
【生成AI×GAS】営業日を逆算して締切期日設定GASの解説③
オレンジピーチのトシです。
今回は、引き続き、営業日を逆算して締切期日を設定するGASの解説を行います。
作成したGASのおさらい
前回の記事で、月末日を取得するところを解説しましたので、今回はそこから営業日を遡っていきたいと思います。
解説しているGAS(Google Apps Script)の全体像が知りたい人は、過去の記事をご覧ください。
GASの内容解説③
今回解説を行うのがWhile文の箇所になります。
GASの while 文は、指定した条件が満たされている間、処理を繰り返し実行するための制御構文です。
while文の基本的な構文
while文は、条件式を満たす間は、同じ処理を繰り返し動作します。
while (条件式) {
// 繰り返し実行する処理
}
動作
条件式の評価: while 文は、まず最初にカッコ内の条件式を評価します。
処理の実行: 条件式が true であれば、中括弧 {} 内の処理を実行します。
繰り返しの継続: 処理の実行後、再度条件式を評価し、true であれば処理を繰り返します。
繰り返しの終了: 条件式が false になると、while 文の処理を終了し、次のコードに進みます。
実例でwhile文を解説
まず、条件式が、businessDays < 5 であることが分かります。
前回の記事で解説した内容ですが、変数 businessDays = 0 で初期値がセットされています。
そのため、条件式(businessDays < 5)は True となり波括弧{ }内の処理が実行されます。
while (businessDays < 5) {
繰り返し実行する処理
繰り返し実行する処理の内容を説明していきます。
日付を1日遡る
変数 lastDay に setDate メンバーを用いて日付を1日遡ります。
(メンバーとは、オブジェクトの中にあるプロパティ〔情報〕やメソッド〔機能〕の総称です)
lastDay.setDate(lastDay.getDate() - 1);
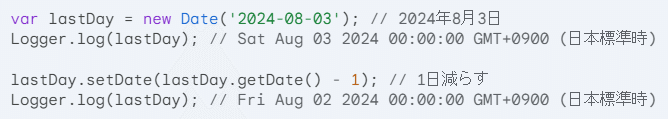
次の例のように、setDate メンバーを用いてDateオブジェクトの日付を1日減らす操作を行います。

解説
lastDay: 月末日が格納されたDateオブジェクトの変数です。
getDate(): lastDay が保持する日付の「日」の部分を取得します (1〜31)。
- 1: 取得した「日」の値から1を引きます。
setDate(): lastDay オブジェクトの日付を、計算結果の値に設定します。
つまり、日付が-1日されることになります。
解説(追加):
setDate は次の機能があり月跨ぎを気にする必要がありません。
setDate() は、指定された日付が月の最終日を超える場合、自動的に次の月に繰り越します。
setDate() は、指定された日付が月の1日未満の場合、自動的に前の月に遡ります。
特定の曜日を除く
(1)土曜日、日曜日を除く
getDayメソッドを用いて曜日を取得し、土曜日または日曜日の場合は、処理をスキップして次の繰り返しに進みます。
// 土曜日または日曜日ならカウントしない
if (lastDay.getDay() === 0 || lastDay.getDay() === 6) {
continue;
}
さらに詳しく説明します。
基本的に構造として、if文が用いられています。
if文とは、条件に基づいて処理の流れを分岐するための命令文です。
条件式の内容がtrue の場合、波括弧{ }内の処理が実行されます。
if (条件式) { // 条件式がtrueの場合に実行される処理 }
解説
lastDay.getDay():
lastDay (Dateオブジェクト) の曜日を取得します。
戻り値は 0 (日曜日) から 6 (土曜日) までの整数です。
=== 0 または === 6:
取得した曜日が 0 (日曜日) または 6 (土曜日) であるか判定します。
=== は等価比較演算子で、値と型が両方とも等しい場合に true を返します。
|| (論理和):
左辺 (lastDay.getDay() === 0) または右辺 (lastDay.getDay() === 6) のどちらかが true であれば、全体の条件式は true となります。
continue;:
if 文の条件式が true (土曜日または日曜日) の場合、現在の繰り返し処理を中断し、次の繰り返し処理の開始位置に制御を移します。
日曜日もしくは土曜日の場合は、continue が実行されるため、以降の命令は実行されずにwhile文の先頭に戻ります。そのため、businessDaysは増えることはなく、While文が進みます。
(2)祝日を除く
if文を用いて、isHolidayという関数を呼び出して、変数 lastDay が祝日であるかどうかを比較して、祝日の場合はスキップして次の繰り返しに進みます。
// 祝日ならカウントしない
if (isHoliday(lastDay)) {
continue;
}
さらに詳しく説明します。
ここで呼び出している関数 isHoliday はスクリプトの後半部分に記載があります。変数 lastDay を引数として関数 isHoliday を呼び出しています。
function isHoliday(date) {
// GoogleカレンダーAPIを使用して祝日を確認
var calendarId = 'ja.japanese#holiday@group.v.calendar.google.com';
var events = CalendarApp.getCalendarById(calendarId).getEventsForDay(date);
return events.length > 0;
}
別の関数を呼び出す方法はこちらの記事で紹介しています。
関数 isHoliday の内容を1行ずつ詳しく解説していきます。
まず、GoogleカレンダーAPIを利用して、日本のカレンダーを呼び出しています。呼び出したカレンダーのIDを変数 calendarId に格納します。
var calendarId = 'ja.japanese#holiday@group.v.calendar.google.com';
次に、CalendarAppクラスから、getCalendarByIdメソッドとgetEventsForDay(date)メソッドを用いて、変数 calendarIdに格納されているIDのカレンダーから、日にち date に含まれるイベントを取得します。
ここでは、日本の祝日カレンダーのIDに含まれるイベントを取得していますので、「日本の祝日」が得られます。イベントは配列の形で取得されます。
var events = CalendarApp.getCalendarById(calendarId).getEventsForDay(date);
最後に、祝日の判定を行います。
変数 eventsは配列の形で取得されていますので、配列の長さが0であれば「祝日ではない」、配列の長さを持てば「祝日である」という判定になります。
return events.length > 0;
祝日であれば(取得したイベントの数が0より大き祝日があれば)trueを、そうでなければ false を返します。
戻り値がtrue(祝日の場合)であれば continue文が実行されるため、以降の命令は実行されずにwhile文の先頭に戻ります。そのため、businessDaysは増えることはなく、While文が進みます。
// 祝日ならカウントしない
if (isHoliday(lastDay)) {
continue;
}
営業日をカウント
繰り返し実行する処理の最後として、営業日のカウントを加算します。
ここまで continue とならず、処理が進んできた日付は「営業日」となりますので、変数 businessDay に++処理を行って1日加算します。
// 営業日をカウント
businessDays++;
}
while文の1ループはここで終わりになります。そして再度、先頭に戻り、条件式に照らし合わせてfalse となった場合(今回の例ではbusinessDays が5となった場合)にループを抜けることになります。
while (businessDays < 5) {
ここまでのまとめ
今回は、While文の中身について解説を行いました。
複雑な内容のため、GAS初心者の方に少し難しかったかも知れません。
しかし、「月末最終日から5営業日前の日付」という指示(プロンプト)を生成AIが良く理解して、内容を分解しGASを作り上げてくれています。
生成AIをアシスタントとして、我々人間はその内容が意図した通りであるかを読み解く力と、生成AIに的確な指示を出す力を磨いていくと、より複雑な内容も効率的にプログラムにしていくことが出来ると思います。
今回の記事が読んで頂いた人のGASの理解に役立てばHappyです。
次回は、残りのコードの解説を進めていきます。
今回は以上です。最後まで読んで頂き、ありがとうございました。
記事の内容が参考になった方は、「スキ」して頂けると励みになります。

この記事が少しでもお役に立てたのなら、サポートいただけると嬉しいです。頂いたご支援は、今後の活動費やコンテンツの質向上に使わせていただきます。
