
14-ECサイトで独立しよう 必須のプラグインその2
4UpdraftPlus - バックアッププラグイン
ここまできたらそろそろバックアップをとっておきましょう プラグインの新規追加 キーワードのダイヤログボックスにUpdraftPlusをコピペ
今すぐダウンロード 有効化します。

ここまでできたらダッシュボードにもどってインストール済みプラグインに行ってUpdraftPlus - バックアップを探して設定をクリック そしたら 今すぐバックアップというブルーのボタンがあるのでクリック

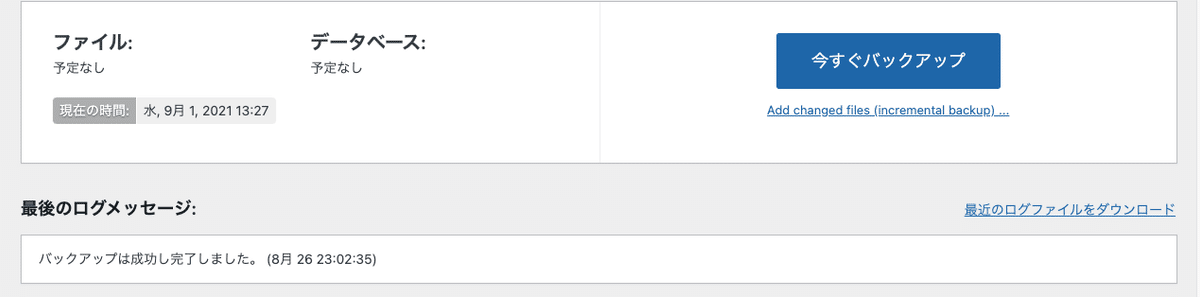
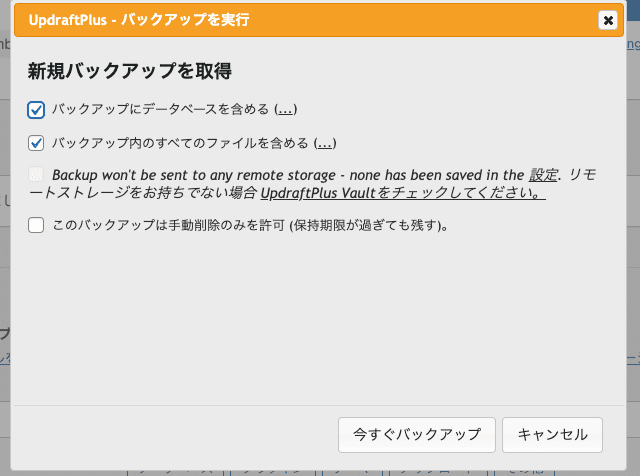
まだオレンジの帯ダイアログボックスがひつこく出てくるので 今すぐバックアップをクリック しばらく待つとインストール進行バーが出てきて バックアップが終了しましたとでます。

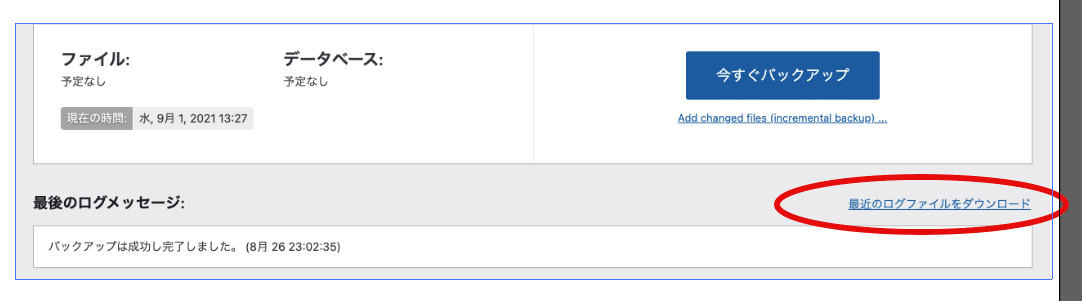
それからもうひと手間 最近のログファイルをダウンロードっていうのをクリックして下さい

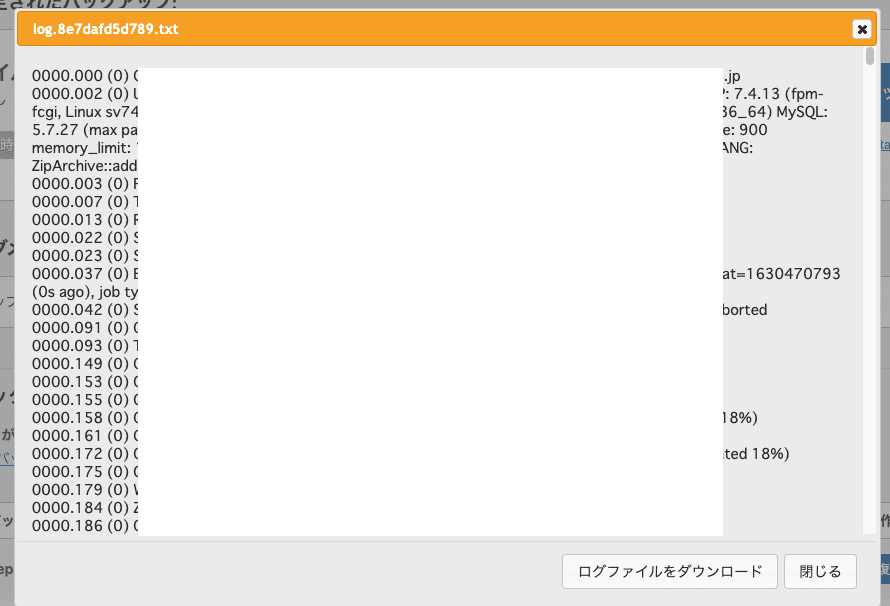
ここ重要です そうするとまた ログファイルをダウンロードってオレンジの帯ボタンが出るのでそこをクリック

するとあなたのパソコンのダウンロードファイルにこのサイトのログファイルが追加されますので ダウンロードファイルに保存されていることを確認して下さい。これを無くさない様に管理しておきます

僕は定期的にこれをやっています なぜこれがそれほど重要かというと、何かの理由でサイトが全く消えてしまったとか、 操作を誤って中に入れなくなった時とか、そういうときにこそ、エックスサーバーにアクセスしてこのログを放り込むとサイトが完全に復活する これ、ダウンロードしておかないとバックアップ取っただけじゃ自分のサイトの中に入れなかったらどうしようもありません。なのでバックアップはログファイルにして保存しておきます。
テーマの設定について (重要)
Wordpressの機能拡張 プラグインの話をどんどんしても良かったんですが、ここら辺で一度テーマに触れておきましょう
そしてダウンロードして設定しておいた方がいいでしょう。
テーマというのはいったい何かというと、WordPressのサイト全体のデザインを決定するデータのことです。テーマによってサイトレイアウトに出来ることと,出来ないことがあるわけです。なんでも万能に自由にはできない。
じゃあ自分の好みのデザインのテーマがいいっていうことでデザインだけで選んでしまうと、そのテーマを開発していた会社自体が潰れてしまっていたり、まともに動作しなかったりします。絶対にAstraを使えというわけではありませんが、推薦する理由があります。
と言うのはこれから WooCommerce というプラグインを導入します。これこそがECサイト用のプラグインで これを入れておかないと カートやクレジットカード、セール など商品に関することをうまく表示してくれません。
しかしここで注意しておかなければならないのは結構このプラグイン、テーマを選びます 僕の説明では、いろいろなテーマをご紹介しません 使ってみて一番問題なかった無料テーマ1点だけをご紹介します。それがAstraです。
テーマには有料テーマっていうのがあってSEO強いテーマだとか宣伝されているものもありますが、それはほとんどセールストークなので 騙されない様にして下さい
SEOにはSEO専門のプラグインがあるので、テーマでSEOが強いなんていうことは僕は関係ないと思っています。
Astraテーマを使う
じゃあ、早速テーマを紹介しましょうAstraっていうテーマです WooCommerceに適したテーマは他にもあるにはあるのですが このテーマは軽いんですね。
軽いということは読み込みスピードが速くなるのでお客さんがイライラしないという利点があります。
テーマというのはどうやって持ち込んでくるのかというと、プラグインと同じ様にインストールして有効化すればいいのですが、インストールしてくる場所が違います
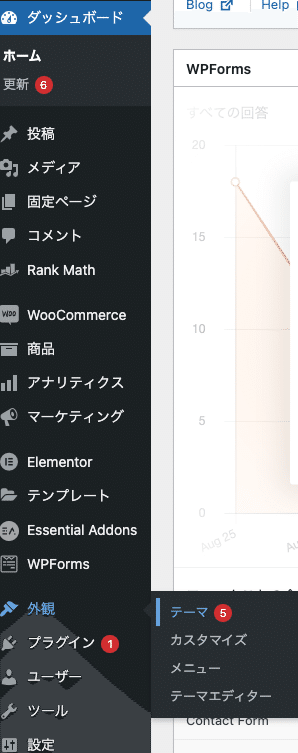
ダッシュボードの下方向 プラグインの上に外観というハケのアイコンがついたところを選択するとテーマって出てきます。

そこをクリック
すると上側の新規追加ってありますから、そこにAstraをコピペしてもらったら こんな画像が出てきますから 今すぐインストールして 有効化して下さい

そうすると多少ダッシュボードの配列が変わったりしますが これでWooCommerce を受け入れる準備ができました、
5WooCommerce
はい、では早速、WooCommerce 関連のプラグイン入れていきましょう まずダッシュボードのプラグインに戻ってもらって 新規追加 キーワードっていうダイアログボックスにに WooCommerce と入れます そうしたらWooCommerceの紫色のアイコンが出てくるので 今すぐダウンロード そして 有効化します

するとこのプラグイン いろいろ住所とか聞いてきます 日本語でいいのでどんどん記入して行って下さい 無料ですから安心して下さい
僕より詳しく説明しているYOU TOUB ありますからリンクを貼っておきます あとで、ダッシュボードに戻ったときに インストール済みプラグインを開いて、自動更新を有効化にチェックを入れておいて下さい
6WooCommerce Stripe ゲート
これこそが クレジットカードを導入できるプラグインです 僕はこれがずーとわかりませんでした。 これと出会ったときにどれだけ嬉しかったかわかります?
これこそがあなたのECサイトがお金を運んできてくれるプラグインです!
では早速説明します
このストライプはまずはプラグイン導入の前にアカウントを作らなければなりません Googleから直接公式サイトに検索をかけて下さい。リンク貼っておきます アカウントを作るだけだったら無料です
中に入ったらまずは設定です。
お金をどこに入金するかとか、運転免許証とか パスポート情報とかを埋め込まなければなりません
アカウントの設定方法についてのリンクを貼っておきます
アカウントを作ったら、ブックマークをお勧めします
キーワードなどの必要情報を控えることをお忘れなく。
WooCommerce Stripeプラグイン設定
アカウントができたら ワードプレスダッシュボードに戻って プラグインの新規追加 WooCommerce Stripe というプラグインをコピペして検索します、
そしてインストールして 直ちに有効化します アカウントととったあとで このプラグインを導入して紐付けしないと、決済がうまく動きませんのでご注意を! そんなことわかってるって?それが僕にはずっとわからなかったんですよ とほほ。
その後の ストライプ使い方についても リンクを貼っておきます。
ストライプ決済クレジットカードの動作状況を確認する
クレジットカードの動作状況を確認するために自分で自分の商品を購入します そのときに手数料を3.6パーセント ストライプに取られます。
商品購入払い戻しボタンを押しますから商品を送る必要はないし、商品代金を支払う必要はないのですが、手数料はとられます。
ただし、
指定した口座にお金が全く、入ってなかったら手数料がマイナスになります。
僕の場合うっかりお金を入れてなかったので 講座にマイナスがついていました。慌てて入金しましたけどクレジットカードの信用問題になるからいくらかは入れておいた方がいいでしょう。
手数料を取られずにテスト購入したい場合はストライプをあらかじめテスト購入で無効化にしておいたら手数料は取られません。でも本番設定をしてしまったら元に戻さない方がいいです APIキーというのがあって、それを設定し直さなければらないからです。そんなめんどくさいことをするなら手数料を払ってしまうか ってことで、僕の場合は払いました。
サポートなんて とんでもない!いや、やっぱりお願いします。次の商品開発の足がかりにします。決して呑みになんか行きません!
