
モーション周期表で学ぶAe⑬StepTime
モーショングラフィックの基礎を学ぶため、モーション周期表をベースに学んだ気づきやメモを残していく。
⑬StepTime
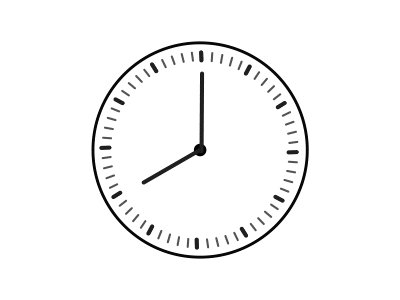
・完成イメージ

引用:http://foxcodex.html.xdomain.jp/Integar.html
非連続的にオブジェクトを動かすエフェクト。
コマ撮りのような動きを表現することができ、時計や歯車などの動きに特に適している。
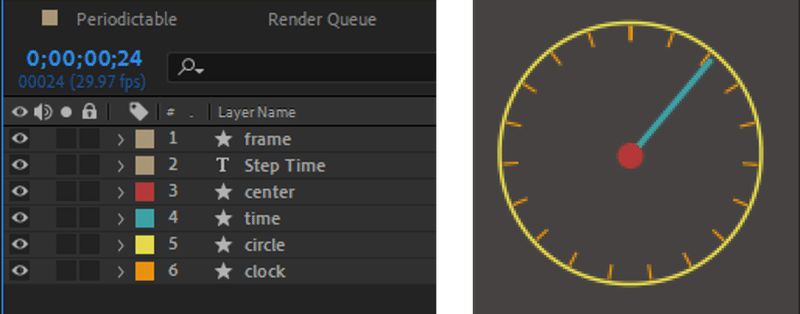
・構成要素
時計の外周、真ん中の固定点、メモリ、線の4枚で構成されている。

Rotation(回転)に以下のエクスプレッションが記載されていた。
Math.floor(time*5)*10Math.floorは小数点の切り捨てを行う。
・作成法(引用)
1. 階段状に動かしたいレイヤーのプロパティにエクスプレッションを適用。
2. Math.floor(time) と記述し、timeの小数点以下を切り捨てる。
3. Math.floor(time) のままだと動きが遅い場合、「time」を「time*10」に変えたり、全体に数値をかけることで調節する。
http://foxcodex.html.xdomain.jp/Integar.html
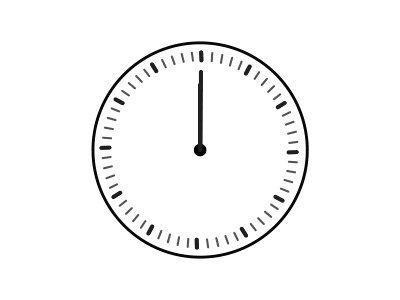
・作ってみる
1. 時計を図形の組み合わせと線で描画する。メモリはリピーターで書くと効率が良い。
2. 長針のRotationに以下のエクスプレッションを記述。
Math.floor(time*10)*103.短針のRotationに以下のエクスプレッションを記述。
Math.floor(time*5)*10か完成!

この記事が気に入ったらサポートをしてみませんか?
