
15-ECサイトで独立しよう 必須のプラグインその3
7Japanized for WooCommerce
これは WooCommerceの単なる日本語翻訳プラグインではありません
たとえば入金銀行口座、国内の銀行を設定することができたり、宅配の時間設定などができる様になります。
例によってダッシュボードのプラグイン 新規追加で 検索にJapanized for WooCommerceをコピペして下さい
詳しい使い方についてはリンクを貼っておきます
8SiteGuard WP Plugin
これはサイトをハッカーから守ってくれるプラグインです これは入れておかないとあなたのサイトがいつの間にか誰かに乗っ取られているってことがあります。 Akismet Anti-Spamなどを入れていると、EC サイトをオープンした時に、悪意のある攻撃を受けました。 というところに 100とかひどいときには1000とか警告が入ります
ということは誰かがあなたのサイトを狙ってハッキングアタックをかけて、乗っ取ろうとしているということです。
僕もサイト構築してオープン仕立ての時はこれにやられました 幸い、慌ててガードしたので大丈夫でしたけれど。
SiteGuard WP Plugin設定方法です
まずはダッシュボードのプラグイン 新規追加で 検索にSiteGuard WP Pluginをコピペして下さい 今すぐインストールして有効化します。
ただし!警告! 設定を変な風に設定するとサイトの持ち主も締め出されます。 サイトには入れなくなるので注意して下さい 今から僕が経験したことで、よく理解できるまで触らない方がいいことをここに書いておきます
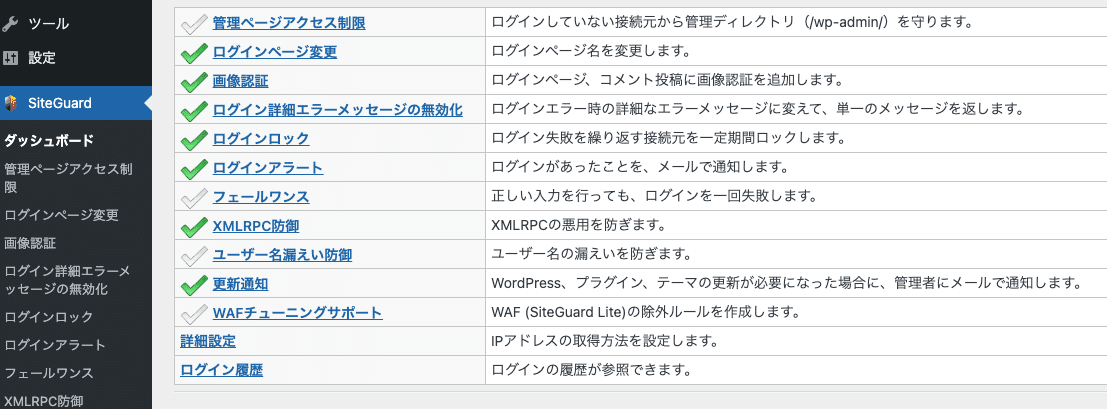
まず、このプラグインを有効化するとダッシュボートの設定の下ぐらいに 盾のマークでSiteGuardとあります。マーキーを置くだけで 横にダイアログボックスが開くので ダッシュボードをクリックすると設定状況というのがあって、順番に項目がこんなふうに並んでいます
1=管理アクセス制限
2=ログインページ変更 3=画面認証
4=ログイン明細エラーメッセージの無効化
5=ログインロック
6=ログインアラート
7=フェールワンス
8=XMLRPC防御 9=ユーザー名漏洩防御
10=更新通知
11=WAFチューニングサポート
って11 項目ありますが、機能をちゃんと理解していないのに
チェックしてはいけない項目があります。 チェックしたら最後、 おそらく初心者はサイトに入れなくなります。僕がチェックしている項目載せておきます。

初心者は絶対チェックしてはいけない項目は
1=管理ページアクセス制限です こいつにチェックを入れるとサイト管理者さえ締め出されます 僕も締め出されました。再び入るのには相当苦労します。
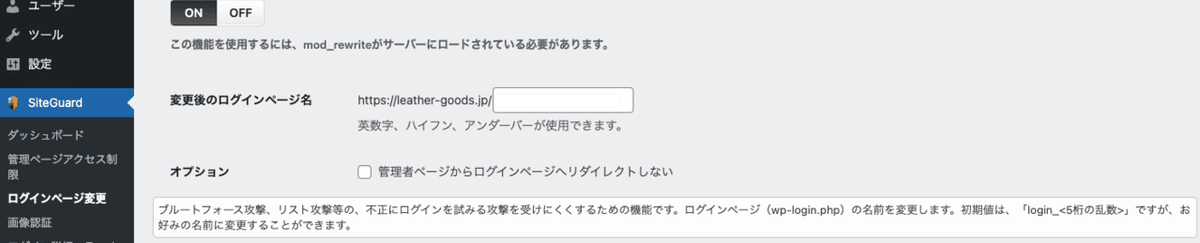
次に2=SiteGuard WP Pluginログインページ変更
これも注意しなければ どこかにサイトが飛んでいきます。でも
これを設定しておかないとSiteGuard WP Pluginを導入する意味がそもそもなくなります
慎重に設定して下さい やり方はここに書いておきます

まずONにして
変更後のログインページ名 と言うところにあなたの任意の文字を入れます パスワードみたいなもの
英数字 ハイフン アンダーバーが使えます。僕の画像では真っ白になっているところに自分のキーワードみたいなものを入れるんですよ。そこのあなた!まねして空欄にしないこと!
その次が重要!コピーを取っておいて下さい httpsから。最後まで。できればスクリーンショットも、それから ログインする前にブックマークも念のために しておいた方がいいです。
これにはどういう意味があるかというと、ワードプレスのログイン画面に行く時に、 あなたのサイト名/wp-admin/と記入すると あなたのサイト名さえ知っているなら、誰でもいけるのです。そこから悪意のある人が、パスワードなどを突破するブルートフォースアタック系のプログラムで攻撃してくる。 それを阻止するためには ログイン画面がどこにあるかわからなくする必要があるということです ところがあなた自身がログイン画面が何処にあるかわからなくなったら。 もうお分かりですね? 悲劇の始まりです。
設定が終わったら 変更を保存のブルーのボタンを必ずクリック
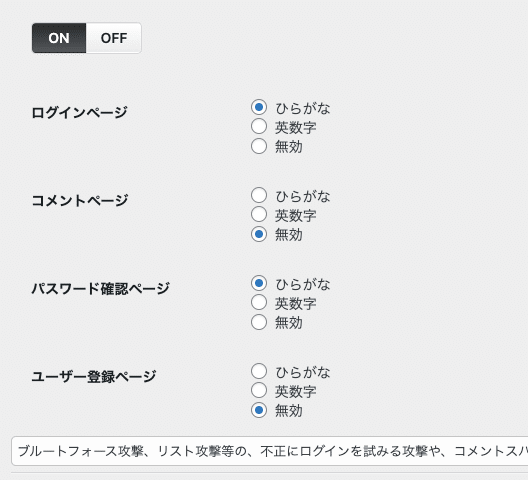
次に 3=SiteGuard WP Plugin画像承認

ONにして ログインページ=ひらがな これはなんの意味かというと ログインするときにランダムで
ひらがながでてきます そのひらがなに書かれている ひらがなを入力しないとログインできません
ブルートフォースアタックを防ぐものです
たとえば、(てにおへ) とか意味の無い画像がでてきますので (てにおへ) と入力してはじめてサイトにログインできる もちろんその前にユーザー名や パスワードが間違っていたら入れません。
コメントページ
これは僕は無効にしています。なぜなら、これもひらがな入力にしたら、訪れたユーザーがコメントしてくれなくなりました。僕はコメントが欲しいので無効にしました
パスワード認証ページ
これもひらがな ひらがなにする意味は、海外からの攻撃をしにくくするためです。
ユーザー登録ページ
これも無効です 有効にするとユーザーは登録してくれないかもしれません
全部設定が終わったら 変更を保存のブルーのボタンを必ずクリック
次に4=SiteGuard WP Pluginログイン詳細
エラーメッセ時の無効化
これは単純にON 変更を保存のブルーのボタンを
クリック
次に5=SiteGuard WP Pluginログインロック
ON にして
期間5秒
回数3回
ロック時間1分にしています
パスワードを突破するのに解錠ソフトを使ってきます 解錠ソフトは連続でアタックしてくるので
それからガードするため 設定が終わったら 変更を保存のブルーのボタンを必ずクリック
次に6=SiteGuard WP Pluginログインアラート
ON にして他は触らない
誰かからログインがあったらメールにお知らせしてくれる 数人の管理者がいる人は便利かもしれません
設定が終わったら 変更を保存のブルーのボタンを必ずクリック
次に7=SiteGuard WP Pluginフェールワンス
これはチェックを入れなくてもいいと思います。ちゃんとログインパスワード入れてもだめってわざわざ失敗してくれる設定。だから、パスワード正しく入れているはずなのにはじかれるので なんでだ!ってあせります。
次に8=SiteGuard WP PluginXMLRPC防御
ON にして ピンバック無効化にチェックを入れておく 設定が終わったら 変更を保存のブルーのボタンを必ずクリック
次に9=SiteGuard WP Pluginユーザー名漏洩防御 これも使い方がきっちりわかるまでは設定しなくてもいいと思います なんとなくユーザーを締め出しそうです
次に10=SiteGuard WP Plugin更新通知
WORDPRESS更新を有効
プラグインの更新を アクディブなプラグインのみに設定 テーマの更新 アクティブなテーマのみにして 設定が終わったら 変更を保存のブルーのボタンを必ずクリック
最後に11=4WAFSiteGuard WP Pluginチューニングサポート 除外ルールを作成する上級者向けの設定です。 普段はガードしちゃうけど ガードしない場合の設定です これもチェックを入れるとたいへんなことになりそう なので入れなくていいです
これで以上です チェックを入れないところに入れてなかったら大丈夫ですが、しかしセキュリティは多少、甘くなることは否めません。全ての設定は基本的に、自己責任で行って下さい。
9Login rebuilder
これも8SiteGuard WP Pluginと同じサイトをガードする機能です SiteGuard WP Pluginと2つ入れる必要はありません。というより、ふたついれてはいけません。
二つ入れるとプラグイン同士がぶつかりあって、弊害がある可能性があります じゃあなぜ2つ紹介するんだよ! っていいたい? Login rebuilderは SiteGuard WP Pluginのログインページ変更機能だけを切り取った様なプラグインです。 ですから、SiteGuard WP Pluginのほうが強力ですが、 設定が難しいならLogin rebuilderだけを使ってもらってもいいのでは無いかと思います。 ですけどSiteGuard WP Pluginで一番難しい設定は結局ログインページ変更機能と1=管理アクセス制限だったりします。
これはSiteGuard WP Pluginと同じ様な設定の仕方です 注意しなければならないことはSiteGuard WP Pluginと同じで、 設定したら必ずコピーを取っておいて下さい httpsから。最後まで。きっちり、できればスクリーンショットも撮っておいた方がいいです。それから ログインする前にブックマークも念のためにしておいてください。
そして最後に設定ボタンを押すこと。 使い方リンクしておきます
サポートなんて とんでもない!いや、やっぱりお願いします。次の商品開発の足がかりにします。決して呑みになんか行きません!
