
記事のホスピタリティを1UPさせるブログライティングの小技7選
SNS流入も視野に入れたブログ(レベメモ)を最近開設しまして、Xのプロフに貼ったところ、ありがたいことにブログを目にしていただく機会が増えました☺️
そして、
「記事読みやすいー!」
と言っていただくことも増え、内心ウキウキでしたが、同時に
「この部分ってどうやって書いてるの…?」
と、「自分の記事にも取り入れてみたい需要」があることも感じるように…。
そこで、ブログ歴6年の経験を「WordPressにおけるブログライティングの小技集」として殴り書いていきたいと思いますので、取り入れたい部分だけでも掻い摘んで、ぜひご自身のブログに取り入れてみてください。
現在7つある小技のうちの「小技①」と「小技7」しか書いておりません🙇
気が向いた時に加筆していきますので、気長にお待ちください。
改訂情報
2023年10月12日 小技⑦追記
【大前提】タグの概念を理解する
このnoteでは「HTMLの編集」をよく使います。
そして、「タグ」という言葉が連発しますので、タグの概念を知っていただかないと、小技をお授けするのが難しいかも知れません…🙇
(こればっかりは覚えていただきたい内容でございます)
ではいきます。
タグとは?
例を出すのが手っ取り早いと思うので、早速WordPressの投稿画面を用意。

まず投稿画面を開いてすぐの状態では「段落」のブロックが表示されているかと思います。
その段落にそのまま文字を入力してみましょう。
例として「テスト」と入力してみました。

「テスト」と入力したら、その段落ブロックが選択された状態で、表示されたメニューの右端にある「︙」(オプション)をクリックします。
「︙」をクリックしたら、下の方にある「HTMLとして編集」をクリックします。
(↑この操作めっっっちゃ使います)

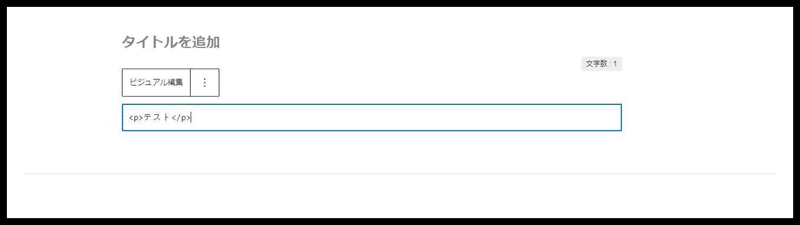
そして表示されたのが以下です。

この時、「テスト」という文字を挟んでいる<p>と</p>のセットがタグです。
ここで「タグ」の基本事項を以下に図示します。

・先頭の<p>を開始タグ
・/(スラッシュ)がついた終わりの</p>を終了タグ
と言い、終了タグには「/ (スラッシュ)」が必ず付きます。
そして、タグについての注意点を下にまとめておきます。

特に3つ目の「入れ子にしない」ですが、OK例とNG例を↓↓に簡単に図示しました。

上のように「開始タグ」「終了タグ」はペアでお使いください。
※また、今回紹介したのが段落ブロックだったので、段落を意味するParagraph(パラグラフ)の頭文字を取った「pタグ」で挟まれた形となります。
他にもよく使うのが、アンカーリンク、いわゆるポチッと押すと飛べるリンクでして、<a> </a>のセットで挟むことで、その部分をリンクにすることができます。
(ほかにもタグはありますが、ここでの紹介は割愛させていただきます)
属性とは?
「タグ」については何となく分かっていただけたと思うので、このタグとセットで知っていただきたい「属性」についても説明します。
さっそく「属性」とは何かというと、、、
「タグに対して機能を追加するコマンド」
のようなものとお考えください。
これもまた例を挙げます。
今回は「aタグ」を例にします。
リンクにするには<a> </a>で挟むんでしたね?
先ほど「テスト」と入力した段落ブロックのオプションから「HTMLとして編集」を再度押しましょう。

pタグで挟まれた「テスト」の文字をaタグで囲みます。

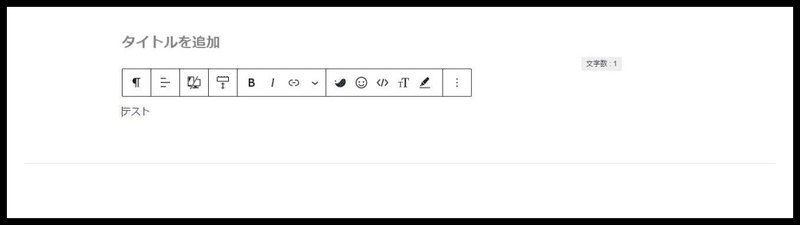
aタグで囲みましたら、「ビジュアル編集」を押し…

「テスト」の文字が青色のリンクになっていることを確認してください。
見づらいですが、「テスト」の文字が青色になっています。

ただこの時、リンクの飛び先は指定していないので、「テスト」を押しても、何も反応しません。
ここで「属性」の出番です。
再度「HTMLとして編集」をクリックして、下記のように再表示します。

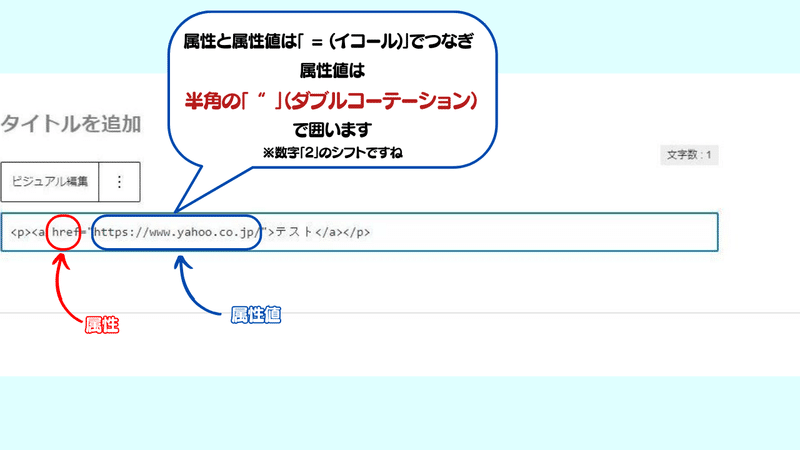
この時<a>の開始タグの中に
href="https://www.yahoo.co.jp/"という属性と属性値を追加することで、「テスト」をクリックするとYahoo!のトップページに飛べるようになります。

属性の説明を簡単に図解しますと、

となっています。
(タグに付与できる「属性」の種類はたくさんあるので、すべて覚える必要はありません。
スペルさえ間違えなければ期待する動きはしてくれるので、呪文だと思って、その都度確認しつつ書いていただけたら幸いです)
また、「属性は開始タグの中にいくつでも書いてよく、どれだけ長い属性値を書いても、読者が目にするブログ上には表示されない」のでご安心ください。

上の例のように属性がどれだけ長くても

表示上は↑↑のようになります。
以上、このnoteでお授けする小技を使うための事前知識として「タグ」と「属性」について説明しました。
知識の下地できたところで、さっそく下の見出しから小技をいくつか紹介していきますので、知りたい部分だけでも、取り入れてみてくださいね↓↓
小技①:ルビ(ふりがな)をふる
難易度的にはタグで囲うだけなので、スムーズに取り入れられるかと思います。
WordPressの投稿画面を例に記述方法を見ていきましょう。
「汎用」にふりがなをふる
段落ブロックに「汎用」と打ってみます。

こちらにルビをふっていきます。
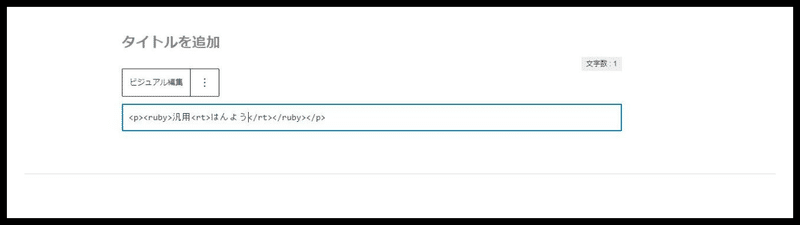
オプションから「HTMLとして編集」をクリックしまして
まず、ルビをふりたい「汎用」の部分を
<ruby> </ruby>
のタグで囲います。
囲った状態からこちら↓↓

そして、「汎用」という文字と</ruby>の終了タグの間に
<rt> </rt>
のタグで挟んでふりがなをいれます。
ふりがなをいれた状態が↓↓

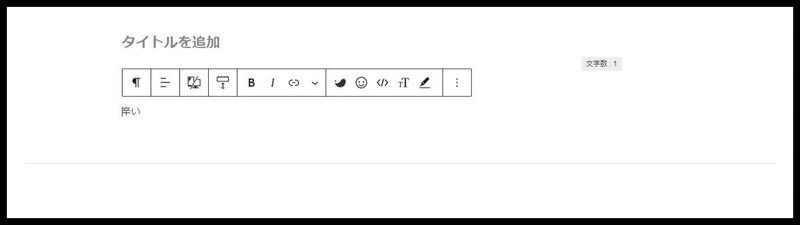
ふりがなをいれたあと「ビジュアル編集」に戻ると

「汎用」に「はんよう」のルビがふられた形で表示されたと思います。
続いて、送りがなのある単語にルビをふる方法を紹介します。
「辛い」にふりがなをふる
段落ブロックに「辛い」と入力してみます。

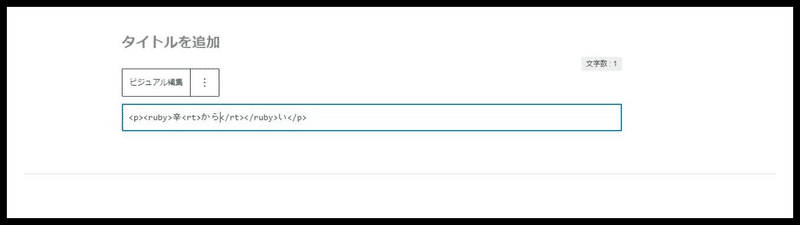
また、「HTMLとして編集」を押して<ruby>のタグで囲っていくんですが、この時大事なのが「辛い」の「辛」だけをrubyのタグで囲うことです。

ビジュアル編集を見ていただくと「辛」という文字の上にだけルビをふることができます。

※失敗例

上の失敗例のように「辛い」すべてをrubyタグで囲ってしまうと、「辛い」の「い」まで含んだ単語すべてにルビがふられてしまうので、本来ふりたいルビと違って見栄えが悪くなります。

送りがなのある漢字にルビをふりたいときは、漢字の部分だけrubyタグで囲みましょう。
「AdSense」にふりがなをふる
続いて、アルファベットにルビをふったパターンもご紹介。
今回は「 AdSense」。

漢字だけでなくアルファベットもrubyタグで囲むことで、ルビをふることができるので、色々お試しくださいね。

ルビふりおまけ
厳密にはルビではないのですが、

とすることで、ひと味違った形で文章を強調させることができます。

※ルビをふりたい文章の長さによって「・」の個数をいい感じに増やしてご利用ください。
小技②:リンクのアンダーラインを消す
cooming soon…
小技③:ボタンの文字サイズを変える
cooming soon…
小技④:文字の間に余白をつける
cooming soon…
小技⑤:ページの好きなところにジャンプさせる
cooming soon…
小技⑥:文章の途中もリンクにする
cooming soon…
小技⑦:「B」を使わずに太字にする
やり方を知りたいという声が多かったエディターメニューの「B」を使わずに太字の文字装飾を行なう小技をご紹介します。
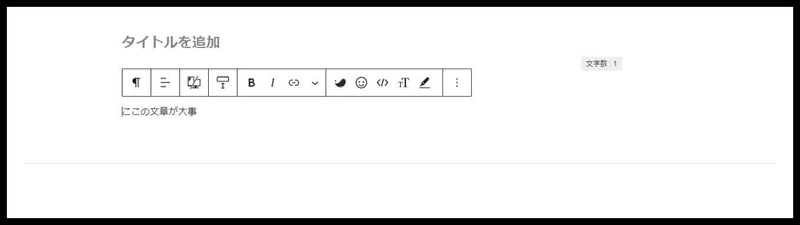
まずは段落ブロックに「ここの文章が大事」と打ってみます。

そして、「文章」という文字だけ太字にしたい時。
基本的には「文章」の部分を選択して、

エディターメニューにある「B」を押す人が多いと思います。
この状態でオプションの「HTMLとして編集」を押してみてほしいんですが、
HTMLを表示すると↓↓のように

太字に装飾しようとした「文章」がstrongタグで囲われているのが分かるかと思います。
strongタグとは文章の一部を「強調」してくれる役割もありますが、Googleなどの検索エンジンに対しては、
記事の中の他の文言より「相対的に重要な内容ですよ~」とアピールできるタグ
でもあるんです。
しかし、「文字を太字にしたいだけ」なのに、メニューにある「B」を押して、文章のほとんどにstrongタグを使ってしまうと…
読者と検索エンジン双方にとって「本当に伝えたい重要な内容か」が伝わりにくい場合があります。
※strongタグを記事内にたくさん使ったからといって「SEO的にポジティブな効果はないに等しい」と言われています。
そんな、検索エンジンへのご機嫌伺いのようなことをいっさい考えずに「読みやすさのためだけに太字に変えたい」という場合に使える「文字を太字化する方法」をご紹介します。
改めて、、
段落ブロックに「ここの文章が大事」と打ちこみ、「文章」という文字を太字にしていきましょう。
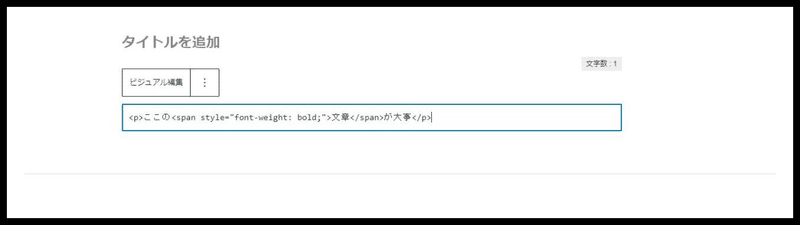
オプションから「HTMLとして編集」をクリックしまして

<span> </span>
タグで囲います。
そして、このとき
属性は「style」
属性値は「font-weight: bold;」
をコピーして、開始タグ内に貼り付けてください。
※「bold」のすぐ後ろの「 ; (セミコロン)」は忘れずにつけてくださいね。
振り返りですが、
属性と属性値は「 = (イコール)」でつなぎ、属性値は「 " (ダブルコーテーション)」で囲うんでしたね?

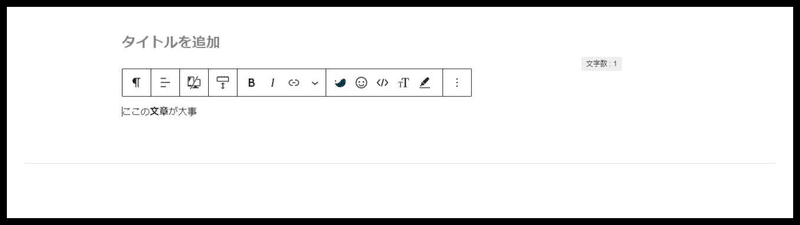
spanタグで「文章」を囲み、開始タグの中に属性と属性値を書いて、「ビジュアル編集」を押すと

B(strongタグ)を使わずに「文章」という文字を太字にすることができました。
終わりに
今回のnoteについて質問などありましたら遠慮なくXのDMにご連絡ください!
レベのXアカウント↓↓
@Level_blog
また、感想ポストなどしていただけると大変よろこびます🙇
最後になりますが、このnoteを通して繋がったご縁に感謝申し上げます✨
レベ 🎩
この記事が気に入ったらサポートをしてみませんか?
