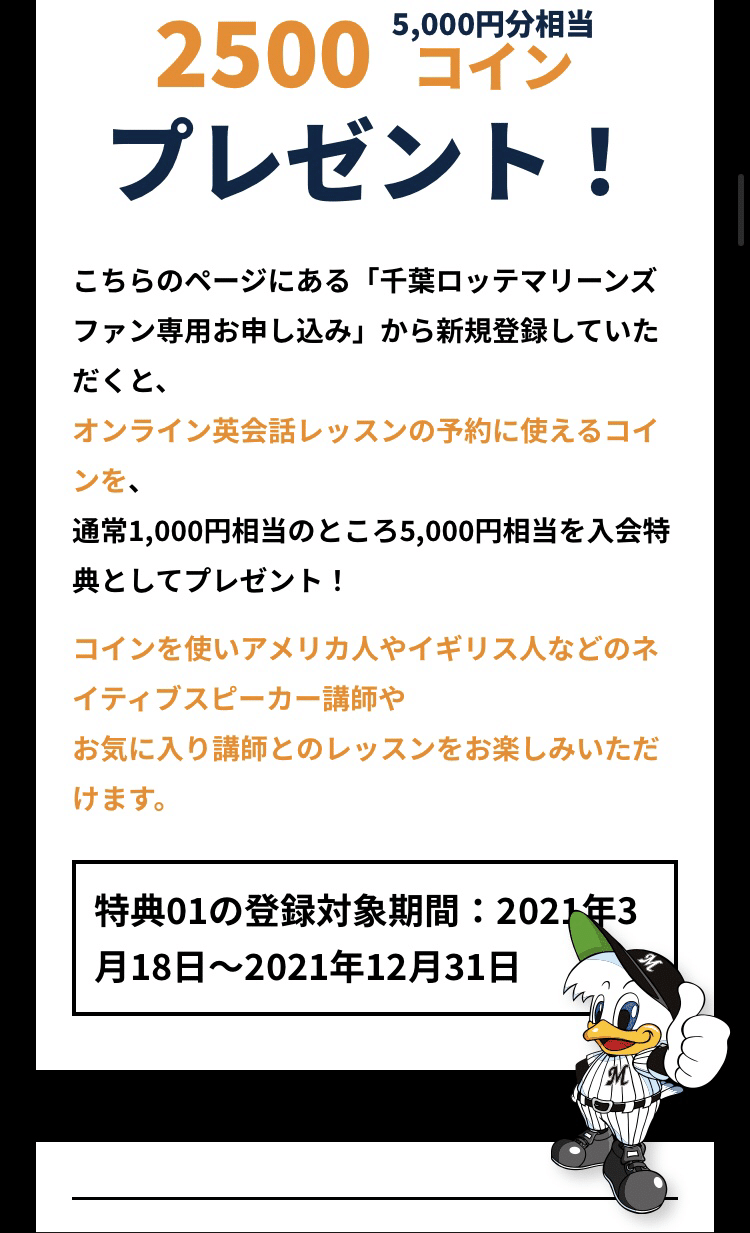
・千葉ロッテマリーンズと提携したNativeCampにおける特典内容紹介、申し込みフォーム
・NativeCampの特徴や料金プラン紹介
・お問い合わせ
② 目的:
・千葉ロッテマリーンズファンで英語を学びたいと思う子供から社会人までの人々のネイティブキャンプ利用者を増やすため。
③予想ターゲット層:
・千葉ロッテマリーンズファンで英語の基礎勉強、英会話の練習、英語試験の勉強等をしたい子供から社会人(10代未満から50代までの男女を主に想定)
④全体の印象:
・NativeCampのイメージカラーである白・オレンジ・紺が公式サイトに加え、LPサイトでも用いられていて、LPサイトを見るだけでNativeCampのイメージカラーを覚えられる便利な配色であると思った。
・ファーストビューに千葉ロッテマリーンズファン限定特典紹介コンテンツがあり、かつその背景色が黒であるので、そのチームのイメージカラーを知っている千葉ロッテマリーンズファンが、サイトに親しみを持ってくれると思った。
それにより、今回のLPサイトを開いてすぐ他サイトに移動する閲覧者を減らせると感じた。
・サイトで用いられている紺・オレンジ・白の配色比が1:1:1に近く、配色量のバランスの取れたサイトであるため、紺が用いられていてもサイト全体で暗い雰囲気は感じなかった。調和のとれた雰囲気であった。
・理論上は文字と背景の色として用いると文字が読みにくくなる反対色の組み合わせであるが、サイト内の一部は、相対的に暗い紺色が背景色で相対的に明るいオレンジ色が文字の色なので、文字が目立って読みやすい。
他の部分も、背景が黒で文字が白、背景がオレンジで文字が白、背景が白で文字が紺・黒・オレンジ・緑といった配色で、文字が読みやすくなっている。
NativeCampの公式サイト:
⑤配色:
黒・白・灰色・緑・紺・オレンジ

⑥フォント:
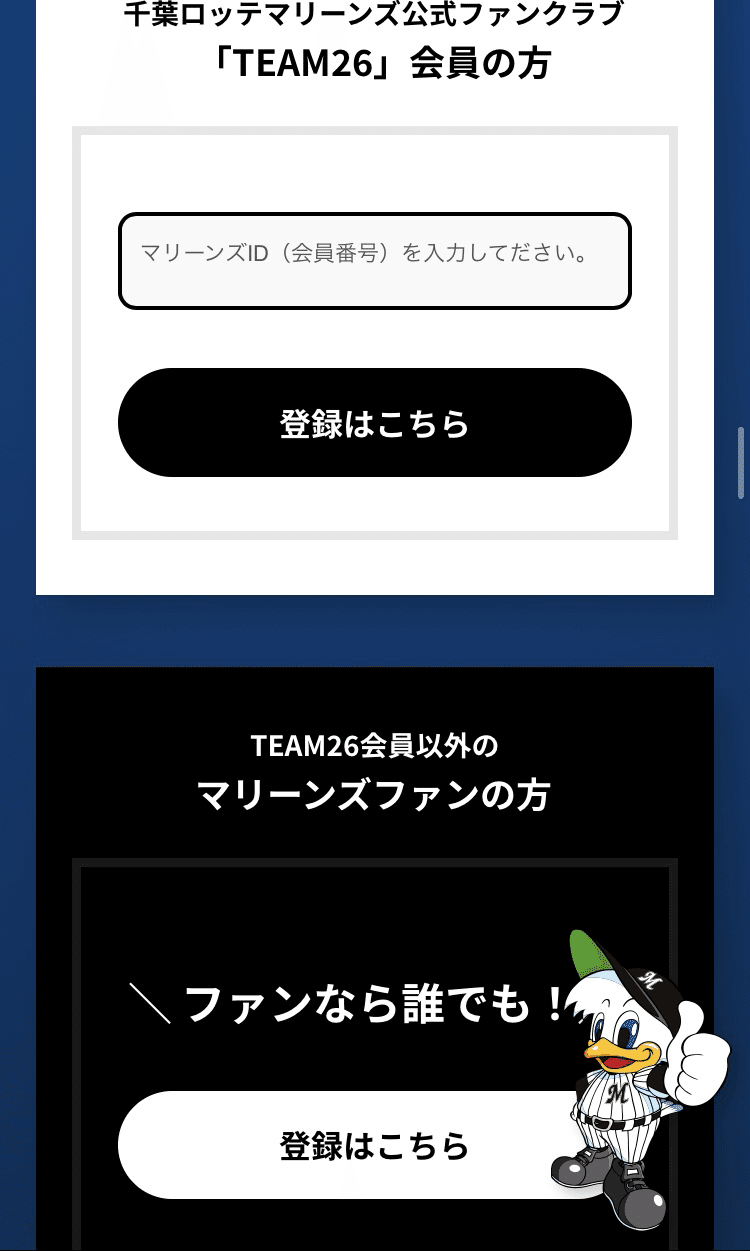
・千葉ロッテマリーンズ公式ファンクラブ会員の会員番号入力フォーム: Arial(ゴシック体)
・上記以外の全て: Noto Sans JP(ゴシック体)
⑦余白:
・PC版サイトのファン限定特典紹介のコンテンツでは、Z型のレイアウトを維持しつつ特典1と2の内容を大きく表示して強調するために、特典1と2の上下の余白を他のコンテンツよりも狭くし、その代わり左右の余白を広くして、特典1と2を段をずらして左右に表示している。
一方でiOS版では左右の余白があまり確保できないので、本文を大きく表示するために、上下の余白を狭く設定して、特典1と2を上下に表示している。
・ファン専用申し込みボタンに注目されやすくしてCV率を上げるために、ボタンの周囲には、野球選手の写真があるのみ、又は写真がないシンプルなレイアウトになっている。
・ファン限定紹介コンテンツの直後にあるファン専用申し込みでは、無料トライアルと申し込みボタンにセットで注目させるために、申し込みと無料トライアルの間の余白が狭くなっている。
⑧競合サイト:

http://www.dmm.com/pr/eikaiwa/compareaff/


⑨このサイトのデザインから学べる事:
・webサイトを多く読んでもらうには配色選びも重要であること。ブランドイメージと合致する色を用いることで、閲覧者はサイトへの親しみを抱きやすくなり、自然と読み進めることができるので、その先の登録、契約にもつなげやすくなること。
・CV率を上げるために申し込みボタンの周囲は余白のみのシンプルなレイアウトにすることが良いと考えられる。しかし、他にもう1つ強調したい内容があるなら、申し込みボタン付近にそれをバナーとして記載して、2つセットで強調することも有用であること。
一方でセットで強調する内容が3つ以上あると、情報量が多すぎて見るべき箇所が不明瞭になり、逆に内容が強調されなくなるように感じるので、個人的にはセットで強調する項目数は2つまでに留めた方がいいと考える。
・PC版とiOS版では左右で確保できる余白の大きさが大きく異なるため、各項目の内容を大きく表示したい場合は、PC版では段をずらして左右に表示、iOS版では左右に表示といった要領で、レイアウトを考える必要があること。
・閲覧者に本文内の強調したい箇所を自然に見てもらうには、サイト本文の色は暗い色をベースとして、本文内で強調したい箇所に対して明るい色のブランドカラーを用いることが有用であること。
その中でも更に強調したい箇所や必ず読んでもらいたい箇所があれば、その部分を赤で表示するべきであること。
PC版の外観

iOS版の外観(PC版との相違部分のみ)















参考サイト
記事作成にあたり上記で示したサイトの他、下記のサイトを参考にさせていただきました。
参考になるサイトを作成して下さった皆さん、ありがとうございました。
最後まで読んでいただき、ありがとうございました。
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊
