
4. 株式会社LATEGRA コーポレートサイト short版webサイトレビュー
こんにちわ!ayakaです。
Twitterで発信しているwebサイトレビューを紹介します!
Twitter版)webサイトレビュー8
— アヤカ@webデザイン勉強中 (@5BI24Bj5tbX5JZS) October 9, 2021
レビューするサイト: 株式会社LATEGRA 企業サイトhttps://t.co/yYseBM05lY
サイト選定参考: https://t.co/4yL62XWKlb
note記事:https://t.co/BrvedWZJtT
noteでも投稿しました。ぜひ読んでいただけると嬉しいです! pic.twitter.com/PBZU6YAQvc
・レビューするサイト:
・サイト選定参考:
・ターゲット:
ライブ制作・演出、映像制作を依頼したいと考える企業・エンタメ系統の事務所と個人事業主
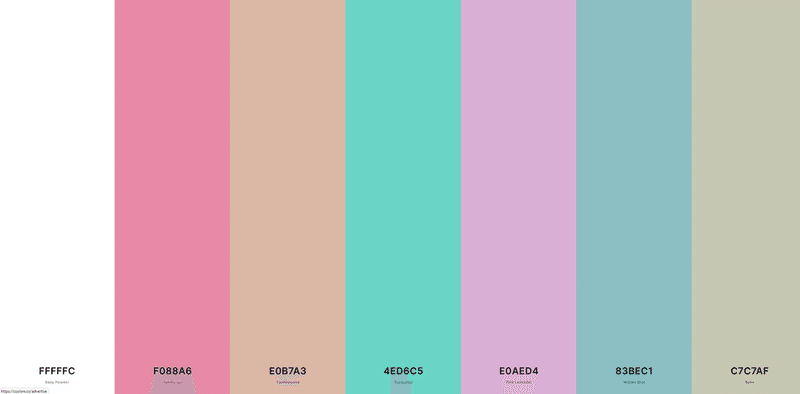
・配色:
背景: 白・黒
ファーストビューの水彩画: 赤・黄色・紫・青・緑・黄緑のグラデーション
コンテンツタイトル: 赤・緑・ピンク・紫・黄色みある灰色のグラデーション

参考:
・フォント:
ナビゲーション、各コンテンツタイトルとリンクボタン、ページ最下部のコンテンツメニュー、プライバシーポリシー: Poppin(サンセリフ体)
上記以外全て: Noto Sans JP
―poppin:
ヒンディー語で用いられる文字である「デーヴァナーガリー文字」とラテン語を元に開発されたフォントで、将来も多く利用されると予想されている人気のデザインツール。
参考:
・全体的なデザインについて
モーションを少なめにし、背景を白ベースとしてシンプルさを保ちつつ、ライブ会場やオフィス光景・カラフルな水彩画を背景に含んでいるため、見やすさと企業の個性を両方発揮できているサイト。
・このサイトから学べる事
レイアウト:
・写真やイラストで企業のイメージを伝えるために重要な要素がファーストビュー内下側の中央に配置されていない限り、下側中央にスクロール誘導のモーションを付けた方が目につきやすいので好ましいこと。
・シンプルさを保ちながらサイトの個性を出す方法として、企業の事業内容に関連する写真・オフィス写真を不透明度100%でそのまま掲載するものと、不透明度を下げ透明の写真にして白又は黒ベースで掲載するものに分けて配置する方法があること。
・ロゴをファーストビューの水彩画の右に配置すると、水彩画のカラフルな印象と企業ロゴをセットで見てもらえるので、企業の存在を覚えてもらうために好ましいこと。
配色:
・シンプルさを保ちながらサイトの個性を出せる表現の1つとして、カラフルな水彩画の描写があること。
グラデーションを利用しつつ、閲覧者がファーストビュー閲覧中に色の変化を1回以上確認できるスピードで、左上から徐々に色が変わるシステムにすると更に閲覧者の興味を引くことができる。
・ファーストビューの水彩画で、初期は黒の鋭い印象を見せて2秒後程で赤や黄色などの明るく鮮やかな色に一気に変化する演出をすると、色のギャップ感で心を魅了できること。
フォント:
・企業名が英語の場合は、簡潔な英語表現であればファーストビューに英語のキャッチコピーを配置すると好ましいこと。
・ファーストビューのキャッチコピーが英語表示の場合、ナビゲーションや各コンテンツのタイトルも英語表記に統一するべきであること。
・ファーストビューだけでなく、各コンテンツ内にも少々英語を利用した日本語メインのキャッチコピーを掲載すると、各コンテンツのイメージがしやすくなり更に好ましい。
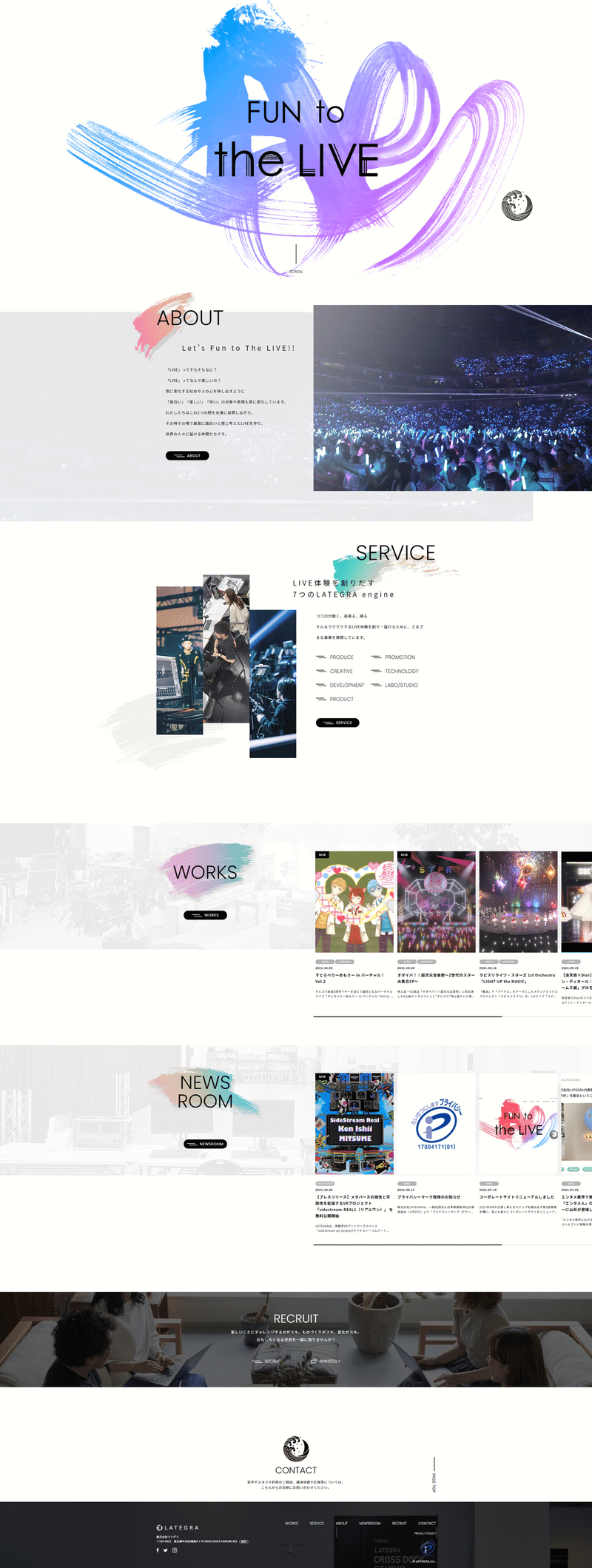
・PC版外観

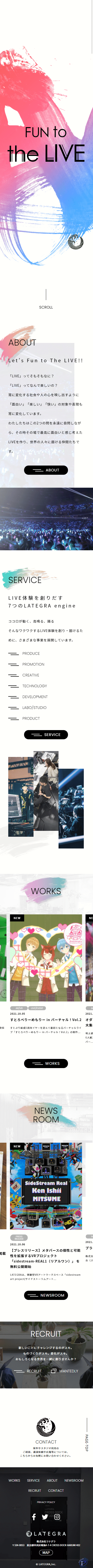
・iOS版外観

最後まで読んで下さり、ありがとうございました。
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊
