
BONO「はじめてのUIデザイン」ナビゲーションの回のメモ
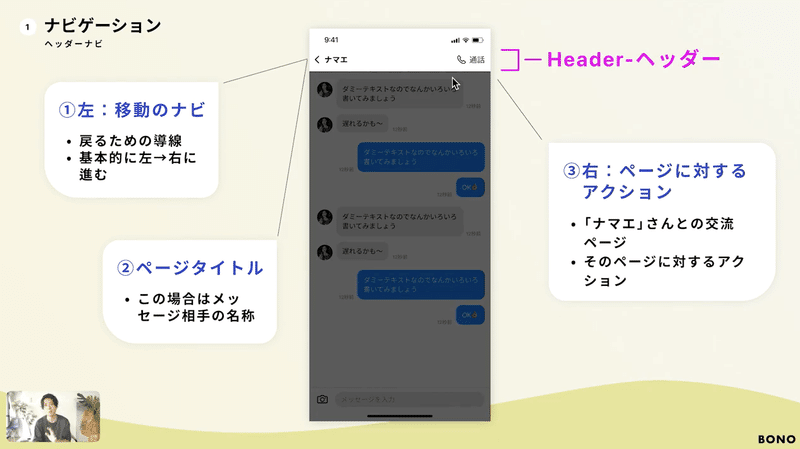
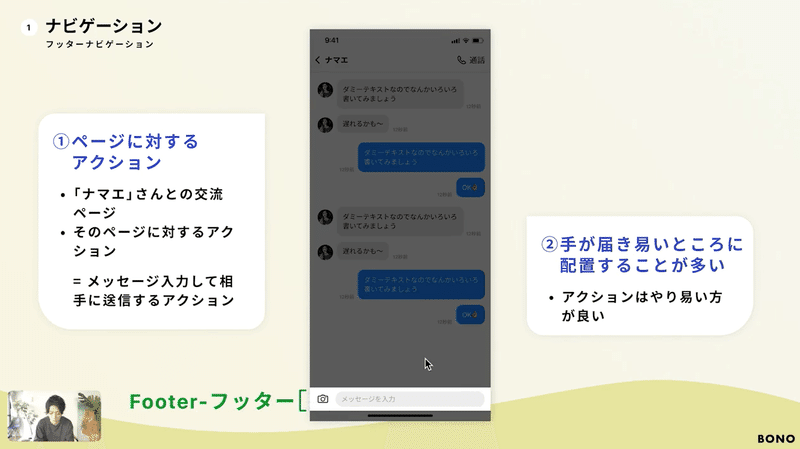
アクションの位置
アクションはHeaderとFooterの2箇所。より重要なものが操作しやすいFooterに置かれる。


余白=情報設計
余白をコントロールすることで「パッと見て相手の発言か自分の発言かがわかる」ようにしている。相手と自分との会話郡とのスペースが、連なる自分の発言郡よりも広めにとってある。
自分の発言が白文字なのがよくあるパターン。

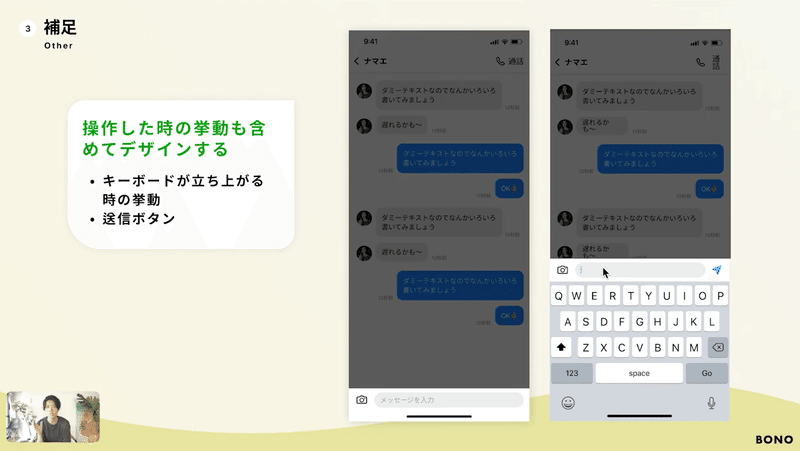
スマートフォン特有の挙動
フォーカスする時に必要な情報が出る、という挙動を想定してUIを作っておく。忘れがちなので忘れないようにとのこと。

iOSのUIキット
イチから自分で作るんじゃなくて、キットから持ってくるんだろうな、と薄々思ってはいたけど、どこから持ってくるのが正解かわかってなかったので、ココ!って教えてもらえるの地味に助かる….
ここからは#8 ページ同士の関係性とボトムナビのデザインを解説からのメモ。

ボトムナビには階層関係のものを並べたらNG
1番上の階層のページのみ表示すべき。
技術的には下層にも設置できるが、しない。
へーーーー!!って思ってCOOKPADとかSpotify見たら、全ページにボトムナビあった。あれ?たぶんなんか理解が及んでないな。もうちょい続けて見てみよう。
この記事が気に入ったらサポートをしてみませんか?
